Mr.Tiler-Xr은 수치지도 또는 항공영상을 타일맵으로 가공할 수 있는 툴입니다. 특히 수치지도를 이용하여 서비스에 맞는 지도를 편집하고 디자인할 수 있는 툴이고 타일맵 가공 속도가 타사의 제품에 비해 빠릅니다.
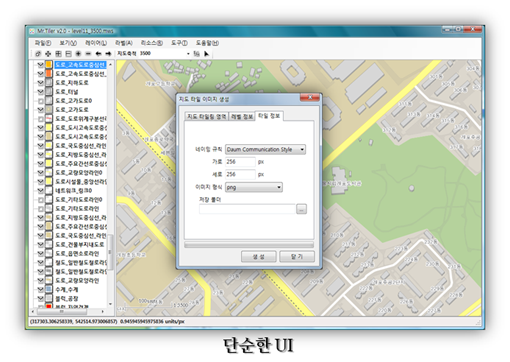
Mr.Tiler-Xr은 직관적이고 단순한 UI를 제공합니다.

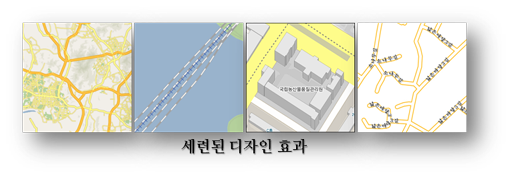
직관적이고 단순한 UI를 통해서도 세련된 지도를 디자인할 수 있습니다. 건물에 대한 입체표현, 복합심벌, 라벨의 회전 등과 같은 고급 기능을 심플한 UI를 이용해 쉽게 표현할 수 있습니다.

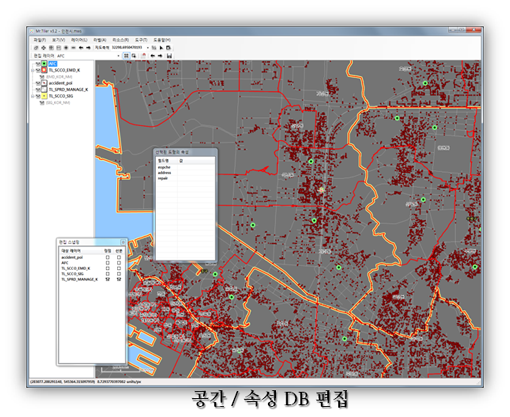
단순히 지도를 디자인하는 것 뿐만 아니라 공간데이터를 편집할 수 있는 기능도 제공합니다. 대용량의 SHP 파일 자체를 편집할 수 있으며, 편의성을 위해 Undo/Redo 기능과 Snap 기능을 제공합니다.

이와 같은 기능을 갖는 Mr.Tiler-Xr를 이용해 가공한 전국 범위의 지도에 대한 데모의 URL은 아래와 같습니다.
Mr.Tiler-Xr을 이용하여 가공한 타일맵을 TMS 형식으로도 가공할 수 있는데 이렇게 가공한 타일맵을 오픈소스인 OpenLayers 3에서 레이어로 표시하는 방법에 대해 정리한 글입니다.
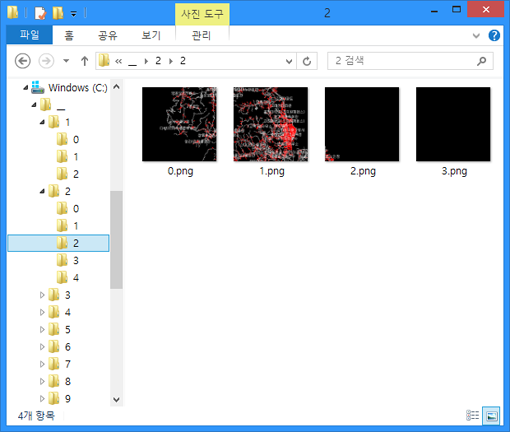
먼저 Mr.Tiler-Xr를 이용하여 생성된 타일맵은 다음과 같은 구조를 갖도록 하였습니다. 이러한 구조는 필요에 따라 변경될 수 있습니다.

총 9개의 단계로 구성되 있으며 Z 폴더 밑에 Y 폴더가 있고 Y 폴더 밑에 X 방향에 대한 256×256 크기의 타일맵 이미지가 png 형식으로 저장되어 있는 구조입니다.
이러한 형식으로 저장된 타일맵을 TMS 스펙을 이용하여 OpenLayers 3에서 레이어로 표시하는 코드는 아래와 같습니다.
var resolutions = [
69.1891891892301, 34.5945945945568, 17.2972972972784,
8.64864864863921, 4.3243243242614, 2.1621621621307,
1.08108108118176, 0.540540540474467, 0.270270270295441
];
var map = new ol.Map({
renderer: 'dom',
target: 'map',
layers: [
new ol.layer.Tile({
source: new ol.source.XYZ({
tileUrlFunction: function (coordinate) {
if (coordinate == null) {
return "";
}
var z = coordinate[0]+1;
var x = coordinate[1];
var y = coordinate[2];
return 'http://www.gisdeveloper.co.kr:8080/' + z + '/'
+ y + '/' + x + '.png';
},
tileGrid: new ol.tilegrid.TileGrid({
origin: [966265, 1823416],
resolutions: resolutions
}),
})
})
],
view: new ol.View({
center: [977575, 1823685],
maxZoom: 19,
minZoom: 11,
maxResolution: 69.1891891892301,
minResolution: 0.270270270295441,
zoom: 19
})
});
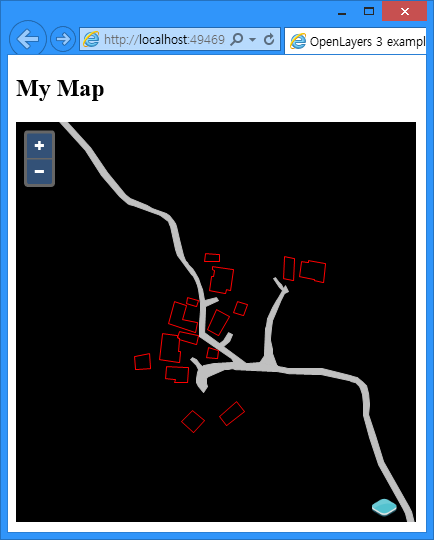
위의 코드에 대한 실행 화면은 아래와 같습니다.

참고로 위의 지도 화면은 OpenLayers에서 TMS를 통한 레이어 활용에 대한 테스트를 위해 Mr.Tiler-Xr에서 간단히 만든 테스트 용 배경지도입니다.
