원문 : http://www.lighthouse3d.com/opengl/glsl/index.php?dirlightpix
이 강좌는 이전 강좌에서 제공되는 코드의 90% 이상의 내용에 기반하고 있다. Point Light와 비교해 Spot Light에서 유일하게 차이점은, Point Light는 모든 방향으로 빛을 방사하는데 반해서 Spot Light는 제한 영역에만 빛을 받는다는 점이다.
OpenGL 어플리케이션의 관점에서 다음과 같은 차이들이 있다.
- Spot Light는 방향을 가지고 있으며(spotDirection) 이 방향은 Spot Light의 Cone의 축이다.
- Cone의 각도가 있다. GLSL은 어플리케이션에서 지정되어진 것으로써와 spotCosCutoff라는 cosine 변수로써, 이둘 모두를 제공한다.
- 마지막으로 감쇄 비율이 있다(spotExponent). 예를들어서, 빛의 강도가 Cone의 원 모양의 밑바닥의 중심점으로부터 어떤식으로 감소하는지를 측정하는 것이다.
버텍스 쉐이더는 이전 강좌의 Point Light와 동일하고 프레그먼트 쉐이더에서 몇가지 변경이 있다. Diffuse, Specular 그리고 Ambient 요소는 오직 빛의 Cone의 안쪽에서 프레그먼트에만 영향을 미친다. 그러므로 우리가 먼저 해야할 첫번째것은 Cone 안쪽의 프레그먼트의 검사이다.
버텍스 벡터에서 빛 사이의 Cosine 각도와 Spot 방향은 반드시 spotCosCutoff보다 넓어야 한다. 만약 그렇지 않으면, 프레그먼트는 Cone의 바깓에 있고 단지 전역 Ambient 요소의 광원 효과만 받게 된다.
...
n = normalize(normal);
/* compute the dot product between normal and ldir */
NdotL = max(dot(n,normalize(lightDir)),0.0);
if (NdotL > 0.0) {
spotEffect = dot(normalize(gl_LightSource[0].spotDirection),
normalize(-lightDir));
if (spotEffect> gl_LightSource[0].spotCosCutoff) {
/* compute the illumination in here */
}
}
gl_FragColor = ...조도의 계산은 Point Light의 경우에 매우 많이 비슷한데, 유일한 차이점은 감쇄값은 아래의 공식의 Spot Light의 효과(spotEffect)와 곱해져야 한다는 것이다.
![]() spotDirection은 빛의 상태로부터 얻어진 값이며, lightDir은 광원으로부터 버텍스까지의 벡터이며, spotExp는 Spot의 감쇄비율이다. 이것 역시 OpenGL의 상태로부터 가져오며, 빛들의 강도가 Cone의 중심으로부터 Cone의 경계까지 어떻게 점점 감쇄하는지를 조정한다. 값이 크면 클수록 더 빨리 빛의 강도가 감쇄하며, Zero(0)의 의미는 빛의 Cone 안에서 일정한 빛의 강도를 의미한다.
spotDirection은 빛의 상태로부터 얻어진 값이며, lightDir은 광원으로부터 버텍스까지의 벡터이며, spotExp는 Spot의 감쇄비율이다. 이것 역시 OpenGL의 상태로부터 가져오며, 빛들의 강도가 Cone의 중심으로부터 Cone의 경계까지 어떻게 점점 감쇄하는지를 조정한다. 값이 크면 클수록 더 빨리 빛의 강도가 감쇄하며, Zero(0)의 의미는 빛의 Cone 안에서 일정한 빛의 강도를 의미한다.
spotEffect = pow(spotEffect, gl_LightSource[0].spotExponent);
att = spotEffect / (gl_LightSource[0].constantAttenuation +
gl_LightSource[0].linearAttenuation * dist +
gl_LightSource[0].quadraticAttenuation * dist * dist);
color += att * (diffuse * NdotL + ambient);
halfV = normalize(halfVector);
NdotHV = max(dot(n,halfV),0.0);
color += att * gl_FrontMaterial.specular *
gl_LightSource[0].specular *
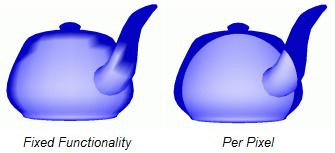
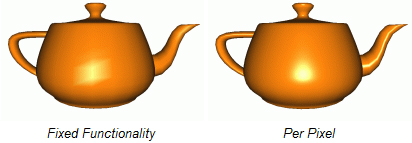
pow(NdotHV,gl_FrontMaterial.shininess);아래의 이미지는 OpenGL의 고정기능의 결과와 우리의 Spot Light Per Pixel에 대한 결과이다. OpenGL의 고정기능은 버텍스에 대해서 빛의 효과를 계산하는데 반해 우리의 Spot Light는 픽셀(프레그먼트)에 대해 빛의 효과를 계산한다.


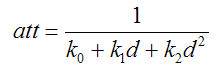
 k0은 상수항 감쇄이고, k1은 1차항 감쇄, k2는 2차항감쇄이며 d는 빛의 위치와 버텍스 사이의 거리이다.
k0은 상수항 감쇄이고, k1은 1차항 감쇄, k2는 2차항감쇄이며 d는 빛의 위치와 버텍스 사이의 거리이다.

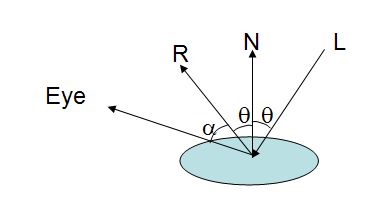
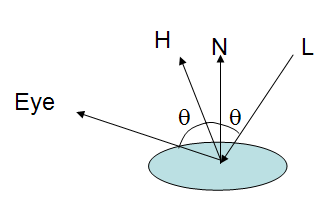
 L은 광원에서 버텍스까지로 형성된 벡터이다. N은 법선벡터이고 Eye는 버텍스로부터 눈(카메라)까지의 벡터이다. R은 벡터 L이 표면에 반사되어진 벡터다. Specular 요소는 각 alpha의 consine에 비례한다.
L은 광원에서 버텍스까지로 형성된 벡터이다. N은 법선벡터이고 Eye는 버텍스로부터 눈(카메라)까지의 벡터이다. R은 벡터 L이 표면에 반사되어진 벡터다. Specular 요소는 각 alpha의 consine에 비례한다. 반사 벡터에 대한 공식은 다음과 같다.
반사 벡터에 대한 공식은 다음과 같다. Specular 요소의 강도는 법선벡터와 H 벡터 사이의 Cosine 값에 의존한다. Half-Vector에 대한 공식은 반사벡터에 대한 것보다 훨씬 간단하다.
Specular 요소의 강도는 법선벡터와 H 벡터 사이의 Cosine 값에 의존한다. Half-Vector에 대한 공식은 반사벡터에 대한 것보다 훨씬 간단하다.