SHP 파일의 속성값에 따라 불필요한 데이터는 제거할 필요가 있어 ExpressionsSHP 툴을 사용한 예를 정리해 봅니다. ExpressionsSHP 툴은 다음 URL을 통해 다운로드 받을 수 있습니다.
http://www.gisdeveloper.co.kr/entry/정규표현식을-이용한-SHP-추출-ExpressionsSHP
제가 하고자 하는 것은 해당 SHP 파일 중 특정 필드의 값이 빈문자값을 가지는 것은 제거였습니다.
“빈문자열로 시작하지 않는다”는 조건에 대한 정규표현식은 다음과 같습니다.
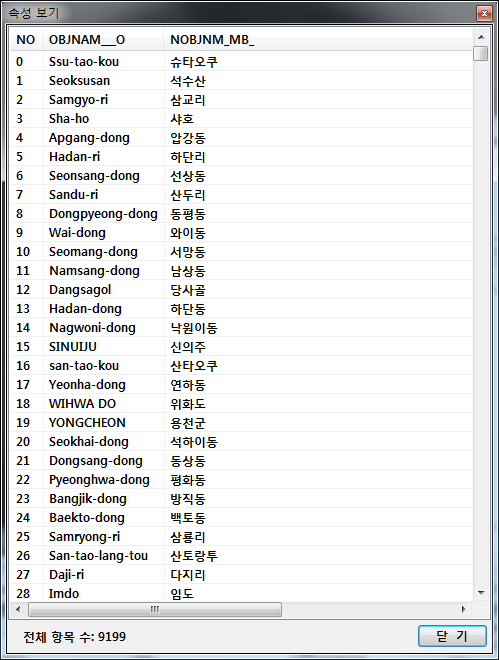
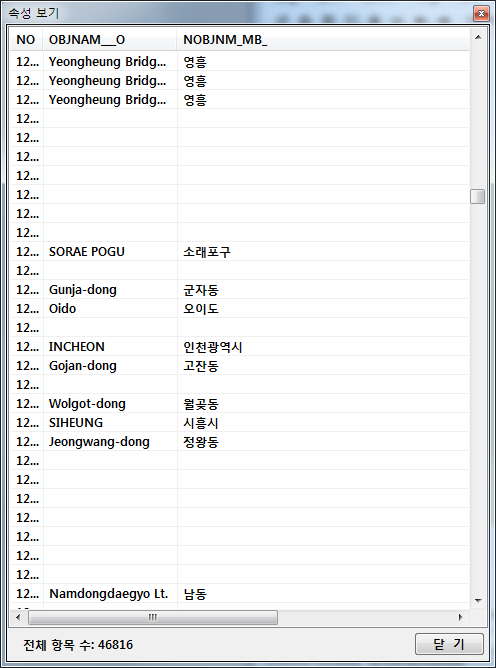
예를 들어 제가 처리하고자 하는 SHP 파일의 속성값을 살펴보면 아래와 같았습니다. NOBJNM_MB_ 필드에 대해서 빈문자열이 보입니다.

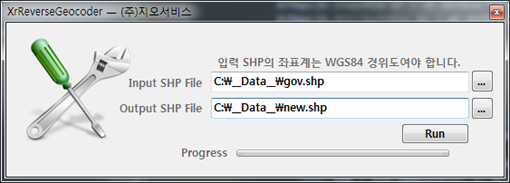
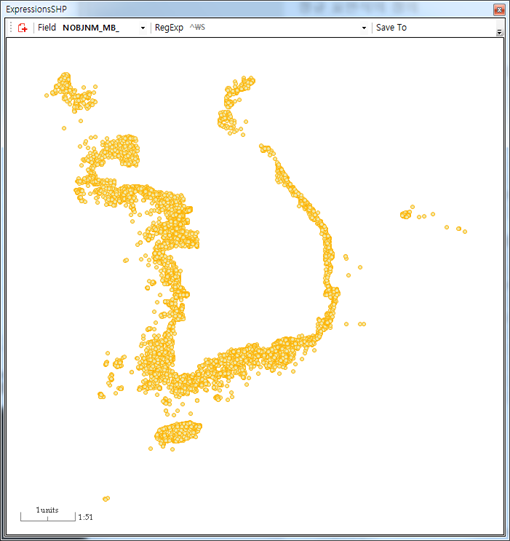
위의 데이터를 ExpressionsSHP 툴에서 SHP 파일로 입력하고 공백으로 시작하지 않음을 의미하는 정규표현식 조건 지정한 화면은 아래와 같습니다.

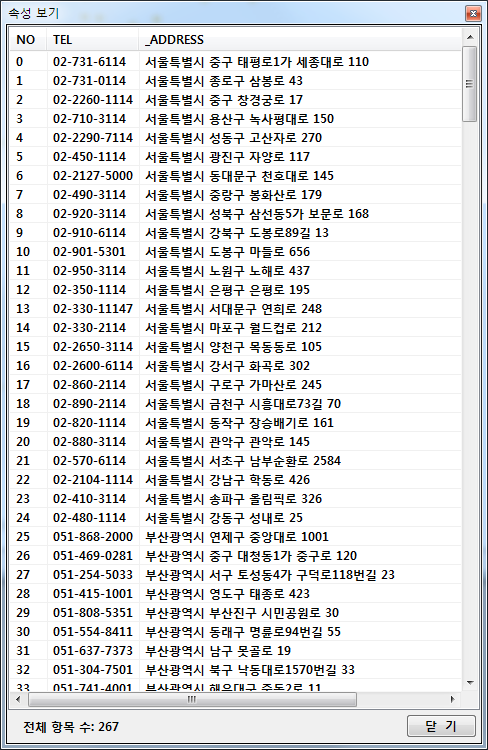
위와 같이 입력값을 지정하고 실행하면 결과 SHP 파일에 대한 분류가 되는 것을 알 수 있습니다.