코드에 내 바램을 실는다.. 과정 속에 몇번의 어려움과 좌절로 인해 삶을 부정으로 대할지라도.. 종국에는 긍정으로 마무리하려는.. 내 바램을 코드에 실어본다..


공간정보시스템 / 3차원 시각화 / 딥러닝 기반 기술 연구소 @지오서비스(GEOSERVICE)
코드에 내 바램을 실는다.. 과정 속에 몇번의 어려움과 좌절로 인해 삶을 부정으로 대할지라도.. 종국에는 긍정으로 마무리하려는.. 내 바램을 코드에 실어본다..

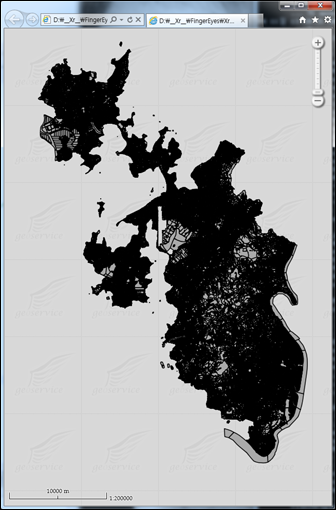
핑거아이즈가 OGC 표준 맵 서비스인 WMS를 지원하게 되었습니다. 지원에 대한 테스트 WMS 버전은 1.1.1입니다. 아래는 핑거아이즈에서 WMS를 통해 지적도를 서비스 받아 표시한 화면입니다.

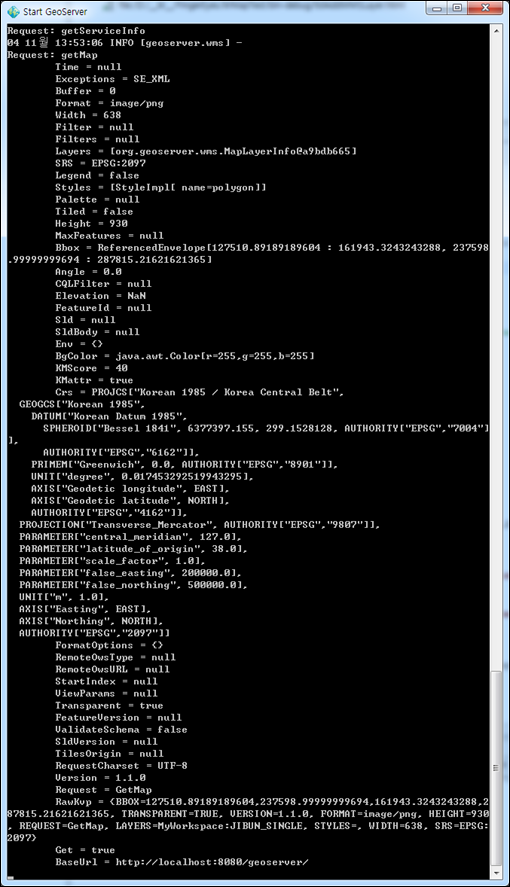
테스트에 대해 사용한 공간서버는 GeoServer 2.1.1입니다. GeoServer에 대한 셋팅과 SHP 파일을 통한 레이어 구성등은 On Spatial(www.onspatial.com) 블로그에서 제공하는 문서(http://ss.textcube.com/blog/3/30800/attach/XVnDChhGSs.pdf)를 참고하여 진행하였습니다. 아래는 위의 지적도를 표출을 위해 서비스 되고 있는 GeoServer의 실행 화면입니다.

WMS에 대한 내용의 이해는 OGC에서 제공하는 OpenGIS Web Map Server Implementation Specification 문서를 통해 파악하였습니다. 끝으로 핑거아이즈에서 WMS를 통한 레이어를 추가하는 코드는 아래와 같습니다.
var lyr:XrWMSLayer = new XrWMSLayer(
"wmsLyr",
"http://www.gisdeveloper.co.kr:8080/geoserver/wms",
"MyWorkspace:JIBUN_SINGLE",
"EPSG:2097");
map.layers.addLayer(lyr);
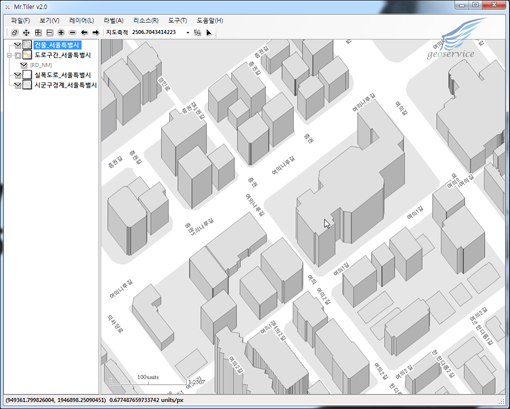
미스터타일러는 지오서비스에서 개발한 맵디자인툴입니다. 서비스에 맞는 지도를 디자인하고 이렇게 디자인된 지도를 인터넷 상에서 빠르게 서비스할 수 있도록 타일맵으로 가공해 주는 툴입니다.

위의 화면은 타일맵을 통해 4개의 수치지도레이어(SHP 파일형태)를 이용해 미스터타일러(Mr.Tiler-Xr)로 만들어본 지도입니다. 위의 지도를 디자인하는 과정에 대한 데모는 다음 URL을 통해 동영상으로 살펴보실 수 있습니다.
Mr.Tiler-Xr 실행 동영상(http://www.gisdeveloper.co.kr/Mr.Tiler-Xr/mrtiler_demo1)
미스터 타일러는 듀라맵(DuraMap-Xr)을 통해 개발되었습니다. 그리고 UI는 .NET 프레임워크인 C#으로 개발되어져 있으므로 .NET 프레임워크 2.0이 설치되어져 있어야 합니다. 미스터 타일러와 듀라맵은 지오서비스 홈페이지의 자료실을 통해 다운로드 받으실 수 있습니다.
C#은 너무 친절해… 그래서 짜증나… 므니다.. 무슨 말씀인고 허니.. C#에서 URL을 통해 웹페이지를 호출하는 코드가 있습니다.. 예를 들어서..
String urlAddress = "http://www.geoservice.co.kr:7070/wms?a|b|c"; WebRequest request = WebRequest.Create(urlAddress); ...
뭐.. 대충 위와 같은 식으로 url을 날렸더니.. url을 구성하는 문자중 |을 자동으로 %7C로 인코딩 해주십니다.. 와우~ 너무 친절하시네.. 하지만 내가 원하는 것은 그냥 | 문자를 고대로 서버로 날려야 합니다. 해서 찾아보니.. url을 문자열 그대로 날리지 않고 Uri라는 클래스를 통해 날리는 방법이 있더군요. 그래서 다음처럼 코딩했습니다.
String urlAddress = "http://www.geoservice.co.kr:7070/wms?a|b|c"; Uri uri = new Uri(urlAddress, true); WebRequest request = WebRequest.Create(uri); ...
새롭게 추가된 2번 코드가 바로 그 녀석입니다. Uri 클래스 객체를 생성자의 두번째 인자값을 true로 주면 자동으로 |를 %7C 따위로 인코딩해주지 않아.. 제가 원하는 방법입니다. 근데 이 방식이 Deprecated 된 방식이랍니다. ㅡOㅡ;; 그럼 이와 동일한 기능을 하면서 권장하는 방식이 무엇이냐? 라고 열심히 구글링을 해봤지만 모르겠네요.. 아시는 분 계시나요?
여튼.. C#은 내부적으로 자동으로 처리해 주는 것들이 제법 있습니다. C#은 너무 친절합니다.. 그래서.. 가끔씩 맘에 않듭니다..