파일 크기가 작다고해서 효율성이 뛰어나다는 것은 아닙니다. 지오서비스의 Xr 맵엔진이 사용하는 수치지도 포맷인 XrV와 속성데이터 포맷인 XrT는 네트워크 서비스에 최적화하기 위해 파일 크기를 최소화하였습니다. 물론 압축은 하지 않습니다. 압축에 대한 트레이드오프가 발생하는데.. 압축을 하면 크기가 줄어 네트워크 전송에 대한 속도를 단축할 수 있지만 압축을 하고 압축을 푸는 시간을 고려하면 이러한 시간 단축에 대한 이점이 상쇄되는지라 압축에 대한 선택은 파일 포맷에서 결정하지 않고 이 파일을 사용하는 클라이언트 어플리케이션의 책임으로 넘겼습니다. ESRI가 처음부터 SHP와 DBF는 네트워크 통신을 통한 서비스 기반으로 설계되지 않았으므로 이러한 크기 최적화가 거의 되어 있지 않습니다.

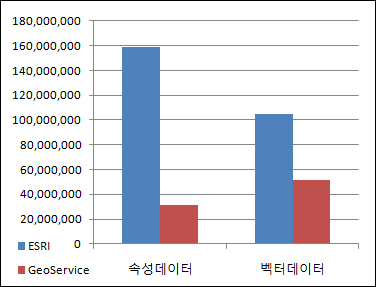
위의 그래프는 150MB의 DBF 파일과 100MB의 SHP 파일을 지오서비스의 지도 파일(XrV, XrT)로 변환하여 크기를 서로 비교한 것입니다. 벡터 데이터의 경우 절반정도로 줄었고 속성 데이터의 경우 1/5로 상당히 줄었음을 알 수 있습니다.
Xr 맵엔진의 서버를 개발하기에 앞서 서버의 퍼포먼스를 최대화 하기 위해 기반이 되는 데이터를 최적화하는 작업을 하면서 SHP와 DBF 간의 파일 크기면에서 살펴보았습니다.