HTML5로 개발된 FingerEyes-Xr은 전문 GIS 시스템 개발을 위한 웹 GIS 엔진이며 GPL 라이선스로 오픈소스 소프트웨어입니다. 공간 데이터 편집, 분석과 이에 대한 세련된 가시화 기능을 제공하는 FingerEyes-Xr에 대한 튜토리얼을 아래의 링크를 통해 제공합니다. 이 튜토리얼은 FingerEyes-Xr for HTML5에 대한 가장 효율적인 학습 방법입니다.
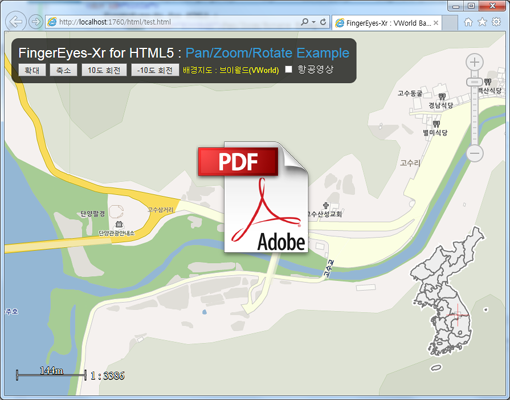
1. TMS 활용하기
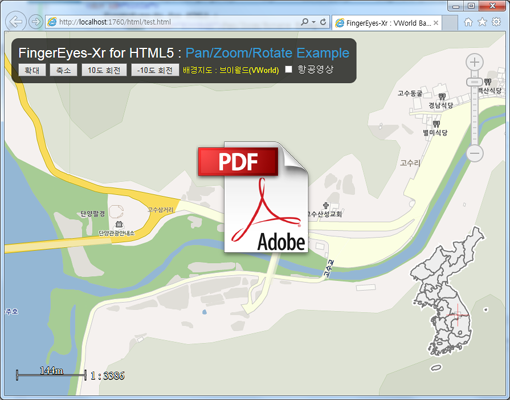
FingerEyes-Xr은 OSGeo 스펙 중 하나인 TMS를 지원합니다. TMS는 Tile Map Service로써 일반적으로 지도에 대한 격자 형태의 이미지를 미리 만들어 놓고 Piramid와 Row 그리고 Column에 대한 인덱스로 접근할 수 있는 URL을 통해 지도를 사용자에게 빠르게 제공하는 것을 목적으로 합니다. 이 글은 VWorld에서 TMS 방식으로 서비스 되는 배경지도를 FingerEyes-Xr에서 사용하는 내용을 담고 있습니다.

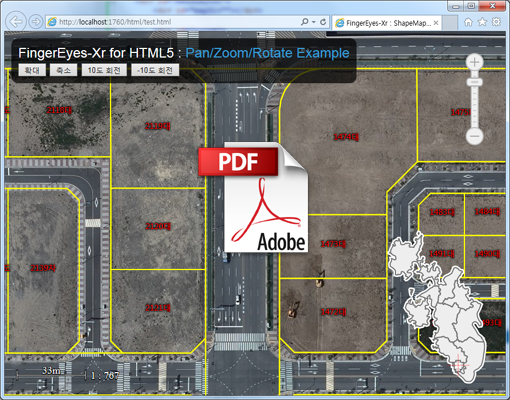
2. 수치지도 활용하기
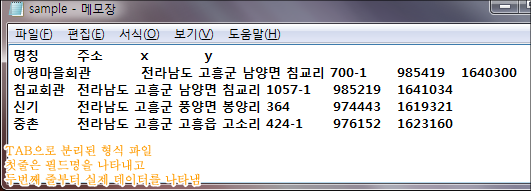
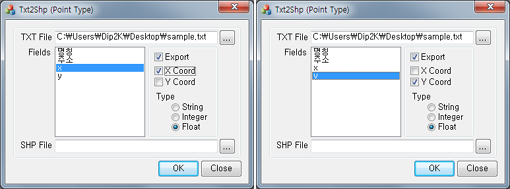
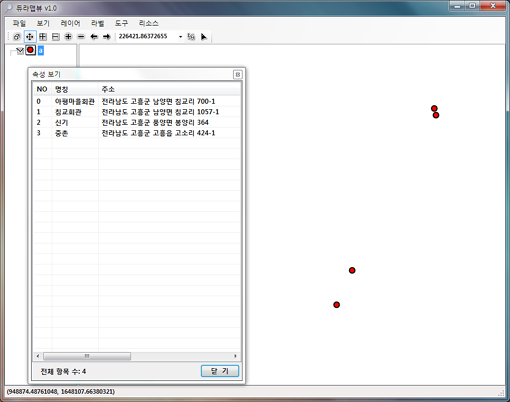
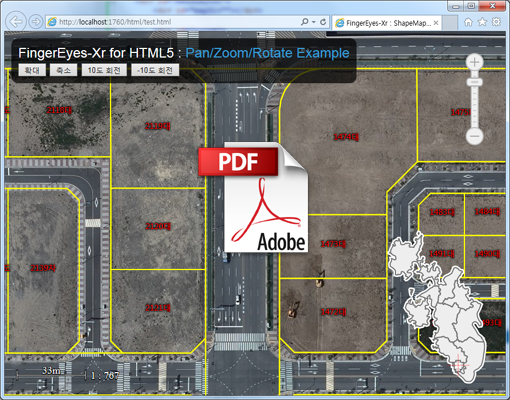
여기서 말하는 수치 지도란 서버로부터 수치값 형태의 좌표값을 (X, Y)로 받아 FingerEyes-Xr에서 그릴 수 있는 데이터를 가지고 있는 지도를 의미합니다. FingerEyes-Xr에서 활용할 수 있는 수치지도는 OGC 표준 중에 하나인 WFS에서 지도를 구성할 수 있는 WFSLayer 클래스와 Custom Binary 포맷으로부터 지도를 구성할 수 있는 ShapeMapLayer 클래스를 통해 사용이 가능합니다. 이 튜토리얼은 Custom Binary 포맷에 대한 ShapeMapLayer 클래스를 이용에 대한 설명을 담고 있습니다.

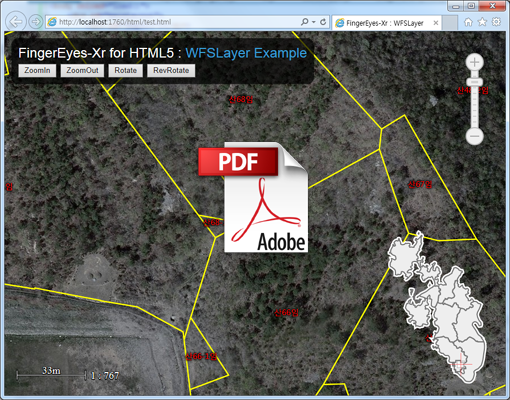
3. WFS 활용하기
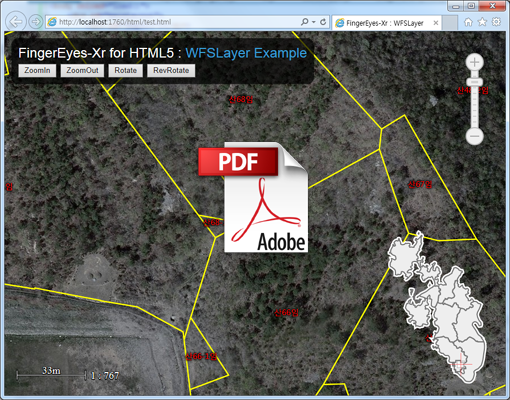
WFS(Web Feature Service)는 OGC의 표준으로써 클라이언트에서 요청한 피쳐(Feature)에 대한 셋(Set)을 서버가 조회하여 조회된 피쳐의 좌표값과 속성값을 XML이나 JSON, KML, ShapeFile 등과 같은 포맷으로 구성하여 클라이언트에게 서비스되는 방식입니다. 단순히 피쳐에 대한 조회 뿐만 아니라 편집도 가능하며 이러한 편집에 대한 안정적인 수행을 위한 트랜젝션(Transaction) 기능까지 제공합니다. 이러한 WFS에 대한 지원을 FingerEyes-Xr에서는 WFSLayer을 통해 활용 가능합니다. 이 튜토리얼은 WFSLayer를 이용하여 WFS 형태로 서비스 되는 지도 데이터를 가져와 화면에 표시하는 내용에 대해 설명합니다.

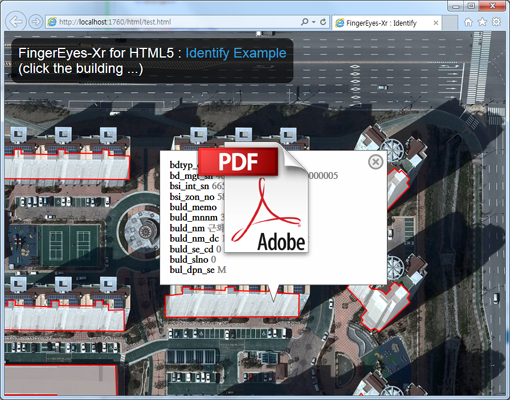
4. 속성확인(Identify) 기능
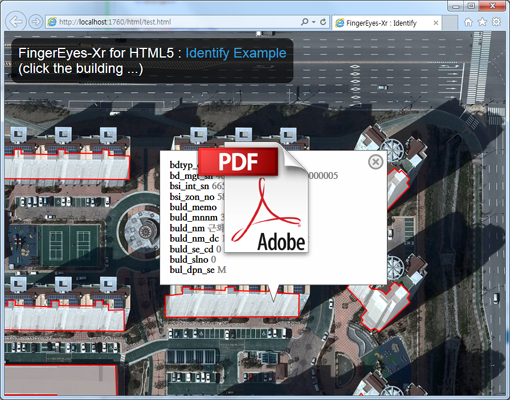
여기서 말하는 속성(Attribute)은 공간 데이터와 연관된 데이터를 말합니다. GIS에서 Identify 기능은 GIS 분야의 표준 용어는 아니지만 통상 Identify 기능이라 함은 화면에 표시된 도형을 마우스로 클릭했을 때 클릭된 도형과 연관된 속성 정보를 사용자에게 제공하는 것입니다. 공간 데이터로써의 도형과 속성은 수치지도 레이어인 ShapeMapLayer와 WFSLayer를 통해 제공됩니다. 이 장은 ShapeMapLayer 레이어를 이용한 Identify 기능에 대해 설명합니다. WFSLayer의 경우에도 ShapeMapLyer 레이어와 동일한 방식으로 Identify 기능을 구현하여 사용자에게 제공할 수 있습니다.

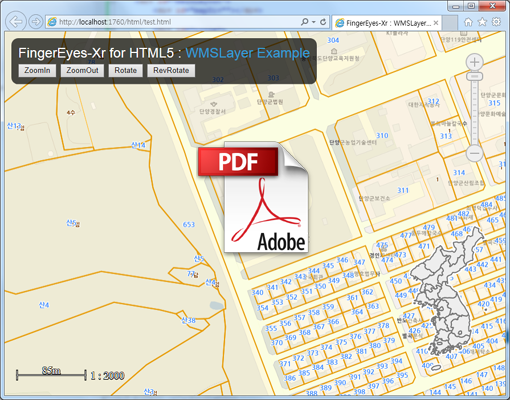
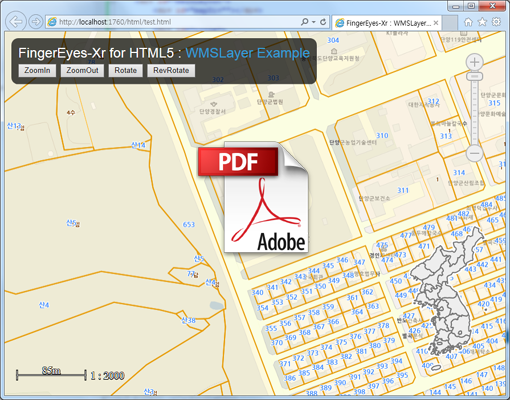
5. WMS 활용하기
FingerEyes-Xr은 OGC 표준 중 하나인 WMS를 지원합니다. WMS는 Web Map Service의 약자로써 Web 기반의 환경에서 지도(Map)를 표시하는데 좋은 선택입니다. WMS는 서버 측에서 지도에 대한 스타일을 미리 정의해 놓는데, 클라이언트가 서버에게 WMS 방식으로 지도를 요청하면 서버는 지정된 스타일로 지도 이미지를 만들어 클라이언트에게 전송합니다. 이 튜토리얼은 WMS로 서비스 되는 지도 레이어를 FingerEyes-Xr에서 사용하는 내용을 담고 있습니다.

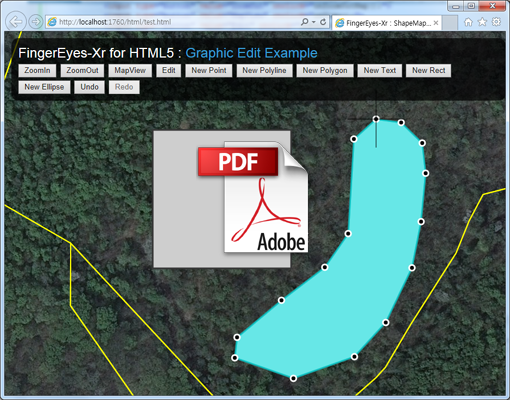
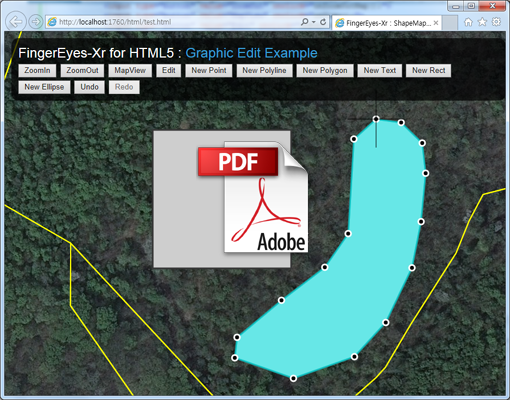
6. 그래픽 레이어 활용하기
그래픽 레이어는 다양한 그래픽 요소를 추가하여 지도 상에 정보를 표현할 수 있는 기능을 제공하는 레이어입니다. 그래픽 레이어를 이용해 표현할 수 있는 그래픽 요소에는 포인트(Point), 폴리라인(Polyline), 폴리곤(Polygon), 사각형(Rectangle), 타원(Ellipse), 텍스트(Text)가 있습니다. 이 그래픽 요소 중 포인트는 마커(Marke) 개념으로써 다양한 심벌(Symbol)로 표현될 수 있는데, 사각형이나 원과 같은 도형이나 이미지로 표현될 수 있습니다. 이렇게 표현된 그래픽 요소에 대해서 코드를 통해 추가가 가능하고 마우스를 통해 편집이 가능합니다. 물론 마우스를 통한 추가 역시 가능합니다. 이 튜토리얼은 이러한 그래픽 레이어에 대한 설명을 담고 있습니다.

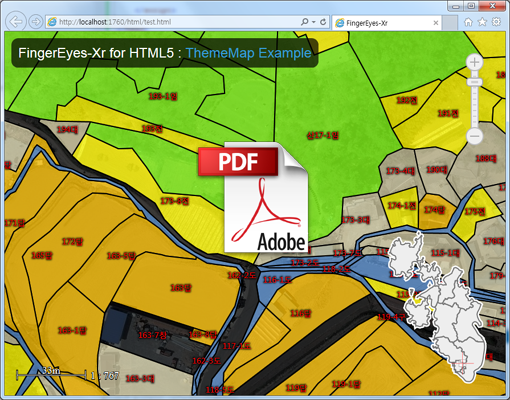
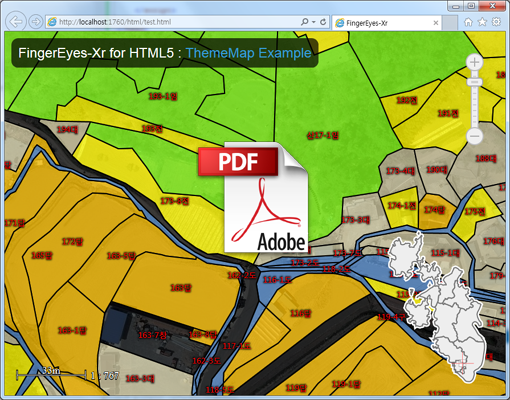
7. 속성값으로 수치지도 그리기 심벌 설정
여기서 말하는 수치 지도란 서버로부터 수치값 형태의 좌표값과 속성값을 받아 FingerEyes-Xr에서 그릴 수 있는 데이터를 가지고 있는 지도를 의미합니다. FingerEyes-Xr에서 활용할 수 있는 수치지도는 OGC 표준 중에 하나인 WFS에서 지도를 구성할 수 있는 WFSLayer 클래스와 Custom Binary 포맷으로부터 지도를 구성할 수 있는 ShapeMapLayer 클래스를 통해 사용이 가능합니다. 이 튜토리얼은 WFSLayer와 ShapeMapLayer에서 속성값에 따라 그리기 심벌을 달리 설정하는 방법에 대해 설명합니다. 이 기능을 이용하면 행정구역에 대해 인구수의 많고 적음에 따라 색상을 달리하는 인구통계 주제도 작성이 가능합니다. 또한 지적도 필지의 종류에 따라 필지의 그리기 심벌을 달리하여 사용자에게 지적도에 대한 시각적인 정보 전달을 명확히 할 수 있습니다.

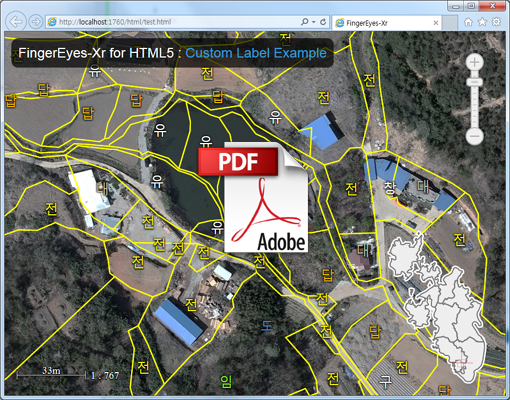
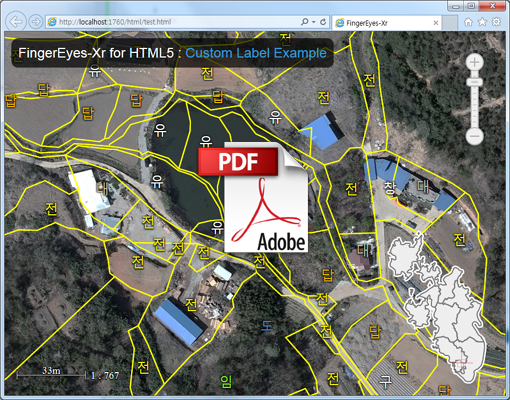
8. 수치지도에 대한 사용자 정의 라벨
여기서 말하는 수치 지도란 서버로부터 수치값 형태의 좌표값과 속성값을 받아 FingerEyes-Xr에서 그릴 수 있는 데이터를 가지고 있는 지도를 의미합니다. FingerEyes-Xr에서 활용할 수 있는 수치지도는 OGC 표준 중에 하나인 WFS에서 지도를 구성할 수 있는 WFSLayer 클래스와 Custom Binary 포맷으로부터 지도를 구성할 수 있는 ShapeMapLayer 클래스를 통해 사용이 가능합니다. 이 튜토리얼은 WFSLayer와 ShapeMapLayer에서 속성값에 따라 라벨의 그리기 심벌은 물론 라벨 텍스트를 제어하는 방법에 대해 설명합니다. 이 기능을 이용하면 속성값에 따라 라벨의 폰트 크기를 조절할 수 있으며, 여러 개의 필드값을 조합하거나 필드값에서 필요한 값만을 추출하여 라벨의 텍스트로 표현할 수 있습니다.

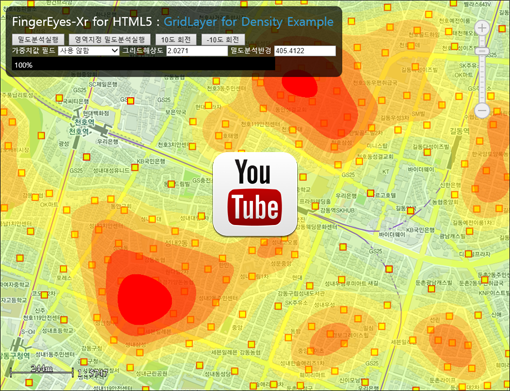
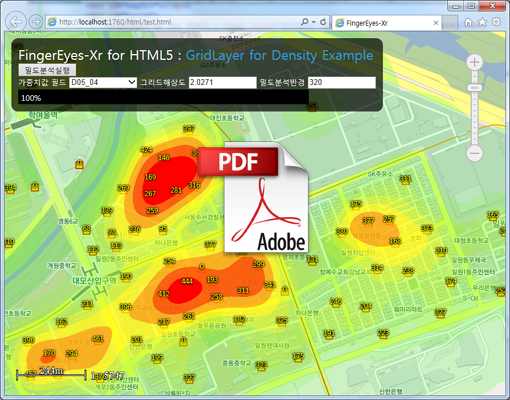
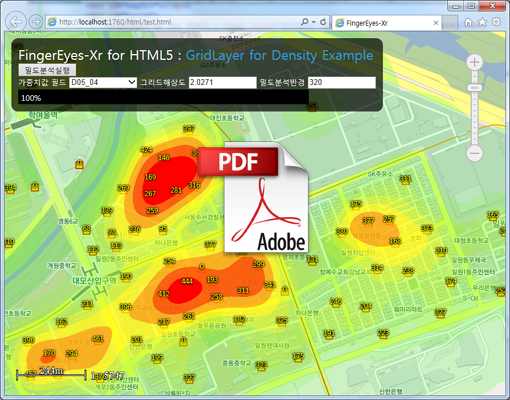
9. Grid 레이어를 이용한 밀도분석
그리드(Grid) 레이어를 이용한 분석 기능 중 밀도 분석 기능을 FingerEyes-Xr for HTML5에서 어떻게 구현할 수 있는지를 설명합니다. FingerEyes-Xr for HTML5에서 제공하는 밀도 분석은 가중치 값을 고려할 수 있으며 전문적인 GIS 분석 시스템에서 생성할 수 있는 품질과 동일한 결과를 제공합니다. 이 튜토리얼은 그리드 레이어를 이용해 개발할 수 있는 그리드 분석 중 밀도 분석에 대한 내용을 다룹니다.

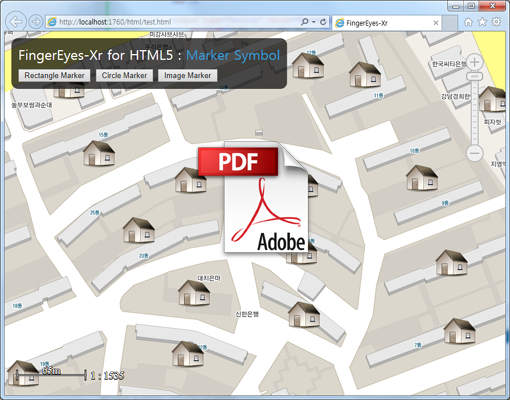
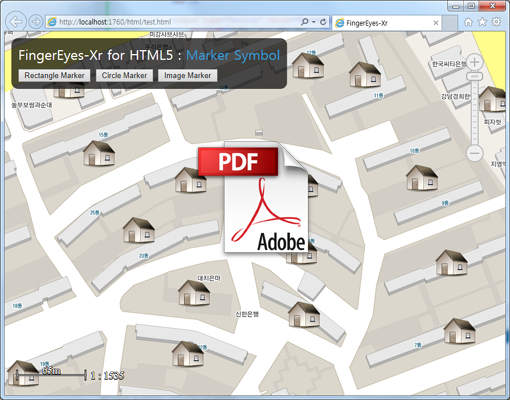
10. 수치지도레이어를 위한 마커 심볼
수치지도 레이어는 속성 데이터와 함께 공간 데이터를 폴리곤, 폴리라인, 포인트로 표현합니다. 이 중 포인트를 표현할 때 마커(Marker) 개념을 사용하여 포인트의 위치에 다양한 형태의 심벌로 표현할 수 있습니다. FingerEyes-Xr for HTML5에서 제공하는 포인트 타입에 대한 마커 심벌은 기본적으로 원(Circle), 사각형(Rectangle), 이미지(Image)이며 이외에도 개발자가 쉽게 더 다양한 마커 심벌을 추가 확장할 수 있습니다. 이 글에서는 포인트 타입의 수치지도에 대해 다양한 마커 심볼로 표한하는 방법에 대해 설명합니다. 참고로 이러한 마커 심벌은 수치지도의 포인트 표현 뿐만 아니라 그래픽 레이어의 포인트 표현에도 동일하게 사용될 수 있습니다.

FingerEyes-Xr for HTML5는 GPL 라이선스 기반의 오픈소스입니다. 아래의 GitHub를 통해 FingerEyes-Xr에 대한 최신의 완전한 소스코드를 살펴볼 수 있습니다.