C++의 STL에 multimap이라는 컨테이너가 존재합니다. 이 컨테이너는 키(key)와 값(value)의 쌍으로 구성된 요소를 저장하고 있으며 key 값으로 정렬 되어 있습니다. 여기서 중요한 것은 이 키가 유일하지 않다는 점입니다. 즉 중복될 수 있다는 점인데요. 이러한 C++의 multimap의 성질을 갖는 컨터이너가 C#에는 기본적으로 존재하지 않습니다. 해서 이러한 컨터이너를 직접 개발자가 만들어 써야 하는데.. 다행히 C#에서 어렵지 않게 구현할 수 있습니다.
C#에서 제공하는 컨테이너(NET에서는 컬렉션(Collection)이라는 다른 이름을 사용) 중에 List와 SortedDictionary 컬렉션을 조합하여 우리가 원하는 C++의 multimap 컨테이너를 만들 수 있습니다. 아래는 이렇게 구현한 컬렉션으로 클래스 이름을 .NET의 이름에 맞게 MultiSortedDictionary라고 지었습니다.
class MultiSortedDictionary;
{
private SortedDictionary dic_ = null;
public MultiSortedDictionary()
{
dic_ = new SortedDictionary();
}
public MultiSortedDictionary(IComparer comparer)
{
dic_ = new SortedDictionary(comparer);
}
public void Add(Key key, Value value)
{
List list = null;
if(dic_.TryGetValue(key, out list))
{
list.Add(value);
}
else
{
list = new List();
list.Add(value);
dic_.Add(key, list);
}
}
public bool ContainsKey(Key key)
{
return dic_.ContainsKey(key);
}
public List this[Key key]
{
get
{
List list = null;
if (!dic_.TryGetValue(key, out list))
{
list = new List();
dic_.Add(key, list);
}
return list;
}
}
public IEnumerable keys
{
get
{
return dic_.Keys;
}
}
}
MultiSortedDictionary 클래스의 코드가 그리 길지 않습니다. C#은 이미 매우 잘 만들어진 컬렉션 클래스를 가지고 있으므로 이들을 조합하여 쉽게 구현할 수 있었기 때문입니다. 이제 MultiSortedDictionary 클래스를 사용해 보겠습니다.
먼저 요소를 추가합니다. 요소의 키는 정수(int)이고 값(value)은 POINT라는 사용자 정의 구조체로 하겠습니다. 먼저 POINT 타입의 구조체는 아래와 같습니다.
struct POINT
{
public int x;
public int y;
public POINT(int x, int y)
{
this.x = x;
this.y = y;
}
override public string ToString()
{
return String.Format("({0:D},{1:D})", x, y);
}
}
이제 MuiltiSortedDictionary 클래스의 인스턴스를 생성하고 몇가지 요소를 추가하는 코드를 작성해 보면 아래와 같습니다.
static void Main(string[] args)
{
MultiSortedDictionary msd_
= new MultiSortedDictionary();
POINT pt1 = new POINT(100, 100);
POINT pt2 = new POINT(100, 200);
POINT pt3 = new POINT(100, 300);
POINT pt4 = new POINT(100, 100);
POINT pt5 = new POINT(100, 200);
POINT pt6 = new POINT(100, 300);
msd_.Add(30, pt6);
msd_.Add(20, pt4);
msd_.Add(10, pt1);
msd_.Add(10, pt3);
msd_.Add(20, pt5);
msd_.Add(10, pt2);
실제로 키에 대해 정렬이 되어 있는지를 살펴보기 위해 임의로 요소를 추가할때 키의 순서를 정렬되지 않은 키값 순서로 추가하고 있습니다. 실제로 키 값이 정렬되어 있는지 파악하는 코드는 아래와 같습니다.
IEnumerator iter = msd_.keys.GetEnumerator();
iter.Reset();
Console.Write("key list : ");
while(iter.MoveNext())
{
Console.Write(iter.Current + " ");
}
Console.WriteLine();
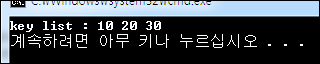
실행 결과는 아래와 같습니다.

결과를 보면 요소에 대한 키의 순서가 옳바르게 정렬되어 있다는 것을 알 수 있습니다. 염두할 점은 C++의 경우라면 그 결과가 10 10 10 20 20 30 이라는 점입니다. 이제 이렇게 저장된 요소 중에 키가 10인 요소에 대한 값을 얻는 코드를 살펴보면 아래와 같습니다.
List list = msd_[10];
Console.Write("key 10 [ ");
for(int i=0; i
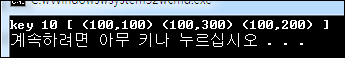
실행 결과는 아래와 같습니다.

키가 10인 요소에 대한 값이 모두 3개인데, 생각했던 올바른 결과가 나온 것을 확인할 수 있습니다. C#에서 .NET을 살펴보면 볼수록 참으로 체계적이고 멋진 언어 그리고 프레임워크라고 생각됩니다.