기본적인 클래스 탬플릿(Class Template)의 정의 예
template class Stack_Tpl
{
private:
int size_;
int top_;
T *pMem_;
public:
Stack_Tpl(int size) : size_(size), top_(-1) {
pMem_ = new T [size];
}
~Stack_Tpl()
{
delete [] pMem_;
}
void push(T v)
{
pMem_[++top_] = v;
}
T pop()
{
return pMem_[top_--];
}
};위처럼 클래스의 정의와 선언을 동시에 하는 경우도 있지만, 선언과 정의를 분리할 경우에 맴버 함수의 정의는 다음과 같다.
template void Stack_Tpl::push(T v)
{
pMem_[++top_] = v;
}위에서 정의된 클래스 템플릿을 사용하는 방법, 즉 클래스 템플릿을 인스턴스화 하여 템플릿 클래스로 만드는 방법은 아래와 같다.
Stack_Tpl s(10);참고로, 위처럼 템플릿을 사용하지 않으면 해당 타입의 클래스 템플릿 코드가 만들어지지 않는다. 이때 사용하지는 않지만 해당 타입에 대한 코드를 명시적으로 만들도록 하는 방법은 아래와 같다.
template class Stack_Tpl;클래스 템플릿의 경우 템플릿의 인자에 타입 이외에 값도 들어갈 수 있는데, 그 경우의 예는 아래와 같다. (비록 예의 기능이 의미가 없음에도 그 문법 자체에 염두해 두길 바란다)
template class someClass
{
public:
someClass();
};
template someClass<T, N>::someClass()
{
T v = N;
}또한 템플릿의 인자는 기본값을 가질 수 있다는 점을 알아 두어 코드 작성에 융통성을 발휘하길 바란다. 예를 들어 위의 someClass 클래스의 경우를 약간 변형해보면..
template class someClass
{ ...기본 템플릿 인자의 경우 함수 템플릿에서는 적용할 수 없다는 점을 염두해 두길 바란다.












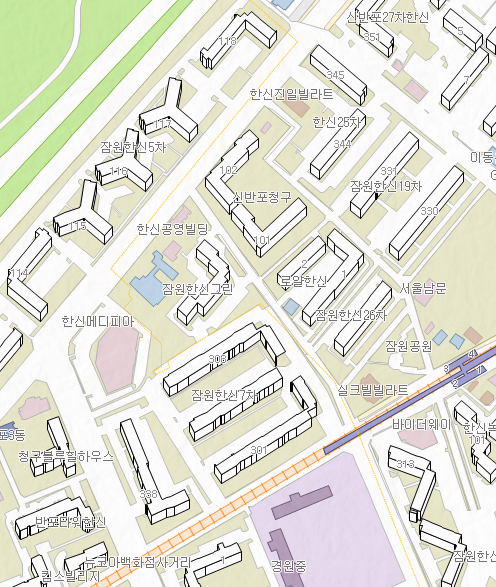
 이 폴리곤에 일정한 높이값을 주어 아래처럼 표현하는 예를 통해 설명하겠습니다.
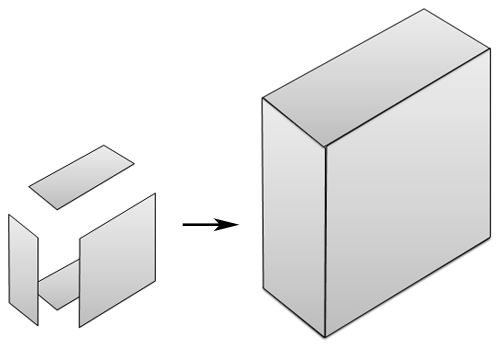
이 폴리곤에 일정한 높이값을 주어 아래처럼 표현하는 예를 통해 설명하겠습니다. 높이값을 주어 위의 그림처럼 표현하기 위해 옆면과 윗면을 높이값을 이용해 그려준 것 뿐입니다. 매우 간단하지요.. 끝?
높이값을 주어 위의 그림처럼 표현하기 위해 옆면과 윗면을 높이값을 이용해 그려준 것 뿐입니다. 매우 간단하지요.. 끝?
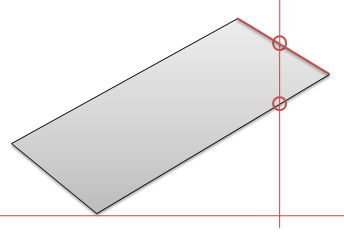
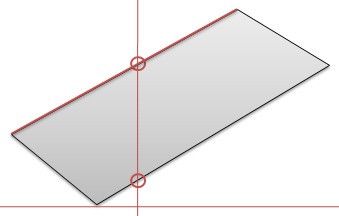
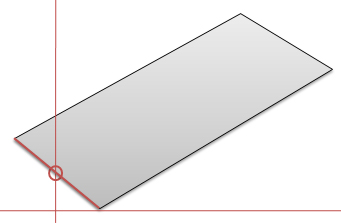
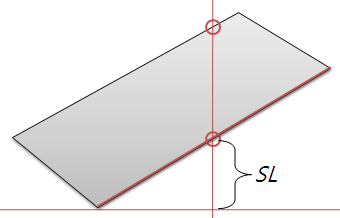
 하지만 여기서 중요한 예외 사항이 있는데.. 그것은 처음 기준이 되는 폴리곤을 구성하는 선분과의 중점과 시선축과의 거리(SL)이 선분을 구성하는 시작점이나 끝점과 시선축과의 거리보다 작다면 시선방향선과 교차하지 않는다고 가정을 합니다. 결과적으로 위의 경우는 시선방향선이 2개의 선분과 만나지만 1개만 만나는 것이 됩니다.
하지만 여기서 중요한 예외 사항이 있는데.. 그것은 처음 기준이 되는 폴리곤을 구성하는 선분과의 중점과 시선축과의 거리(SL)이 선분을 구성하는 시작점이나 끝점과 시선축과의 거리보다 작다면 시선방향선과 교차하지 않는다고 가정을 합니다. 결과적으로 위의 경우는 시선방향선이 2개의 선분과 만나지만 1개만 만나는 것이 됩니다.