GIS 시스템을 개발하거나 이용할때 고객으로부터 제공받은 SHP 공간 데이터를 사용하게 되는데.. 가끔씩 제공받는 SHP 데이터의 지오메트리의 정점이 잘못 구성된 경우가 있습니다. 지오메트리가 잘못될 경우 공간 연산 기능에 대한 결과가 잘못되거나 실행 중에 시스템이 멈춰버립니다. 아예 시스템이 멈춰버리면 다행인데 에러 없이 잘못된 결과를 사용자에게 제공하는 것이 더 큰 문제입니다.
잘못된 지오메트를 가진 SHP 데이터는 의외로 상당히 많습니다. 국가에서 제공하는 공간 데이터 중 상당수가 잘못된 지오메트리를 포함하고 있습니다. 흔히 알려진 잘못된 지오메트리의 경우는 다음과 같습니다.
- Incorrect ring ordering (잘못된 링 순서) : 폴리곤이 위상학적으로 간단하지만 링이 정상적이지 않은 경우(바깥 링: 시계방향, 안쪽 링: 반 시계 방향)
- Incorrect segment orientation (잘못된 세그먼트 방향) :각각의 세그먼트간의 일관성이 없는 경우, 시작세그먼트는 i이고 종점 세그먼트는 i+1의 값을 갖는다.
- Self intersections (자기 교차) : 폴리곤이 다른 부분 또는 자신과 겹치거나 중첩되는 경우
- Unclosed rings (닫히지 않은 링) : 링의 마지막 세그먼트가 시작 세그먼트와 만나지 않은 경우
- Empty parts (비어있는 부분) : 지오메트리가 multiple 파트인데 그 중 하나가 비어있는 경우
- Duplicate vertex (꼭지점 중복) : 지오메트리에 동일한 좌표를 가진 두 개 이상의 순차적인 꼭지점이 있는 경우
- Discontinuous parts (불연속 부분) : 지오메트리 파트 중 하나가 연결되어 있지 않거나 불연속으로 구성 되어있는 경우
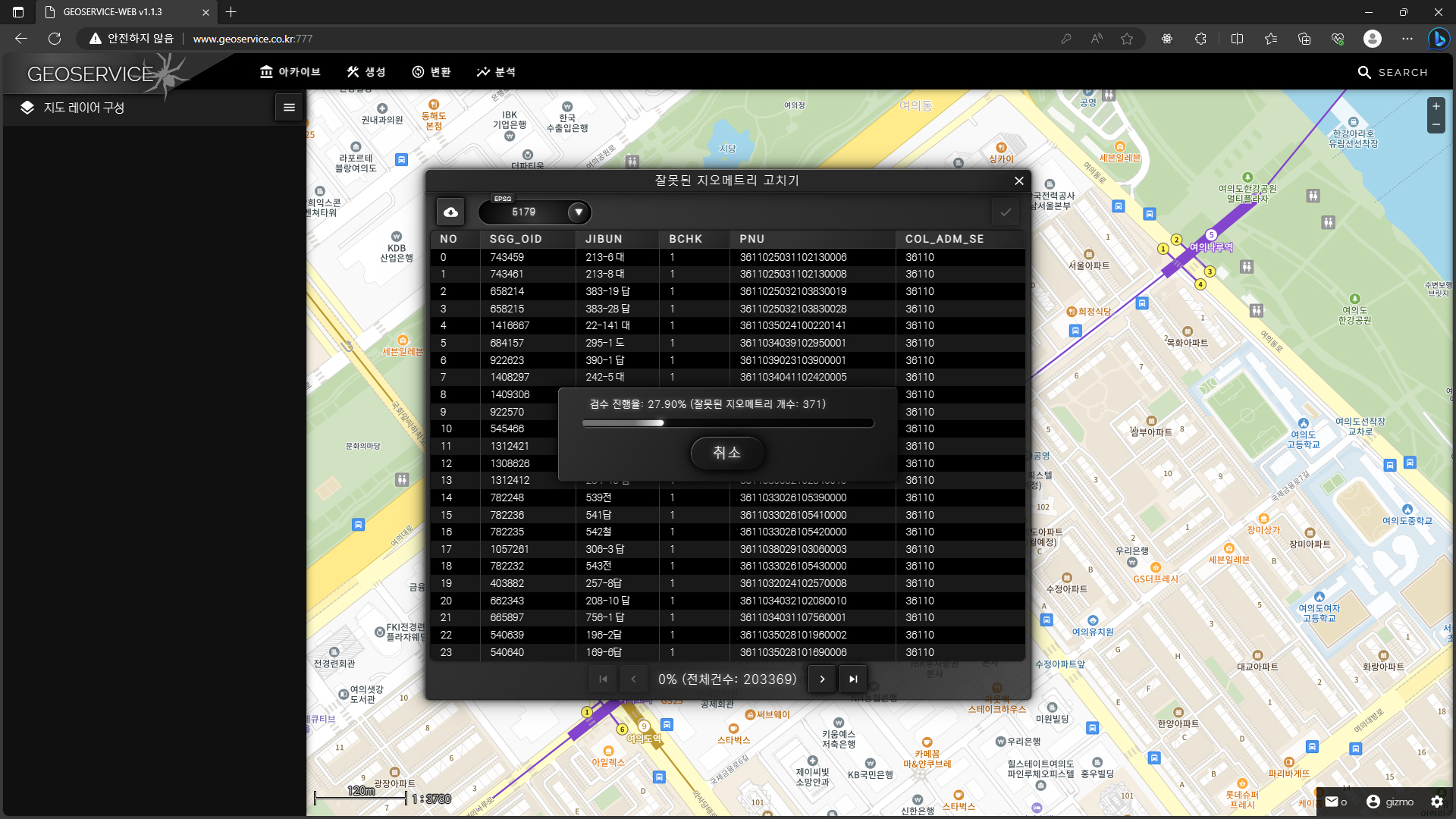
이런 잘못된 지오메트리를 웹에서 간단하게 고칠 수 있는 기능을 GeoService-Web에서 제공합니다. 아래의 화면은 지적도가 포함하고 있는 지오메트리를 검수해서 잘못된 지오메트리를 고치는 기능입니다.

앞서 말씀 드렸듯 처음 SHP 파일을 받게 되면 잘못된 지오메트리를 포함하고 있는 데이터인지 반드시 확인 하셔야 합니다. 이런 확인을 위해 별도의 프로그램을 설치할 필요 없이 웹에서 바로 실행해 그 결과를 얻을 수 있는 GeoService-Web의 “잘못된 지오메트리 고치기” 기능을 사용해 보시기 바랍니다. 웹에서 한번의 가입 만으로 사용하실 수 있습니다.
GeoService-Web은 아래의 링크를 통해 확인하실 수 있습니다.