속성값에 따라 다양한 심벌(색상 등)을 달리하여 맵을 표현한 것을 주제도라고 할 수 있습니다. 이 글은 핑거아이즈에서 주제도를 표현하는 방법에 대해 설명합니다.
 실행결과 보기 및 소스코드 다운로드
실행결과 보기 및 소스코드 다운로드
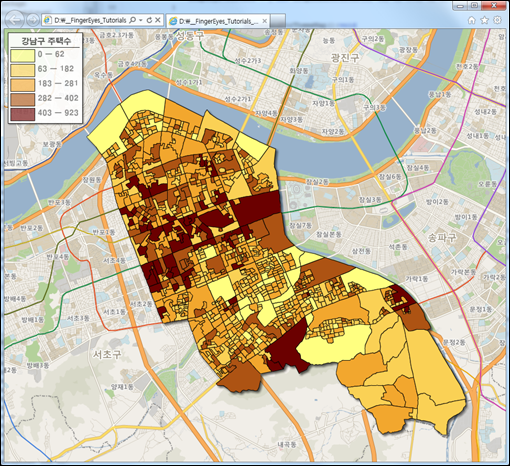
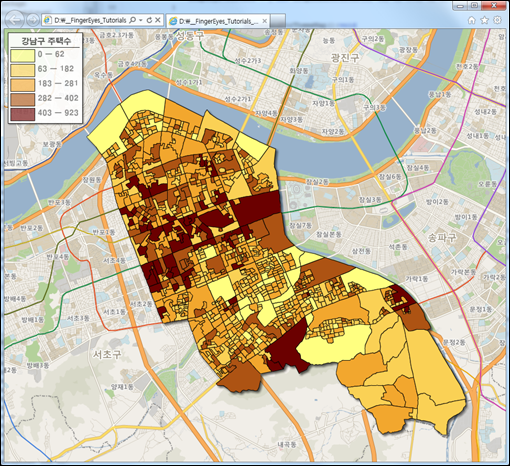
위의 화면은 이 글에서 만들 최종적인 실행 결과에 대한 것으로써 강남구의 주택수에 따라 색상을 달리해 표현한 결과입니다.
이제 주제도를 표현하기 위해 핑거아이즈에서 어떤 API를 활용하는지 살펴보겠습니다. 먼저 플래시 빌더를 실행하고 새로운 MXML Application을 추가한 뒤 XrMap 컴포넌트를 추가합니다.
....
위의 코드는 MXML Application을 추가하면 자동으로 생성되는 코드에서 3번 코드만을 새롭게 추가한 상태입니다. 기본적으로 주제도가 올라갈 기본도에 대한 레이어를 추가를 위해 Application의 initialize 이벤트에 onInit 함수를 지정하고 onInit 함수를 다음과 같이 코딩합니다.
protected function onInit(event:FlexEvent):void
{
var lyr:XrTileMapLayer = new XrTileMapLayer("basemap",
"http://www.geoservice.co.kr/tilemap1");
map.layers.addLayer(lyr);
map.viewControls.scaleLevels =
[
3000000, 1800000, 800000, 460000, 250000, 110000,
50000, 25000, 14000, 7500, 3500, 2000
];
map.moveMap(new XrCoordinate(317782, 544590));
map.viewControls.scaleLevel = 6;
setThemeMap();
setLegendForThemeMap();
}
1~3번 코드는 배경맵으로써 타일맵을 추가하는 코드이며, 5~12번 코드는 맵 화면을 설정하는 코드입니다. 아직 만들어 놓은 함수는 아니지만 setThemeMap과 setLegendForThemeMap 함수는 각각 주제도를 설정하고 주제도에 대한 범례를 설정하는 함수들입니다. 위의 코드가 옳바르려면 다음과 같은 import 문이 필요합니다.
import flash.filters.DropShadowFilter;
import geoservice.base.XrCoordinate;
import geoservice.controls.*;
import geoservice.view.layers.XrShapeMapLayer;
import geoservice.view.layers.XrTileMapLayer;
import geoservice.view.legend.*;
import geoservice.view.symbols.*;
import geoservice.view.themes.*;
자.. 이제 먼저 setThemeMap 함수를 살펴보겠습니다.
private function setThemeMap():void
{
var shapeLyr:XrShapeMapLayer = new XrShapeMapLayer("thememap",
"http://www.geoservice.co.kr:8080/Xr?layerName=gangnam");
map.layers.addLayer(shapeLyr);
var rangeTheme:XrRangeValueTheme = new XrRangeValueTheme();
rangeTheme.fieldName = "G05_01";
shapeLyr.theme = rangeTheme;
shapeLyr.theme.properties = [
{
range:{from:-1, to:62},
symbol:{fillColor:0xffff80, fillAlpha:1.0, lineColor:0}
},
{
range:{from:62, to:182},
symbol:{fillColor:0xfad155, fillAlpha:1.0, lineColor:0}
},
{
range:{from:182, to:281},
symbol:{fillColor:0xf2a72e, fillAlpha:1.0, lineColor:0}
},
{
range:{from:281, to:402},
symbol:{fillColor:0xad5313, fillAlpha:1.0, lineColor:0}
},
{
range:{from:402, to:923},
symbol:{fillColor:0xd6b0000, fillAlpha:1.0, lineColor:0}
}
];
shapeLyr.filters = [ new DropShadowFilter(5, 45, 0, 0.6, 6, 6) ];
}
가장 먼저 3~5번 코드를 통해 주제도로 사용될 ShapeMapLayer를 추가합니다. 이 주제도가 가지는 속성과 도형을 통해 주제도를 표현하게 됩니다. 속성값에 따라 주제도를 표현하는 방법에는 속성값의 범위에 따라 심벌을 지정하는 방식, 속성값이 정확히 일치할때 심벌을 지정하는 방식, 끝으로 비슷한 값에 대해 심벌을 지정하는 방식으로 나뉩니다. 이 경우 값의 범위에 따라 심벌을 지정하므로 7번 코드에서 XrRangeValueTheme를 이용해 주제도를 준비합니다. 사용할 속성값에 대한 필드명을 지정하기 위해 8번 코드가 사용되었습니다. 그리고 9번 코드는 앞서 추가한 ShapeMapLayer에 주제도를 지정하는 코드입니다. 10~30번 코드가 속성값의 범위에 따라 원하는 심벌을 지정하게 하는 코드입니다. 총 5개로 분류했으며 range의 from과 to 값의 의미는 from값보다 크며(같은값은 제외) to보다 같거나 작은 값에 대한 조건을 지정합니다. 그리고 symbol은 이 조건에 대해 사용할 심벌입니다. 이제 주제도는 완성되었습니다. 이제 좀더 완성도 높은 주제도 표현을 위해 주제도의 범례를 표현해 보겠습니다. 이에 대한 코드는 setLegendForThemeMap 함수이며 다음과 같습니다.
private function setLegendForThemeMap():void
{
var legend:XrLegend = new XrLegend("legend");
var vbox:XrVAlignLegendItemGroup = new XrVAlignLegendItemGroup();
legend.content = vbox;
// 범례 제목
var fontSym_Title:XrFontSymbol = new XrFontSymbol(
{fontName:"HY견고딕", fontSize:15, fontColor:0x555555});
var title:XrTextLegendItem = new XrTextLegendItem("강남구 주택수", fontSym_Title);
title.centerAlign = true;
title.fillParentWidth = true;
vbox.addItem(title);
// 범례 제목과 항목 리스트 사이의 수평선
var bar_lineSym:XrLineSymbol = new XrLineSymbol(
{lineColor:0x000000, lineThickness:1});
var bar:XrBarLegendItem = new XrBarLegendItem(true, bar_lineSym);
vbox.addItem(bar);
// 범례 항목 구성
var vbox_Bottom:XrVAlignLegendItemGroup = new XrVAlignLegendItemGroup();
vbox.addItem(vbox_Bottom);
var fontSym_Item:XrFontSymbol = new XrFontSymbol(
{fontName:"HY견고딕", fontSize:14, fontColor:0x888888});
var lineSym_Item:XrLineSymbol =
new XrLineSymbol({lineColor:0, lineThickness:1});
var itemString:Array =
[ "0 ㅡ 62", "63 ㅡ 182", "183 ㅡ 281", "282 ㅡ 402", "403 ㅡ 923"];
var itemColor:Array = [ 0xffff80, 0xfad155, 0xf2a72e, 0xad5313, 0xd6b0000];
for(var iItem:int=0; iItem {
var hbox:XrHAlignLegendItemGroup = new XrHAlignLegendItemGroup();
var fillSym:XrFillSymbol = new XrFillSymbol({fillColor:itemColor[iItem] });
var colorBox:XrSolidColorBoxLegendItem =
new XrSolidColorBoxLegendItem(46, 24, fillSym, lineSym_Item);
var text:XrTextLegendItem =
new XrTextLegendItem(itemString[iItem], fontSym_Item);
hbox.addItem(colorBox);
hbox.addItem(text);
vbox_Bottom.addItem(hbox);
}
map.legends.addLegend(legend);
}
주제도를 구성하면 자동으로 범례가 연계되어 생성되지 않고 이와는 독립적으로 사용자가 하나 하나 구성해주는 방식입니다. 다소 사용하기 어려운 면은 있지만.. 범례에 대한 요구사항이 다양하고 다양한 요구사항을 맞추기 위한 방식입니다. 핑거아이즈의 범례 구성은 듀라맵에서의 범례 구성 방식과 동일한 레이아웃 기법입니다. 코드에 대한 자세한 설명은 생략하고 듀라맵의 레이아웃 기법(http://DuraMap-Xr, 통계 데이터를 이용한 주제도 작성)을 참고하시면 위의 코드를 쉽게 이해하실 수 있습니다.



 실행결과 보기 및 소스 코드 다운로드
실행결과 보기 및 소스 코드 다운로드 실행 결과 보기 및 소스코드 다운로드
실행 결과 보기 및 소스코드 다운로드
 실행결과 보기 및 소스코드 다운로드
실행결과 보기 및 소스코드 다운로드