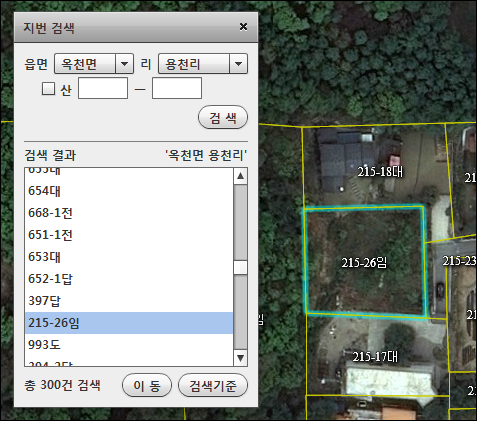
1. 지번 검색

검색하고자 하는 읍면리와 번지를 통해 검색. 검색 결과를 선택하고 이동 버튼을 통해 지도 이동을 하고 옳바른 위치로 이동하는지 확인할 것.
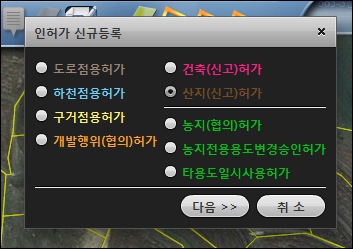
2. 신규 인허가 등록 선택

새롭게 추가할 인허가항목을 선택하고 다음 버튼을 눌러 속성 입력항목을 입력할 것.
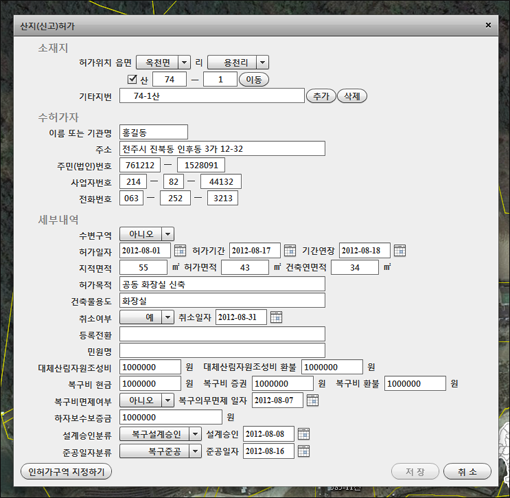
3. 신규 인허가 속성 항목 입력

해당 속성값을 입력할 것. 각 입력항목들 간의 관계에 따라 컨트롤의 활성화 여부을 검토하고 필수입력 항목이 무엇인지 검토하고 필수입력 항목이 아닌 값을 입력한 경우 입력된 값을 제거하는 방안 검토할 것. 컴보박스를 통한 입력의 경우 필수입력 항목이 아닌 경우 ‘해당사항없음’이 필요한지 확인 할 것.
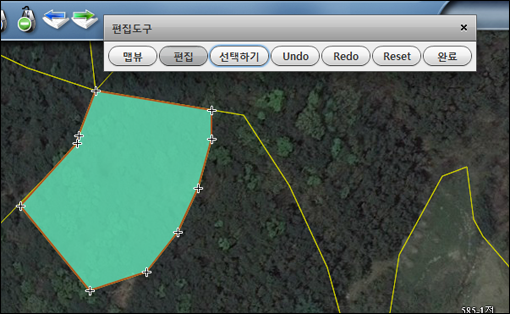
4. 인허가구역 지정하기

인허가의 속성값을 입력했다면 인허가대상지역을 지도 위에 그려 지정할 것. 선택하기 기능을 통해 클릭한 지적 도형 전체가 인허가 대상지역으로 지정되는 것을 보일 것. 그려진 도형에 대해 정점 삭제 및 추가가 되는 것을 보일 것.
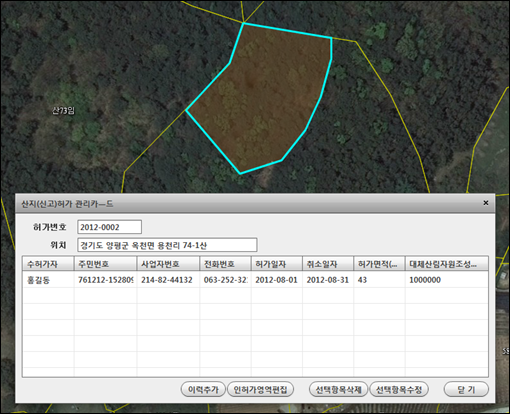
5. 인허가구역을 클릭해 입력된 속성값 확인하기

새롭게 추가한 인허가 대상지역을 클릭을 통해 확인할 것. 이력 추가 버튼을 통해 변경 이력항목을 추가하는 기능을 보이면서 기존의 입력값을 그대로 끌고 오는지 보여줄 것. 인허가대상지역을 변경하는 것을 보여줄 것. 선택된 이력항목을 삭제하고 수정하는 것을 보여줄 것.
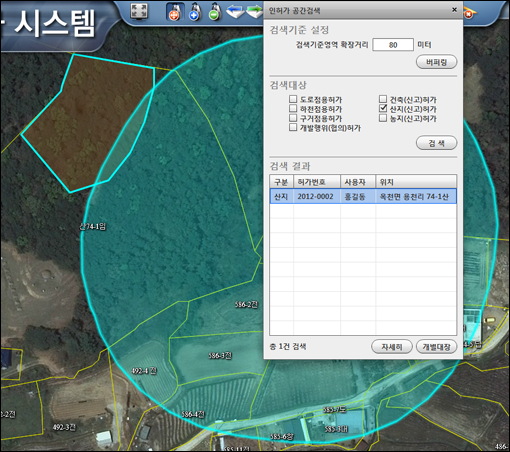
6. 인허가 공간검색

검색 기준이 되는 지적도형을 지번 검색을 통해 검색하고 검색반경을 지정해 버퍼 확장을 시킨 후 확장된 도형과 교차하는 인허가 도형을 검색하는 기능을 보여줄 것.
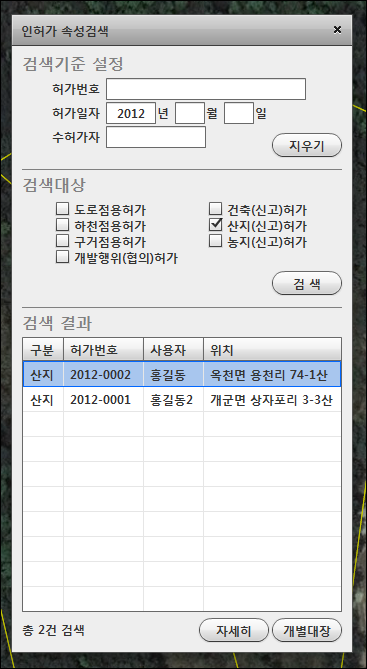
7. 속성값으로 인허가검색하기

속성값을 통해 검색되는 기능을 보여줄 것. 속성값으로 허가일자 2012년으로 지정하고 검색하면 검색된 결과를 확인 할 것.
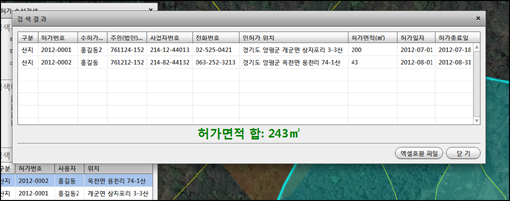
8. 공간검색 및 속성검색 결과에 대해 자세히 보기

공간검색을 통한 검색 결과 또는 속성검색을 통한 검색 결과들에 대해서 자세히 버튼을 실행해 전체 허가 면적의 합을 보여줄 것.
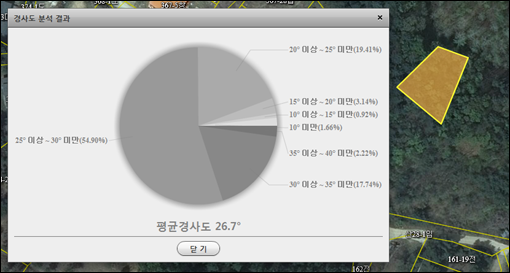
9. 평균경사도 분석

평균경사도를 분석하고자 하는 대상지역을 지도위에 그려 대상 지역에 대한 평균경사도 분석된 결과 보여 줄것.