
[GIS] SHP 파일을 TXT 파일로 변환해 주는 툴 – Shp2Txt
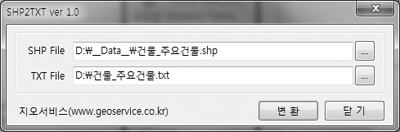
SHP 파일은 바이너리 파일인지라.. 간단히 읽기에는 어려움이 있습니다. 해서.. SHP 파일을 일반적인 텍스트 파일로 변환하여 좌표나 속성값을 쉽게 읽거나.. 아니면 이 텍스트 파일을 읽어 자신이 원하는 또 다른 형식으로 변환하여 활용할 수 있도록 개발자를 돕는 툴입니다. 실행은 간단합니다. 아래처럼 입력할 SHP 파일을 지정하고 저장할 TXT 파일 이름을 지정해 주고 변환 버튼을 클릭하면 됩니다.

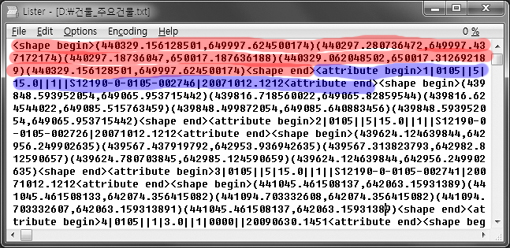
만들어진 txt 파일을 살펴보면 아래와 같습니다. 처음 도형에 대한 좌표 리스트가 나오며.. 이 도형에 대한 속성값이 ‘|’ 문자로 구분되어 출력됩니다. 빨간색으로 표시된 부분이 바로 도형에 대한 정보이며 파랑색으로 표시된 부분이 해당 도형의 속성에 대한 정보입니다.

끝으로… 이 프로그램은 듀라맵을 기반으로 수행됩니다. 실행을 위해 먼저 듀라맵을 설치(http://www.gisdeveloper.co.kr/notice/574)하셔야 합니다. 이 툴에 대한 소스 파일과 실행 파일을 모두 올려 드립니다. 개발이 가능하신 분이라면 자신이 원하는 텍스트 형식으로 저장할 수 있도록 수정이 가능할 것입니다..
클라언트에 대한 서버측에서의 에러 응답
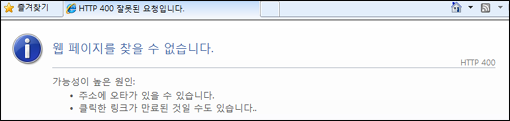
자바를 이용하여 웹서버를 내장하는 공간 데이터 서버를 개발하면서.. 클라이언트에서 잘못된 요청에 대해 서버가 가장 적절한 에러 코드를 클라이언트에게 전달하도록.. 다양한 에러 코드에 대해서 클라이언트에서 어떤 식으로 표시되는지를 확인해 보았습니다. 마이크로소프트의 IE 버전 8.0에서 확인을 하였으며… 다른 웹브라우저에서는 비슷하기는 하겠지만 다른 모습으로 표시될 수도 있겠습니다.
BAD_REQUEST Code (HTTP 400)

CONFLICT Code (HTTP 408 / HTTP 409)

FORBIDDEN Code (HTTP 403)

GONE Code (HTTP 410)

HTTP_VERSION_NOT_SUPPORTED Code (HTTP 501 / HTTP 505)

INTERNAL_SERVER_ERROR Code (HTTP 500)

METHOD_NOT_ALLOWED Code (HTTP 405)

MOVED_PERMANENTLY Code, MOVED_TEMPORARILY Code,
NO_CONTENT Code, SEE_OTHER Code

NOT_ACCEPTABLE Code (HTTP 406)

NOT_FOUND Code (HTTP 404)

NOT_IMPLEMENTED Code (HTTP 505)

REQUEST_TIMEOUT (HTTP 408 / HTTP 409)

이 외에도 다양한 코드가 존재하지만 IE에서는 처리하지 못해 클라이언트에게 적절한 처리를 하지 못하는 경우에 대한 코드는 제외하였습니다.
[Java] 파생 클래스가 아니라.. 딱 내 클래스인가?
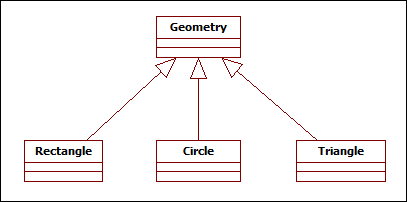
뭐.. 제목이 저래.. 라고 생각하시는 분도 분명 계실테고.. 저 역시 뭐 제목이 이래.. 라고 생각하고 있습니다.. 먼저 아래와 같은 클래스 계층이 있다고 칩시다..

Geometry를 부모로 하는 세개의 자식 클래스입니다.. 예를 들어 아래처럼 코딩을 했습니다..
Geometry g = new Rectangle();
이제 이제 g 객체가 Circle이냐.. Rectangle이냐.. 아니면 Triangle이냐.. 아니면.. Geometry이냐를 어떻게 알 수 있을까요? 뭐 이런거야.. 자바에는 편리한 instanceof가 있으니 아래처럼 하면되지라며.. 코딩합니다..
Geometry g = new Rectangle();
if(g instanceof Rectangle) {
System.out.println("Type is Rectangle");
}
if(g instanceof Circle) {
System.out.println("Type is Circle");
}
if(g instanceof Triangle) {
System.out.println("Type is Triangle");
}
if(g instanceof Geometry) {
System.out.println("Type is Geometry");
}
자바를 잘아신다면.. 어.. 이거 아닌데.. 라고 바로 하실테지만.. 저는 단지.. 그냥 냄새가 좀 나는데.. 는 정도였답니다.. 여튼, 실행해보면 2개의 조건문에서 true를 만나게 됩니다.. 3번 코드의 if 문과 15번 코드의 if 문.. 즉 g는 Rectangle이면서 동시에 Geometry 타입입니다.. 당연한 결과이지요.. 하지만 원하는 것은 딱… “나는 나다!”라는 것이죠.. 즉, 위의 경우에는 g는 Geometry가 아니라 Rectangle다! 라는 것을 판별해야 한다는 것입니다..
자바는 C/C++ 언어가 가지지 못한 강력한 기능이 있습니다.. 실행시간에서의 타입 정보(RTTI)인데요.. 이 RTTI를 위해 자바는 모든 객체에 대해서 자신의 타입에 대한 정보를 담고 있습니다.. 이를 이용해 우리가 원하는 바를 얻을 수 있는 코드는 아래와 같습니다..
Geometry g = new Rectangle();
if(g.getClass() == Rectangle.class) {
System.out.println("Type is Rectangle");
}
if(g.getClass() == Circle.class) {
System.out.println("Type is Circle");
}
if(g.getClass() == Triangle.class) {
System.out.println("Type is Triangle");
}
if(g.getClass() == Geometry.class) {
System.out.println("Type is Geometry");
}
이제 정확히.. 오직 3번 코드에 대한 if문에서만 true인, “나는 나다!”라는 결과를 얻을 수 있게 됩니다..
[Java] 정적 초기화 블럭(static initialization block)
클래스에서 정적 변수나 매서드는 클래스 타입에 대한 인스턴스화 없이도 호출하거나 참조할 수 있는 요긴한 녀석들인데요.. 이 정적 변수를 사용하기 전에 미리 초기화해 놓을 필요가 있는 경우가… 대부분입니다. 뭐.. 간단히 클래스 안에서 정적 변수를 선언할때 값을 지정해 버리면 될 일이지만… 즉, 아래처럼요..
class IAMABOY {
static int a = 100;
}
뭐.. 간단하죠? 하지만 여기에 더해서 추가적으로 자바에서는 정적 초기화 블럭이라는 방법을 제공합니다.. 가끔 사용하는 방법인지라.. 잊고.. 필요해서 사용할라치면 기억에서 가물가물.. 가물치가 되는지라.. 정리를 한번 해보렵니다.. 뭐.. 예시 코드 한방 날리면..
class IAMABOY {
static int a = 100;
static {
for(int i=0; i<100; i++) {
a = i;
}
}
}
즉.. 정적 초기화 블럭은 클래스의 인스턴스화에 상관없이 딱 한번 호출되는 절차적인 코드들로 이루어진 블럭입니다.. 요놈.. 요놈.. 가만히 보니.. 단위 테스트 기능 구현에 적용하면 딱... 이겠구나.. 싶어집니다..

