안드로이드를 탑제하는 디바이스 제조사는.. 안드로이드 운영체제의 외형(Theme)을 원하는대로 커스터마이징할 수 있습니다. 내부 핵심 코어는 동일하나.. 외형을 다르게 함으로써 안드로이드는 다양한 모습으로 사용자에게 전달됩니다.. 이러한 안드로이드의 특징은 분명 장점입니다만.. 제조사와 개발자에게 이러한 다양성은 골치 아픈 “선택”입니다..
갤럭시 노트에 맞도록 UI를 구성한 앱을 그대로 갤럭시탭 10.1에서 실행해보니.. UI가 싸그리 깨져버려.. 다시 갤럭시탭 10.1에 맞도록 UI를 재구성하게 되었는데요. 갤럭시 노트의 해상도와 탭 10.1의 해상도는 동일하나.. DPI가 다르므로 나타나는 것으로.. 만약 해상도가 달라졌다면 더욱 골치 아팠겠지요..
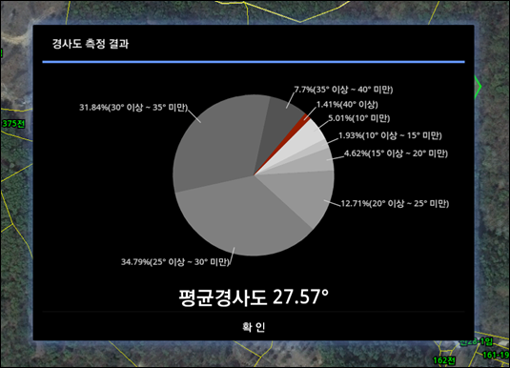
여튼…. UI를 맞추는 도중.. Dialog의 크기를 조정해야할 필요가 있었습니다.. 갤럭시 노트에서는 별 문제가 없었으나.. 탭에서는 폰트가 커지는 바램에 아래의 화면처럼 컨텐츠가 Dialog 크기보다 넘치는 문제가 발생했습니다..

뭐… Dialog의 너비를 늘리면 해결될일.. 해서 다음과 같은 코드로 Dialog의 크기를 확장했습니다.
AlertDialog.Builder adb = new AlertDialog.Builder(context);
adb.setTitle("경사도 측정 결과");
adb.setPositiveButton("확 인", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int whichButton) {}
});
adb.setView(pieChartView);
Dialog dialog = adb.create();
WindowManager.LayoutParams lp = new WindowManager.LayoutParams();
lp.copyFrom(dialog.getWindow().getAttributes());
lp.width = 800;
lp.height = WindowManager.LayoutParams.WRAP_CONTENT;
dialog.show();
Window window = dialog.getWindow();
window.setAttributes(lp);
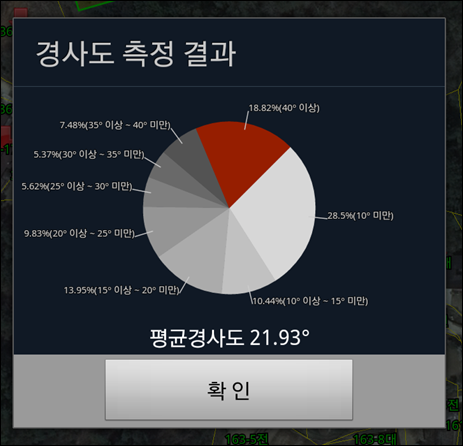
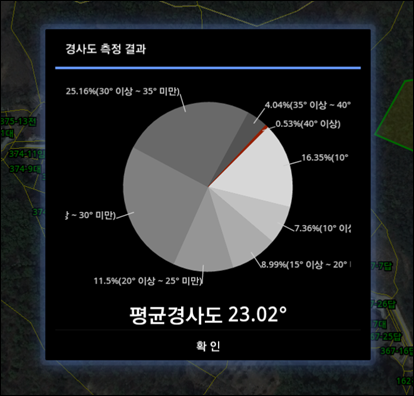
일반적으로 대화창을 화면에 표시하는 코드에 대해서 대화창의 크기를 늘려주는 코드로 추가된 것은 11번 ~ 14번 그리고 17번 ~ 18번 코드입니다. 13번 코드에서 800 픽셀 크기로 늘렸습니다. 그리고 실행해보니 원하는대로 크기가 늘어났습니다.

근데… 가만히 보면.. 이상한게 있습니다.. 대화창의 가장자리의 반투명 효과가 제대로 먹히질 않습니다. 이는 기본적으로 탭10.0에서 제공하는 테마(Theme)에서 대화상자의 크기는 딱! 정해져 있습니다. 즉, 크기 자체도 테마 값으로 생각할 수 있습니다. 대화상자의 크기를 키우면? 기존의 테마값들 중 몇가지가 초기화되는 모양입니다. 초기화된 녀석이 무엇인지 찾아보면 해결할 수 있겠지요..
대화상자의 크기값을 지정함으로써 초기화된 속성은 대화상자의 배경으로 사용될 Drawable 객체입니다. 이 녀석이 기본값인 검정색 Drawable로 초기화된 것으로 예상되고….. 그렇다면 이 녀석을 완전 투명으로 처리한다면 해결될듯합니다.. 이에 대한 코드를 앞서 언급한 코드에 덧붙이면 다음과 같습니다.
AlertDialog.Builder adb = new AlertDialog.Builder(context);
adb.setTitle("경사도 측정 결과");
adb.setPositiveButton("확 인", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int whichButton) {}
});
adb.setView(pieChartView);
Dialog dialog = adb.create();
WindowManager.LayoutParams lp = new WindowManager.LayoutParams();
lp.copyFrom(dialog.getWindow().getAttributes());
lp.width = 800;
lp.height = WindowManager.LayoutParams.WRAP_CONTENT;
dialog.show();
Window window = dialog.getWindow();
window.setAttributes(lp);
window.setBackgroundDrawable(new ColorDrawable(Color.TRANSPARENT));
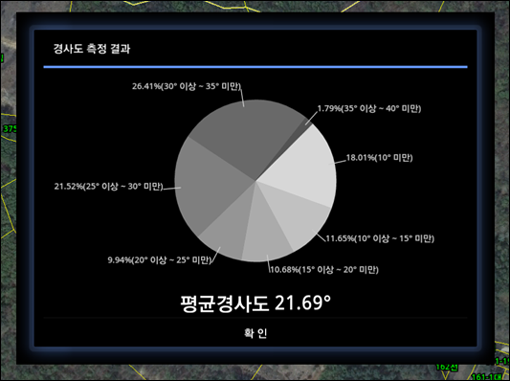
새롭게 추가된 코드는 오직 19번 코드입니다. 함수명 자체가 앞서 설명드린 것을 그대로 나타내고 있습니다. 실행해보면… 아래의 화면처럼 완벽하게 원하는 결과를 얻을 수 있습니다.