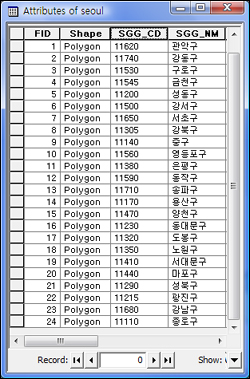
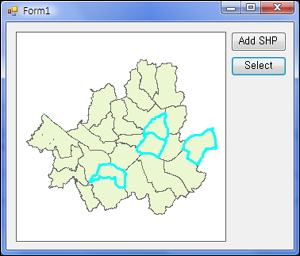
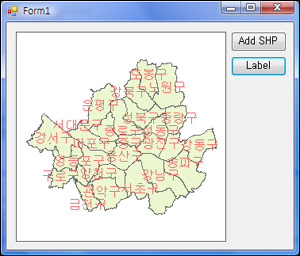
지도 위에 속성값을 표시하는 것을 라벨링(Labeling) 또는 어노테이션 달기라고 합니다. 예를 들어서 행정구역도를 표시하고 각 구역에 행정구의 명칭을 표시하여 사용자에게 직관적인 지도 정보를 전달할 수 있습니다. 이 포스트 글의 예제 코드의 결과 이미지를 보면 더욱 이해가 쉬울것입니다.

라벨 문자열은 속성 데이터 값을 기반으로 해당되는 도형 위에 표시가 되며 문자 표시를 위한 속성인 폰트, 색상등을 지정할 수 있습니다. 이외에도 ArcGIS는 매우 융통성 있는 라벨 표시를 위한 강력한 API를 개발자에게 제공합니다. 라벨 표시에 대해 상상할 수 있는 모든 경우의 수를 처리하고 있다고 해도 과언이 아닐 정도로 말입니다.
라벨에 대해 간단한 설명은 이정도로 하고.. 실제로 지도 레이어에 라벨링 기능을 추가해 보는 코드를 정리해 보도록 하겠습니다. 이 예제 코드는 기본적으로 SHP 파일 지도 레이어가 지도 컨트롤에 추가되어 있다는 가정 하에 설명합니다.
가장 먼저 라벨 처리를 위해 추가한 레이어를 IGeoFeatureLayer로 QueryInterface합니다. 참고로 QueryInterface는 C#이나 VB와 같은 고수준 언어에서는 간단히 형변환으로 이해하셔도 됩니다.
ESRI.ArcGIS.Carto.IGeoFeatureLayer pLayer = axMapControl1.get_Layer(0) as ESRI.ArcGIS.Carto.IGeoFeatureLayer;
이렇게 추가된 지도 레이어를 IGeoFeatureLayer 인터페이스로 QueryInterface하여 pLayer 변수에 저장해 둡니다.
다음으로 라벨의 텍스트 색상을 지정하기 위해 다음 코드가 필요합니다.
ESRI.ArcGIS.Display.IRgbColor pColorFont = new ESRI.ArcGIS.Display.RgbColor(); pColorFont.Red = 255; pColorFont.Green = 100; pColorFont.Blue = 100; ESRI.ArcGIS.Display.IFormattedTextSymbol pText = new ESRI.ArcGIS.Display.TextSymbol(); pText.Color = pColorFont;
색상값을 지정하기 위해 IRgbColor 타입을 사용하고 이렇게 지정한 색상을 IFormattedTextSymbol의 인스턴스인 pText의 Color 속성에 지정합니다. 참고로 IFormattedTextSymbol을 통해 텍스트 심벌의 색상, 스타일, 폰트, 그림자 효과 등을 지정할 수 있습니다.
다음으로 실제로 라벨링을 위한 코드가 실행됩니다. ArcGIS는 라벨을 API에서 Annotation이라는 용어를 사용합니다.
ESRI.ArcGIS.Carto.IAnnotateLayerPropertiesCollection pAnnoPropsCollection = new ESRI.ArcGIS.Carto.AnnotateLayerPropertiesCollection(); ESRI.ArcGIS.Carto.ILabelEngineLayerProperties pLabelEngine = new ESRI.ArcGIS.Carto.LabelEngineLayerProperties() as ESRI.ArcGIS.Carto.ILabelEngineLayerProperties; pLabelEngine.Expression = "[SGG_NM]"; pLabelEngine.Symbol = pText; ESRI.ArcGIS.Carto.IAnnotateLayerProperties pAnnoLayerProps = pLabelEngine as ESRI.ArcGIS.Carto.IAnnotateLayerProperties; pAnnoPropsCollection.Add(pAnnoLayerProps);
먼저 라벨의 속성을 위해 IAnnotateLayerPropertiesCollection 타입의 변수인 pAnnoPropsCollection 변수를 생성하고 라벨을 화면상에 표시하는 기능을 책임지는 ILabelEngineLayerProperties 타입의 pLabelEngine 변수를 생성합니다. 그리고 이 pLabelEngine의 Expression에 라벨 문자값으로 표시할 필드 이름을 [와 ] 사이에 지정합니다. 그리고 라벨 문자의 색상을 지정해 놓은 pText 객체를 pLabelEngine의 Symbol 속성에 지정합니다. 그리고 이 pLabelEngine을 IAnnotateLayerProperties 타입으로 형변환하여 pAnnoLayerProps 객체에 지정하여 이 객체를 pAnnoPropsCollection 객체의 Add 매서드를 통해 추가합니다.
이제 라벨을 위한 설정은 모두 끝났으므로 레이어의 라벨 속성값에 지정하고 라벨 표시 기능을 활성화 합니다.
pLayer.AnnotationProperties = pAnnoPropsCollection; pLayer.DisplayAnnotation = true; axMapControl1.ActiveView.Refresh();
가끔 드는 생각이지만 ArcObjects는 하나의 단위 기능을 위해 상당히 많은 CoClass와 Interface 타입을 사용함으로써 ArcObjects에 대한 많은 지식을 개발자에게 요구하는듯합니다. 이러한 이유는 ArcObjects가 복잡한것이 아니라 하나의 기능에 대해서 매우 다양한 모습으로 응용시킬 여지를 열어 놓기 위함입니다.