
Bevel 기능을 사용했는데 변경한 옵션은 Width(원하는 값만큼), Segments(2), Shape(1), Miter Outer(Arc)입니다. Shape를 1로 주어야 원래 모델의 형상이 유지되고 Miter Outer를 Arc로 주어야 N-Gon이 적게 만들어집니다. 여기서 Bevel을 적용하기 위한 Edge를 선택해야 하는데 Select-[Select Sharp Edges]로 선택하면 한번에 간단히 선택할 수 있습니다.

공간정보시스템 / 3차원 시각화 / 딥러닝 기반 기술 연구소 @지오서비스(GEOSERVICE)

Bevel 기능을 사용했는데 변경한 옵션은 Width(원하는 값만큼), Segments(2), Shape(1), Miter Outer(Arc)입니다. Shape를 1로 주어야 원래 모델의 형상이 유지되고 Miter Outer를 Arc로 주어야 N-Gon이 적게 만들어집니다. 여기서 Bevel을 적용하기 위한 Edge를 선택해야 하는데 Select-[Select Sharp Edges]로 선택하면 한번에 간단히 선택할 수 있습니다.
웹 UI 라이브러리인 GWC에서 제공하는 ValueRangesColorMatcher 컴포넌트에 대한 예제 코드입니다.
먼저 DOM 구성은 다음과 같습니다.
그리고 CSS 구성은 다음과 같구요.
.center {
display: flex;
width: 100%;
height: 100%;
justify-content: center;
align-items: center;
gap: 1em;
}
#matcher {
width: 30em;
height: 15em;
}
js 코드는 다음과 같습니다.
window.onload = () => {
const data = [ 165, 120, 160, 200, 135, 115, 100, 125, 135, 190, 156, 130 ]
const rangeColors = [
{ ranges: [100, 120], color: '#00ff00'},
{ ranges: [120, 141], color: '#88ff00'},
{ ranges: [141, 160], color: '#ffff00'},
{ ranges: [160, 180], color: '#ff8800'},
{ ranges: [180, 200], color: '#ff0000'}
]
matcher.defineData(data, rangeColors)
document.querySelector(".btn-get").addEventListener("click", () => {
alert(JSON.stringify(matcher.valueRangeColors, null, 4))
})
GeoServiceWebComponentManager.instance.update();
};
실행 결과는 다음과 같습니다.
소수점을 설정할 수 있으며 속성은 toFixed 입니다.
정확히 작년 8월 1일 GEOSERVICE-WEB이 일반인을 대상으로 서비스를 시작하였습니다.
오로지 지오코딩 기능 하나만을 탑재하고 말입니다. 처음 서비스를 시작으로 300일을 넘어 단 하루도 멈추지 않고 서버가 뜨겁게 운영되고 있습니다. 앞으로 GEOSERVICE-WEB에 다양한 공간정보에 대한 기능이 추가로 제공될 예정인데요. 그간 파악했던 사용자의 니즈를 반영한 기능들을 중심으로 말입니다.
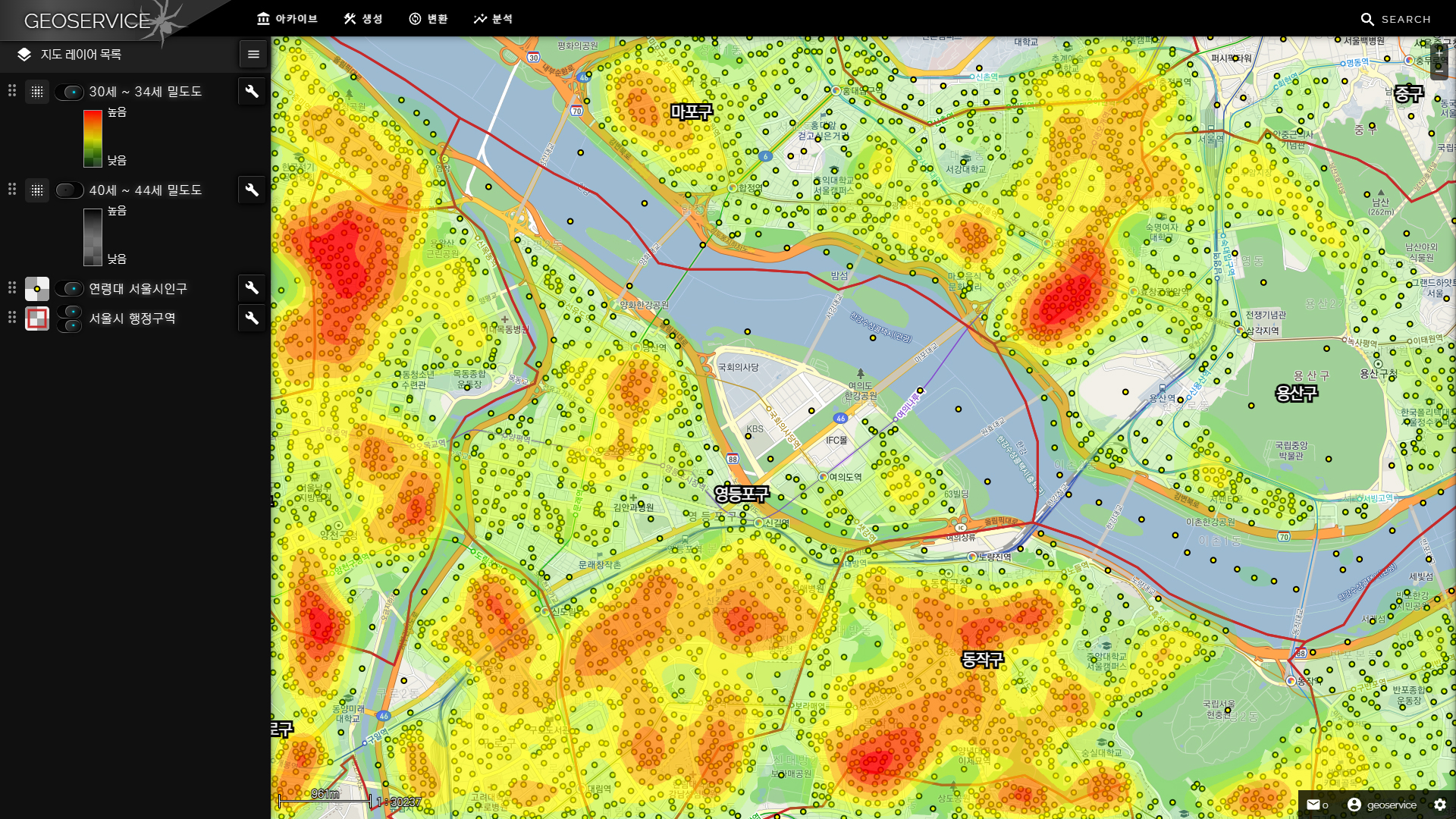
아래는 그중 공간 데이터 분석 기능 중 밀도도를 GEOSERVICE-WEB에서 만든 결과입니다.

GEOSERVICE-WEB이 추구하는 방향은 누구나 쉽게 접근할 수 있는 웹에서 공간 데이터를 새롭게 생성하거나 쉽게 편집하고 공간데이터를 이용한 분석을 통해 새로운 인사이트를 얻는데 있습니다.
아래는 위의 밀도도를 작성하기 위해서 실제 GEOSERVICE-WEB의 기능 사용에 대한 동영상입니다.
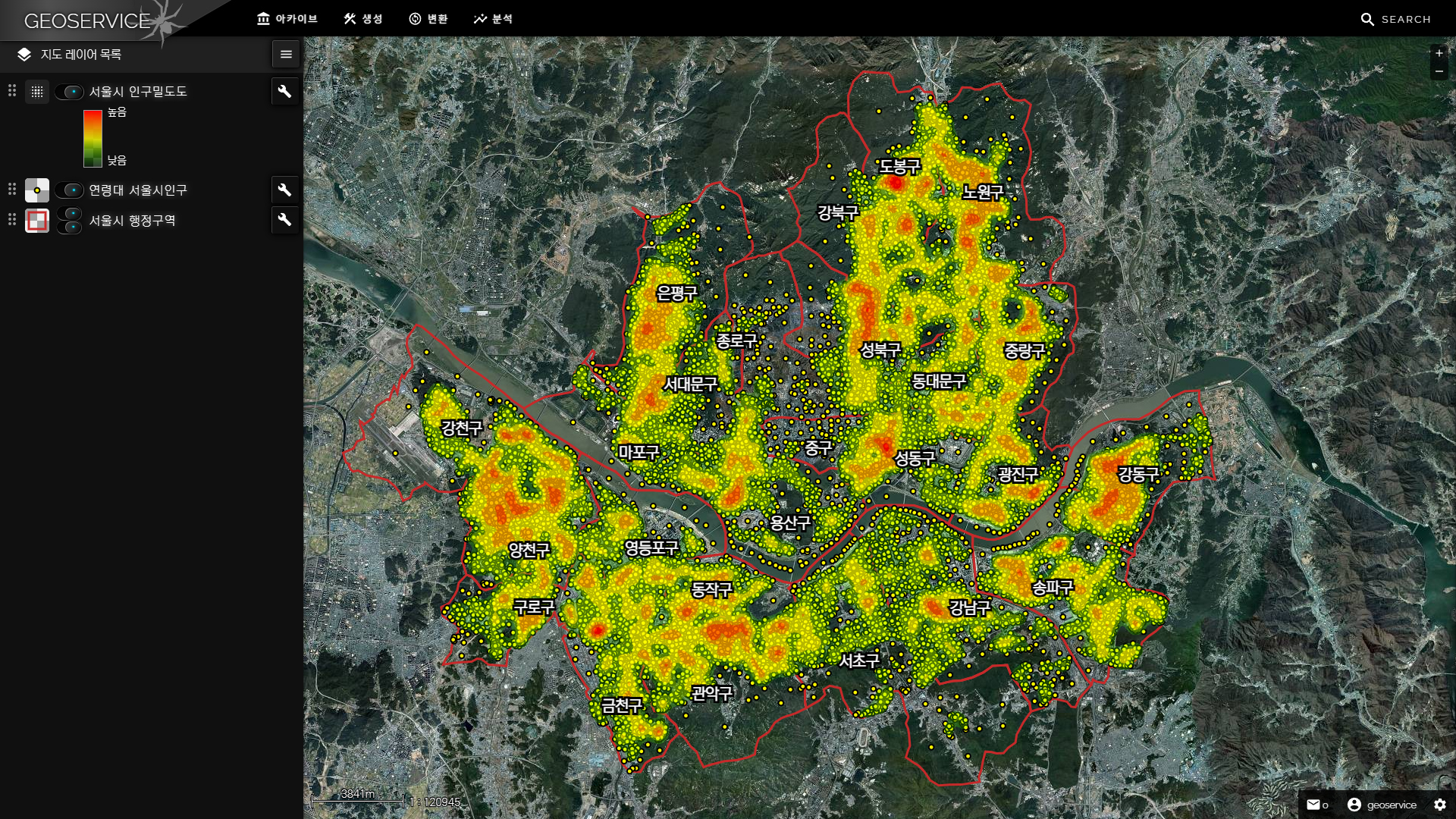
추가로 서울시 전체에 대한 인구 밀도도입니다. 데이터에 따라 만들어진 밀도도로 실제 서울시 인구 밀도도와 다를 수 있습니다.

무작위 값을 얻기 위한 흔한 방법은 random API 사용인데, 실제로 무작위 값을 얻기 위해 많이 사용하는 것은 Noise라는 개념이고 이 Noise를 얻기 위한 몇가지 알고리즘 중 특허에 대한 저작권 침해에 대한 문제가 없고 또 품질면에서 Simplex Noise가 많이 사용됩니다.
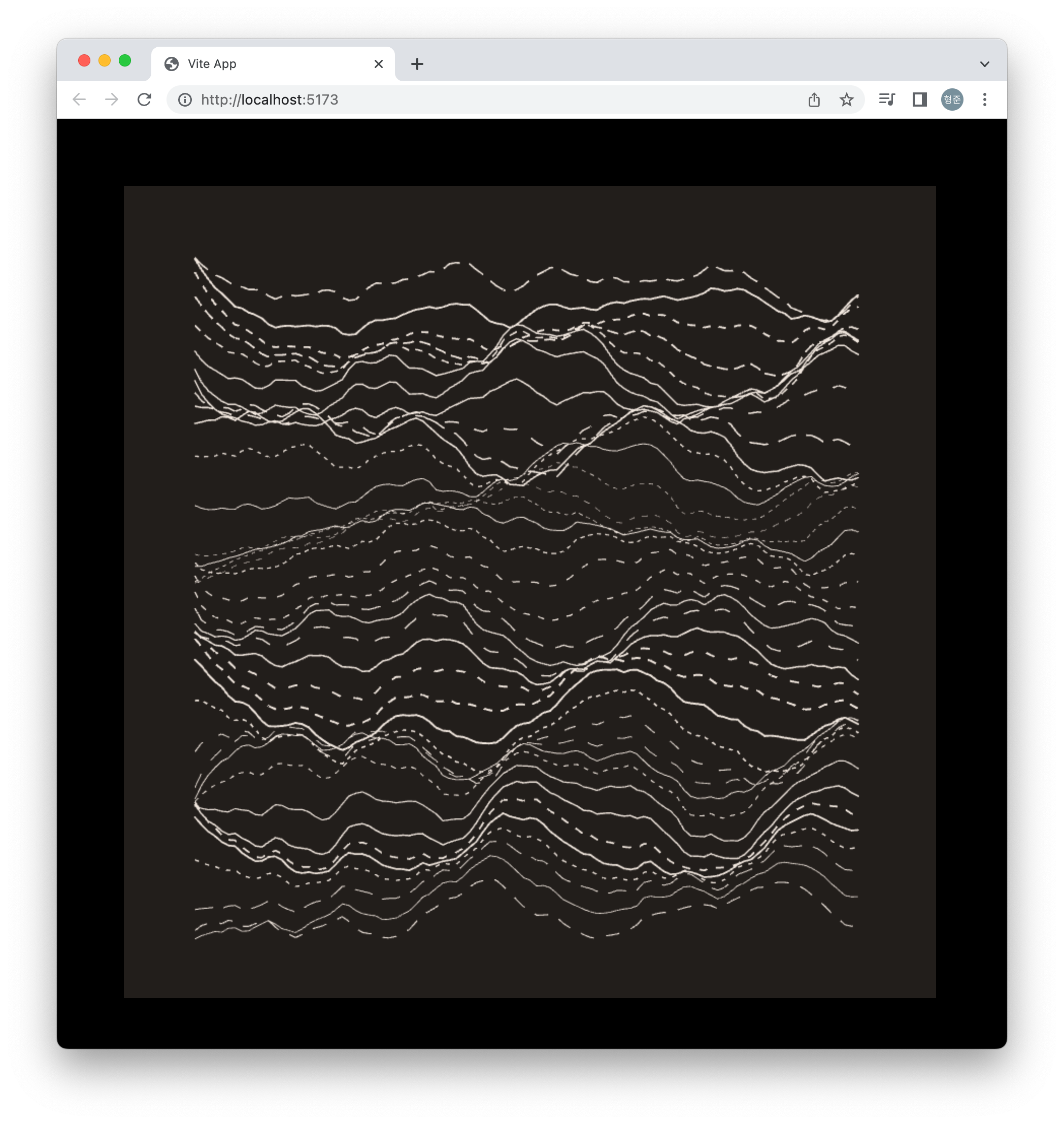
아래는 Simplex Noise에 대한 시각화에 대한 결과물로 누군가의 유튜브 채널에 올라온 영상의 내용입니다.

three.js를 이용해 시각화한 경우로 다음과 같은 라이브러리를 사용하고 있습니다.
"devDependencies": {
"vite": "^4.3.9"
},
"dependencies": {
"simplex-noise": "^4.0.1",
"three": "^0.153.0",
"three-fatline": "^0.6.1"
}
그리고 주요 코드는 다음과 같습니다.
...
const noise2D = createNoise2D()
function createLines() {
for(let r=-20; r<20; r++) {
const wnoise = noise2D(0, r*0.125) * 1.0
const lineWidth = 0.25 + Math.pow(wnoise * 0.5 + 1, 2)
const dashed = Math.random() > 0.5
const dashScale = 1
const dashSize = Math.pow(Math.random(), 2) * 15 + 4
const gapSize = dashSize * (0.5 + Math.random() * 1)
const material = new LineMaterial({
color: "rgb(241, 231, 222)",
linewidth: lineWidth,
resolution: new Vector2(res, res),
dashed,
dashScale,
dashSize,
gapSize
})
const vertices = []
for(let i=0; i<100; i++) {
let height = 0
height += noise2D(i * 0.0189 * 1, r * 0.125) * 2.0
height += noise2D(i * 0.0189 * 2, r * 0.125) * 1.0
height += noise2D(i * 0.0189 * 4, r * 0.125) * 0.5
height += noise2D(i * 0.0189 * 8, r * 0.125) * 0.25
height += noise2D(i * 0.0189 * 16, r * 0.125) * 0.125
vertices.push(
-330 + 660 * (i / 100),
height * 20 + r * 16,
0
)
}
const geometry = new LineGeometry()
geometry.setPositions(vertices)
const line = new Line2(geometry, material)
line.computeLineDistances()
scene.add(line)
}
}
...
완전한 코드는 앞서 언급해 드린 유튜브 영상을 보시기 바랍니다.