블랙포인트는 안드로이드 기반의 범용 GIS 엔진입니다. 별도의 맵 컴포넌트를 View 형태로 제공함으로써 개발하고자 하는 시스템에 쉽게 사용할 수 있습니다. 블랙포인트는 현장에서 데이터를 취득하기 위한 앱 개발을 위해 현장에서 공간 데이터를 쉽게 편집할 수 있는 공간 데이터 편집 기능을 제공합니다.

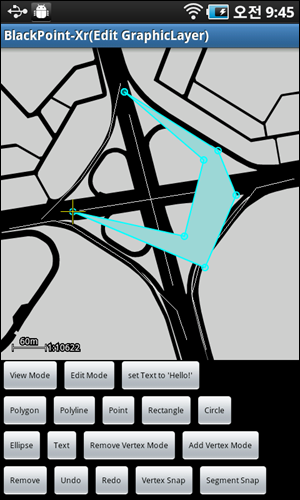
위의 화면은 블랙포인트에서 편집 기능에 대한 데모 화면으로 공간 데이터로써 폴리곤을 그릴때 스냅핑 기능을 실행하고 있는 화면입니다. 블랙포인트의 스냅핑 대상은 정점(Vertex)와 세그먼트(Segment)입니다. 이외에도 공간 데이터 편집에 대한 Undo/Redo 기능을 제공하여 보다 정확하고 편리하게 공간 데이터를 편집할 수 있습니다.
다음은 블랙포인트(BlackPoint-Xr)의 편집에 대한 기능 목록 중 일부입니다.
- 폴리곤/폴리라인/포인트에 대한 Simple Feature Type에 대한 편집
- 사각형, 원, 타원, 텍스트에 대한 도형 편집
- 정점 추가 및 삭제 편집
- 편집 이력에 대한 Undo/Redo 지원
- 정점과 세그먼트에 대한 스냅핑 기능
블랙포인트에 대해 보다 구체적인 기능이 궁금하시면 언제든 지오서비스(hjkim@geoservice.co.kr)에 문의 하시면 직접 방문하여 시연을 통해 소개해 드리도록 하겠습니다.