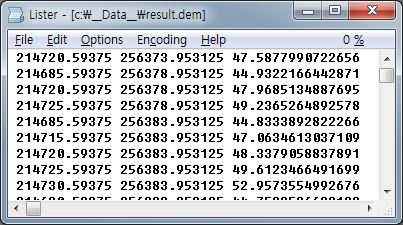
공간서버에 Spatial 오라클을 지원하면서 파악한 SQL문을 정리해 봅니다. 먼저 오라클에 정의된 Spatial Table의 전체 MBR을 얻는 SQL 문입니다.
SELECT
SDO_AGGR_MBR(geometry)
FROM {SCHEMA}.{TABLE};
이 SDO_AGGR_MBR은 레코드 하나 하나에 대한 지오메트리의 MBR을 얻어 합하는 방식 같다는 생각으로 상당히 비효율적인 구문같습니다. 해당 테이블에 대해서 한번에 MBR을 얻는 방법이 있을듯하니 추후에 파악해 보렵니다.
다음은 해당 테이블의 필드명과 필드 타입을 얻는 SQL 문입니다.
SELECT
COLUMN_NAME, DATA_TYPE
FROM
ALL_TAB_COLUMNS
WHERE
OWNER='{SCHEMA}' AND TABLE_NAME='{TABLE}';
다음은 지정된 MBR에 대해 중첩된 지오메트리만을 검색해 주는 SQL 문입니다.
SELECT
GEOMETRY
FROM
{SCHEMA}.{TABLE}
WHERE
SDO_ANYINTERACT(
GEOMETRY,
SDO_GEOMETRY(2003, NULL, NULL, SDO_ELEM_INFO_ARRAY(1,1003,3),
SDO_ORDINATE_ARRAY({MinX},{MinY},{MaxX},{MaxY))
) = 'TRUE';
이 SQL 문은 실운영되는 오라클 서버에서 간단히 테스트는 했는데 좀더 다양한 환경에서 테스트해 볼 필요가 있을듯합니다.
오라클은 공간DB에 대해서 일반적인 GIS의 Simple Feature 정의를 따르지 않습니다. 하나의 테이블에 폴리곤, 포인트, 커브이 섞여 있을 수 있습니다. 여기서 커브(Curve)는 GIS에서 흔히 말하는 폴리라인이나 라인스트링을 포함하는 것으로 호(Arc)와 같은 표현이 가능합니다.
또한 하나의 Geometry에 대해서도 커브와 포인트 그리고 폴리곤이 섞여 있을 수도 있습니다. 그리고 도형의 회전을 위한 매트릭스 정보가 좌표값을 담는 구조체에 존재합니다.
오라클의 공간DB 구조… 명확하고 심플한 GIS 분야에서는 만만치 않는 놈이네요. 아직 정리되지 않는 글인데 머리가 아파 조금이라도 정리를 해보고자 글을 남겨봅니다.