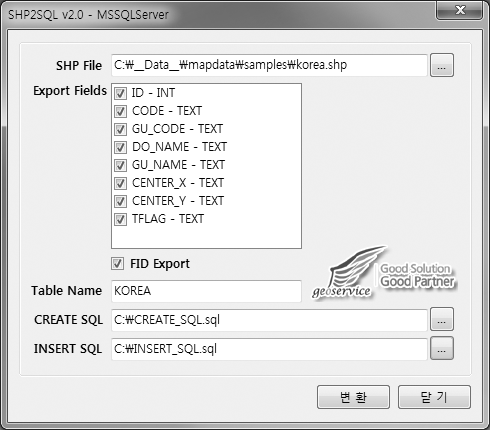
SHP 파일에 대한 속성정보와 MBR 정보를 MSSQL Server의 DB 테이블에 저장해 주는 SQL문을 생성해 주는 툴입니다. 포인트 SHP 파일은 MBR 정보에 대해서 포인트(X, Y) 값을 저장하고 폴리라인과 폴리곤의 경우 MinX, MinY, MaxX, MaxY 값을 저장해 줍니다.
(주)지오서비스의 공간서버인 GeoService-Xr이 공간 데이터에 대해 MSSQLServer를 지원하게 되면서 부차적인 목적으로 필요하여 만들어진 툴입니다. 이 프로그램은 듀라맵(DuraMap-Xr)을 기반으로 SHP 파일을 처리하므로 듀라맵이 먼저 설치되어 있어야 합니다.

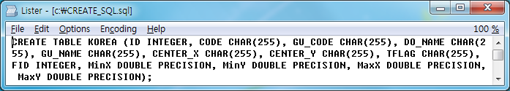
위의 화면에서처럼 속성 데이터에 대해 선택할 수 있습니다. 그리고 테이블을 생성할 CREATE SQL문과 레코드를 입력할 INSERT SQL에 대해서 따로 저장하도록 되어 있습니다. 위의 화면에 대한 실행 결과로써 CREATE SQL 문에 대한 결과는 다음과 같습니다.

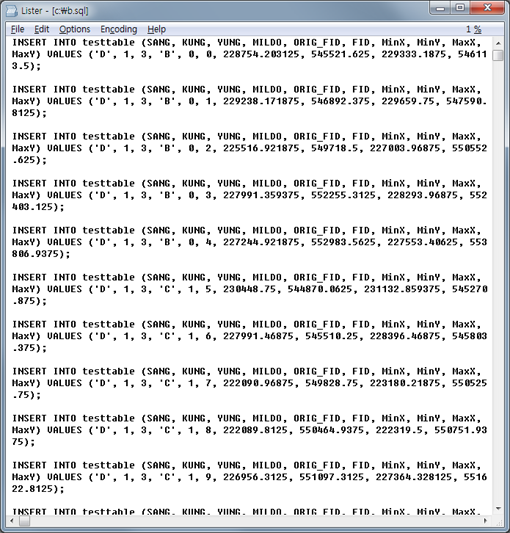
그리고 INSERT SQL 문에 대한 결과는 다음과 같습니다.

실행 파일과 소스 파일은 아래의 경로를 통해 다운로드 받으시기 바랍니다. 비록 이 툴은 MSSQL Server에 대한 SQL문을 생성하지만 다른 DBMS의 경우 소스코드를 약간 변경하여 다른 DBMS에 맞는 SQL 구문을 얻을 수 있습니다.