오직 공간 도형에 대한 FID 값만을 알고 있는 상태에서 해당 도형의 MBR 영역을 얻어는 방법입니다. 물론 공간 데이터는 저…… 멀리 떨어진 서버에 존재하고 있습니다. 사용하는 클래스는 XrQueryMBRByFIDService이며 사용 예에 대한 코드는 다음과 같습니다.
var fid:int = 77707;
var layer:XrShapeMapLayer = map.layers.getLayer("JIBUN") as XrShapeMapLayer;
var svc:XrQueryMBRByFIDService =
new XrQueryMBRByFIDService(onRequestMBRComplete, onRequestMBRError);
if(!svc.run( { layer:layer, fid:fid } ))
{
// 에라! 에러다! 에라이! ㅡ,.ㅡ
}
1번과 2번 코드를 통해 FID 값은 77707이며 검색 대상이 되는 레이어를 레이어 명으로 얻어옵니다. 그리고 XrQueryMBRByFIDService의 run 함수를 통해 FID와 대상 레이어를 인자로 해서 호출합니다.
성공적으로 MBR을 얻어오면 onRequestMBRComplete 함수가 호출되며 실패하면 onRequestMBRError가 호출됩니다. 이 함수들의 코드는 다음과 같은 형태가 될 수 있습니다.
private function onRequestMBRComplete(mbr:XrExtent):void
{
map.moveMap(new XrCoordinate(mbr.centerX, mbr.centerY), false);
map.update(true);
}
private function onRequestMBRError():void
{
// 에라!
}
MBR 얻기가 성공했을때 호출되는 콜백함수에는 MBR 값이 XrExtent 타입으로 넘어옵니다. 이 타입을 통해 MBR에 접근해 지도를 이동시키는 등의 작업을 할 수 있습니다.
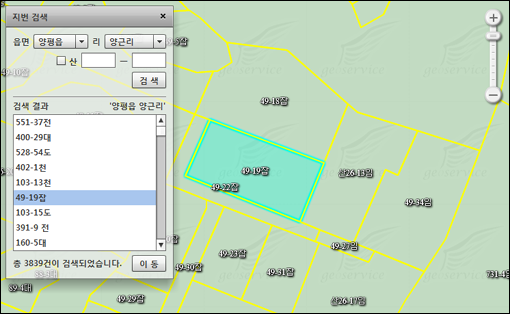
아래의 이미지는 위의 코드를 기반으로 지적 검색 기능을 실제 프로젝트에 적용해 본 화면입니다. 읍면 그리고 리 등과 같은 정보를 입력하고 검색을 누르면 해당 지번이 검색되고 검색된 지번 중 하나를 선택하고 이동 버튼을 누르면 선택된 지번의 FID 값을 이용해 해당 위치로 이동합니다.