코드에 내 바램을 실는다.. 과정 속에 몇번의 어려움과 좌절로 인해 삶을 부정으로 대할지라도.. 종국에는 긍정으로 마무리하려는.. 내 바램을 코드에 실어본다..


공간정보시스템 / 3차원 시각화 / 딥러닝 기반 기술 연구소 @지오서비스(GEOSERVICE)
코드에 내 바램을 실는다.. 과정 속에 몇번의 어려움과 좌절로 인해 삶을 부정으로 대할지라도.. 종국에는 긍정으로 마무리하려는.. 내 바램을 코드에 실어본다..

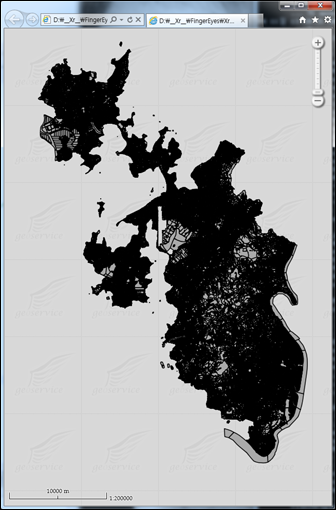
핑거아이즈가 OGC 표준 맵 서비스인 WMS를 지원하게 되었습니다. 지원에 대한 테스트 WMS 버전은 1.1.1입니다. 아래는 핑거아이즈에서 WMS를 통해 지적도를 서비스 받아 표시한 화면입니다.

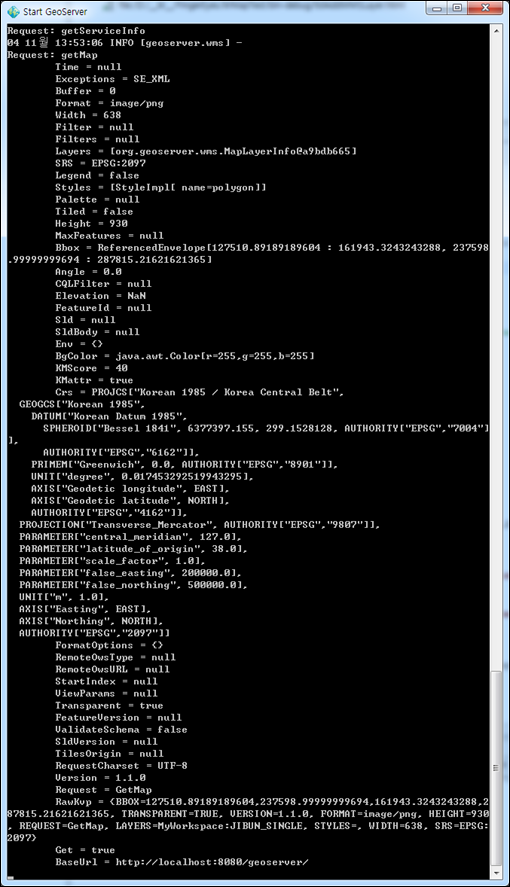
테스트에 대해 사용한 공간서버는 GeoServer 2.1.1입니다. GeoServer에 대한 셋팅과 SHP 파일을 통한 레이어 구성등은 On Spatial(www.onspatial.com) 블로그에서 제공하는 문서(http://ss.textcube.com/blog/3/30800/attach/XVnDChhGSs.pdf)를 참고하여 진행하였습니다. 아래는 위의 지적도를 표출을 위해 서비스 되고 있는 GeoServer의 실행 화면입니다.

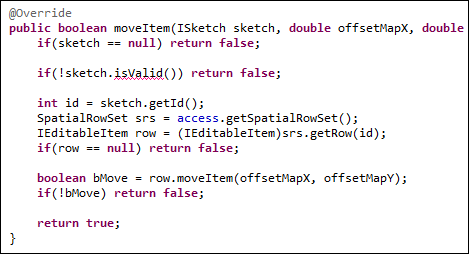
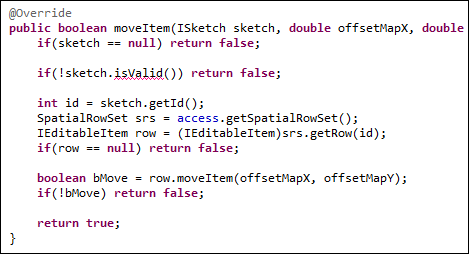
WMS에 대한 내용의 이해는 OGC에서 제공하는 OpenGIS Web Map Server Implementation Specification 문서를 통해 파악하였습니다. 끝으로 핑거아이즈에서 WMS를 통한 레이어를 추가하는 코드는 아래와 같습니다.
var lyr:XrWMSLayer = new XrWMSLayer(
"wmsLyr",
"http://www.gisdeveloper.co.kr:8080/geoserver/wms",
"MyWorkspace:JIBUN_SINGLE",
"EPSG:2097");
map.layers.addLayer(lyr);
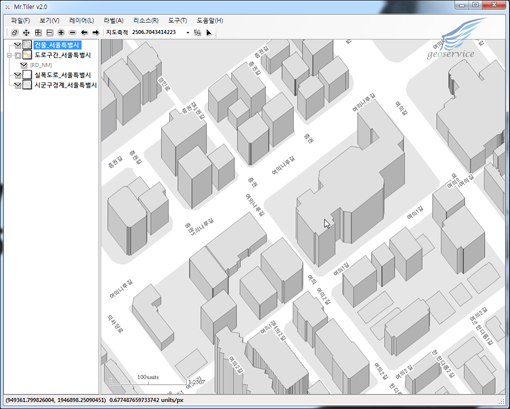
미스터타일러는 지오서비스에서 개발한 맵디자인툴입니다. 서비스에 맞는 지도를 디자인하고 이렇게 디자인된 지도를 인터넷 상에서 빠르게 서비스할 수 있도록 타일맵으로 가공해 주는 툴입니다.

위의 화면은 타일맵을 통해 4개의 수치지도레이어(SHP 파일형태)를 이용해 미스터타일러(Mr.Tiler-Xr)로 만들어본 지도입니다. 위의 지도를 디자인하는 과정에 대한 데모는 다음 URL을 통해 동영상으로 살펴보실 수 있습니다.
Mr.Tiler-Xr 실행 동영상(http://www.gisdeveloper.co.kr/Mr.Tiler-Xr/mrtiler_demo1)
미스터 타일러는 듀라맵(DuraMap-Xr)을 통해 개발되었습니다. 그리고 UI는 .NET 프레임워크인 C#으로 개발되어져 있으므로 .NET 프레임워크 2.0이 설치되어져 있어야 합니다. 미스터 타일러와 듀라맵은 지오서비스 홈페이지의 자료실을 통해 다운로드 받으실 수 있습니다.