이 글은 지도 서비스 방법으로 이미지 방식과 벡터 방식에 대한 장단점과 이런 장단점으로 인해 각각의 적당한 적용분야에 대한 개인적인 생각을 써본 글입니다.
초기 지도 서비스는 서버에서 클라이언트로 데이터를 전송해줄 때 좌표를 던져줌으로써 이 좌표를 이용해 지도를 화면상에 그려냈습니다. GIS의 초창기에는 이런 벡터 방식이 주류를 이루었으나, 지금은 이미 만들어 준비된 지도 이미지를 서버가 클라이언트에게 던져주고, 클라이언트는 이 이미지를 화면에 뿌려주는 방식이 대세가 되었습니다. 구글맵이 그렇고.. 콩나물, 네이버, 다음, 야후, MS 등등, 모두가 이미지 방식입니다. 그렇다면 이유는 무엇일까요?
- 속도가 빠르다.
- 클라이언트 개발이 간편하다.
- 클라이언트에 별도의 프록그램 설치(특히 말도 탈도 많다는 ActiveX)가 필요없다.
- Web2.0(특히 AJAX 기술)의 트렌드를 충족시킨다.
가장 중요한 것이… 이미지 기반은 벡터 기반에 비해 속도가 빠릅니다. 속도라 함은 클라이언트가 보고자 하는 지역의 좌표(MBR)를 넘겨주면 서버가 해당 지역에 대한 데이터를 찾아 전송해주고 클라이언트가 화면상에 그려주는데까지 얼마나 빨리 처리할 수 있느냐입니다. 벡터 기반의 경우 이런 처리에 대한 전체 흐름은 다음과 같습니다.
- 클라이언트는 원하는 지역의 좌표와 지역의 크기(이를 MBR이라 함)를 서버로 전송한다.
- 서버는 해당 지역의 데이터를 수집하는데, 데이터는 복잡한 공간검색(R-Tree나 Grid-File과 같은 공간검색 알고리즘 이용)을 사용하며 이 검색 방식은 많은 시간이 소모된다.
- 서버는 수집한 데이터를 클라이언트로 빠르게 전송하기 위해 데이터의 크기를 줄일 목적으로 데이터를 압축한다.
- 서버가 보낸 데이터가 압축되었다면 클라이언트는 받은 데이터를 압축해제 한다.
- 클라이언트는 받은 데이터(좌표, 속성 등)를 이용하고 지도 이미지를 직접 만들어 그린다.
- 클라이언트 측의 사용자는 자신이 요청했던 지도를 본다.
다음으로 이미지 기반의 처리 과정을 살펴보면 다음과 같습니다.
- 클라이언트는 원하는 지역의 좌표와 지역의 크기(이를 MBR이라 함)를 서버로 전송한다.
- 서버는 해당 지역에 대한 이미지를 찾는데, 해당되는 지역에 대한 파일의 찾기는 매우 단순하며 빠른다.
- 서버는 이미지를 바로 클라이언트로 전송한다.
- 클라이언트는 받은 이미지를 바로 그린다.
- 클라이언트 측의 사용자는 자신이 요청했던 지도를 본다.
처리 과정만을 살펴보더라도 벡터 기반에 비해 이미지 기반의 지도 서비스가 당연히 빠를 수 밖에 없다는 것을 알수 있지요.
그렇다면 이처럼 성능 좋은 이미지 기반의 지도 서비스가 아닌 벡터 기반의 서비스가 할 수 있는 기능은 무엇일까요..? 즉, 이미지 기반의 지도 서비스에서는 불가능한, 아니 매우 어려운 기능은 무엇일까요?
- 새로운 건물이 생겼을 때나 형태가 변경되었을 경우, 클라이언트에서 지도 편집
- 화면상에 표시된 지도에서 원하는 건물을 찍어 그 건물의 상세 내용을 살펴보는 기능
- 플롯터와 같은 출력기를 통해 큰 용지(A4 이상)에서 높은 품질의 지도 출력하기
- 건물을 제외하고 도로만을 화면상에 보는 것과 같은 원하는 지도 스타일 만들기.
- 건물 전용면적이 200평방 이상인 건물만을 화면상에 표시하여 지도 보기.
- 지도의 특정 주제를 가지는 요소 그룹을 사용자가 원하는 색상이나 형태로 표시하는 기능.
- 등등…
위의 기능이 왜 이미지 기반에서는 거의 불가능하고 벡터 기반에서는 가능한 이유는 무엇일까요? 그것은 단지 현재 보이는 지도에 대한 정보를 이미지 기반은 “이미지”로써만 가지고 있기 때문입니다. 이에 반해 벡터 기반은 지도에 대한 실제 정보로써 “지도 좌표”를 가지고 있다는 점입니다.
이러한 이미지 기반과 벡터 기반의 서로간의 장단점을 놓고 볼때.. 이미지 기반은 클라이언트 PC에 별도의 프로그램 설치 없이 원하는 지역을 빠르게 보여주는 서비스에 적당하며, 벡터 기반은 사용자가 원하는 지역에 대해서 좀더 다양한 기능, 즉 이미지 기반이 제공할 수 없는 기능, 좀더 전문적으로 말해 지도를 좀더 높은 수준에서 활용하고 응용하는 영역, GIS에 적당하다고 할 수 있습니다.




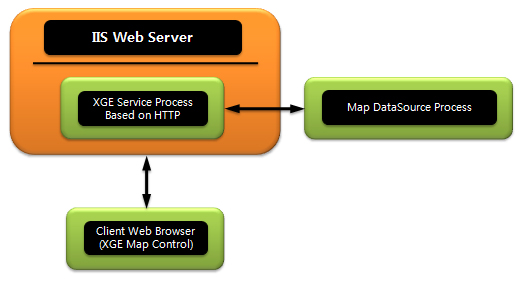
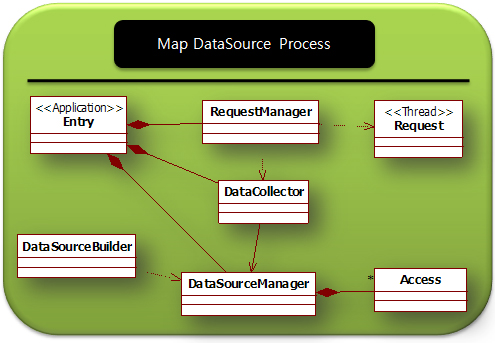
 위의 그림에서는 언급되지 않았지만, 이럴때를 위해 Monitor 프로세스가 존재하며 이 XGE Monitor 프로세스가 하는 일은 DataSource 프로세스가 살아있는지를 일정한 시간 간격으로 검사하고 죽어있다면 다시 DataSource 프로세스를 살려주는 역활을 합니다. 역활에 따라 적절하게 프로세스로 분리한 이러한 구조로 어떤 상황에서도 죽지 않는다라는 이상적인 목표에 많이 접근할 수 있을 것으로 판단됩니다. 끝으로 XGE 웹서비스는 매우 구조가 간단합니다. 구조가 간단하기에 안정성과 빠른 응답성은 물론이고 확장성의 이점까지 두루 얻을 수있습니다. 일단 위의 그림 역시 매우 간단한 구조인데, 이 그림을 구성하고 있는 XGE 서비스와 DataSource 프로세스에 대한 구조에 대한 그림을 살펴보면, 얼마나 간단한지 알 수 있을겁니다.
위의 그림에서는 언급되지 않았지만, 이럴때를 위해 Monitor 프로세스가 존재하며 이 XGE Monitor 프로세스가 하는 일은 DataSource 프로세스가 살아있는지를 일정한 시간 간격으로 검사하고 죽어있다면 다시 DataSource 프로세스를 살려주는 역활을 합니다. 역활에 따라 적절하게 프로세스로 분리한 이러한 구조로 어떤 상황에서도 죽지 않는다라는 이상적인 목표에 많이 접근할 수 있을 것으로 판단됩니다. 끝으로 XGE 웹서비스는 매우 구조가 간단합니다. 구조가 간단하기에 안정성과 빠른 응답성은 물론이고 확장성의 이점까지 두루 얻을 수있습니다. 일단 위의 그림 역시 매우 간단한 구조인데, 이 그림을 구성하고 있는 XGE 서비스와 DataSource 프로세스에 대한 구조에 대한 그림을 살펴보면, 얼마나 간단한지 알 수 있을겁니다.
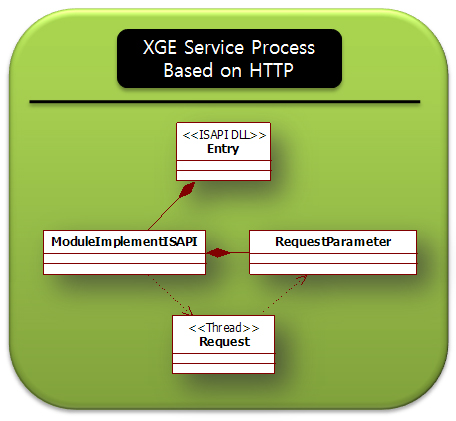
 위의 그림은 UML 중 Class Diagram입니다. 실제로 개발한 프로젝트에서 사용한 클래스의 모든 것입니다. 물론 기능 확장등으로 몇가지 더 추가되겠지만.. 요청과 그에 대한 처리라는 관점에서 봤을때 새로운 클래스를 추가하는 상황은 최대한 배제하도록 설계가 되었습니다. 이러한 설계의 단순함으로 인해 전체적으로 구조가 간단해졌으며, 앞서 언급한 안정성, 빠른 응답성, 확정성의 이점을 얻을 있겠지요. (참고로 위의 UML은 StarUML로 작성했습니다. 국산 공개 소프트웨어)
위의 그림은 UML 중 Class Diagram입니다. 실제로 개발한 프로젝트에서 사용한 클래스의 모든 것입니다. 물론 기능 확장등으로 몇가지 더 추가되겠지만.. 요청과 그에 대한 처리라는 관점에서 봤을때 새로운 클래스를 추가하는 상황은 최대한 배제하도록 설계가 되었습니다. 이러한 설계의 단순함으로 인해 전체적으로 구조가 간단해졌으며, 앞서 언급한 안정성, 빠른 응답성, 확정성의 이점을 얻을 있겠지요. (참고로 위의 UML은 StarUML로 작성했습니다. 국산 공개 소프트웨어)