WPF는 기본적으로 렌더링을 전담하는 스레드를 가지고 있음으로해서 자체적인 에니메이션 프레임워크를 가진다. 이번에는 WPF의 에니메이션 프레임워크를 기반으로 한 작은 에니메이션 샘플을 만들어 보고자 한다.
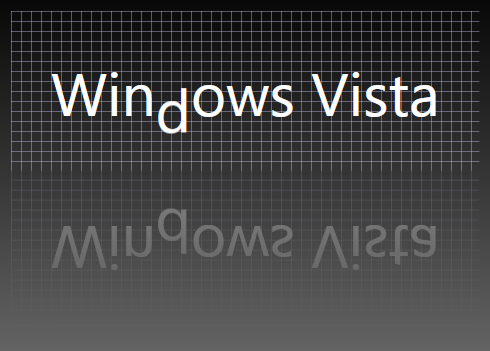
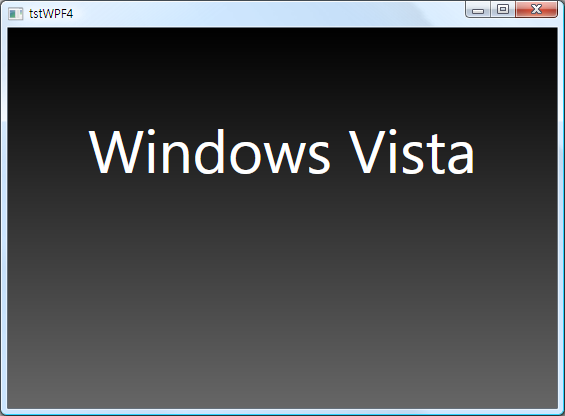
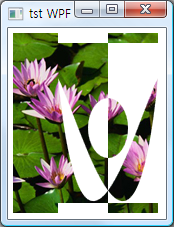
만들고자 하는 에니메이션은 이렇다. 화면상에 Windows Vista 문장을 렌더링하고, ‘W’문자부터 시작해서 한문자 한문자씩 움직이는데 움직이는 형태는 하나의 문자가 아래방향으로 이동하고 다시 원래 위치로 돌아오는 것이다. 여기에 더해서 <VisualBrush>를 이용해서 마치 물위에 비치는 효과를 넣어 마무리하고자 한다.

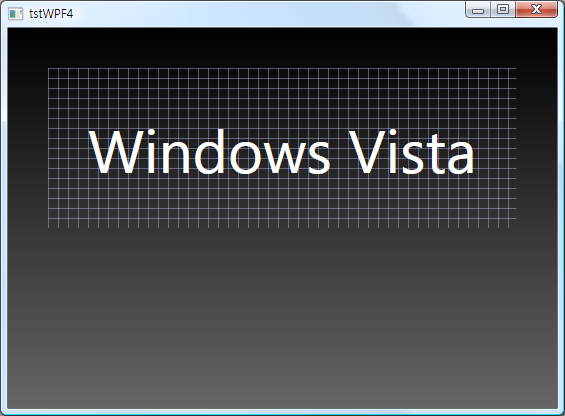
WPF Window Application 기반으로 기본적으로 XAML은 <Window>로 시작한다. 이 Element안을 작성하는 것이 시작이자 종착점이다. 먼저 Window의 배경을 설정해보자.
배경을 위에서 아래방향으로 검정색에서 회색으로 그라디언트 채움 효과를 지정한 것이다. 다음으로 주인공이 위치할 컨테이너로써 <Border>을 사용하며 주인공은 <TextBlock>이다. 다시 <Border>는 <StackPanel>을 컨테이너로 사용된다. <StackPanel>은 추가하는 Item을 순서대로 차곡차곡 옆으로, 또는 아래에 위치하도록 한다.
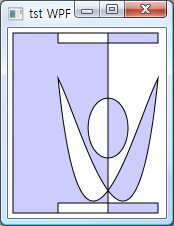
Windows Vista

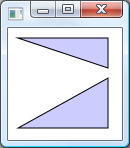
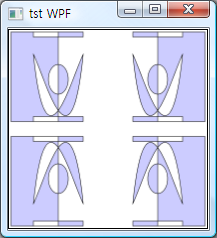
<Border> 역시 배경 효과를 지정할 수 있는데, 체크 무늬를 넣어보도록 하자. 정적 리소스에 바인딩시키는 방법을 사용하고자 하는데 정적 리소스를 정의하기에 앞서 <Border>의 배경을 지정하도록 수정하자.
우리가 정의할 정적 리소스의 이름이 MyWireBrushResource 라는 것을 알 수 있다. 이제 이 리소스를 정의해보자.
이렇게 정적 리소스를 만들어 놓으면 다른 여러곳에서 x:Key 속성값을 참조함으로써 재활용이 가능함으로 적극 활용하길 바란다.

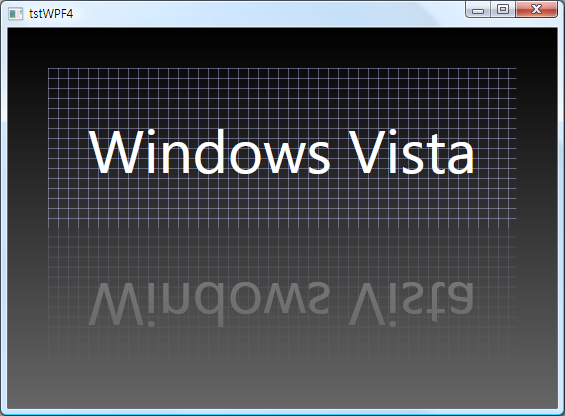
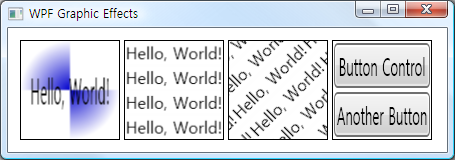
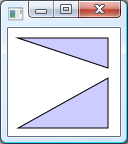
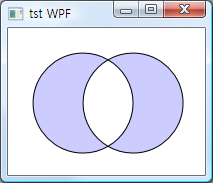
이제 주인공과 그 무대가 거의 완성되어져 간다. 무지막 무대 효과로써 수면에 반사되는 효과를 넣어보자.

여기서 사용한 방법은 이렇다. 이미 앞서 만들어 놓은 화면을 <VisualBrush>를 이용해서 또 하나의 <Rectangle>에 채움으로써 구현할 수 있다. <VisualBrush>의 Transform 중 ScaleTransform의 ScaleY의 값을 -1로 주어 위와 아래가 뒤집히게 하면 되는 것이다. 여기에 몇가지 많은 데이타 바인딩 개념이 사용되었는데, 특히 주목해야할 곳은 <VisualBrush>의 Visual 속성에 대한 데이터 바인딩이다. 바인딩의 ElementName의 값이 TextBorder인데, 이 값은 위에서 만든 <Border>의 Name이다. 즉, 앞서 만들어 놓은 <Border>의 모양이 그대로 브러시가 되어 <Rectangle>의 채움 속성으로 사용되는 것이다.
이제, 에니메이션을 위한 주인공과 배경에 대한 정의가 모두 마무리 되었다. 이제 에니메이션을 지정하는 것만 남았다. 에니메이션의 대상이 되는 것은 Windows Vista이고 이 문자열은 <TextBlock>의 내용이므로 <TextBlock>가 에니메이션의 대상이 된다. 즉, <TextBlock>안에 <TextBlock.TextEffects>와 <TextBlock.Triggers>를 추가하고 <DoubleAnimation>, <StoryBoard>, <Int32AnimationUsingKeyFrames>를 이용해 우리가 원하는 에니메이션을 지정하게 된다. 세세하게 살펴보도록 하자.
Windows Vista
기존의 <TextBlock>에 <TextBlock.TextEffects>와 <TextBlock.Triggers>가 새롭게 추가되었다. <TextBlock.TextEffects>는 문자에 대해 여러가지 효과를 줄 수 있는 것으로, 이동 효과에는 회전, 이동, Skew, 늘리기가 있다. <TextBlock.Triggers>는 에니메이션에 대한 정의와 시작 시점을 지정하는 것이다.
<TextBlock.TextEffects>의 정의는 다음과 같은데, 먼저 효과를 받을 문자의 수를 지정하기 위해 <TextEffect>의 PositionCount 속성값으로 1을 사용했으며 이 효과에 대한 이름을 MyTextEffect로 지정했다. 또한 우리가 원하는 에니메이션이 하나의 문자가 아래에서 다시 원래 자리와 에니메이션되는 이동 효과이므로 <TextEffect.Transform>의 <TranslateTransform>을 추가하였고 이름을 TextEffectTranslateTransform으로 주었다.
<TextEffect>와 <TranslateTransform>에 이름을 준 이유는 <TextBlock.Triggers>에서 이 이름을 통해 <TextEffect>와 <TranslateTransform>의 속성값을 적절한 시간에 변경시켜 에니메이션이 되도록 하기 위함이다. <TextBlock.Triggers>를 작성하기 전에, 먼저 우리는 영화감독이 되어 각 장면, 장면을 면밀하게 고려해야하는 고통이 필요하다. 고통스럽기도 하지만 한편으로는 멋지지 않은가!!? 먼저 생각해야할 것은 Windows Vista라는 문장은 공백문자 하나를 포함해서 총 13자이다. 이 13개의 문자가 0.5초씩 시간을 할당 받는데, 0.5초 동안 하는 액션(Action~~)은 Y축 아래로 20픽셀 이동하고 다시 원래 자리로 이동하는데 쓰인다. 즉, 0.5초의 반인 0.25초는 아래로 이동하고 나머지 0.25초는 원래 자리로 이동하는데 쓰인다. 비록 간단한 에니메이션의 구현이지만 등장인물의 수와 한치의 시간 오차없는 계산이 필요하다. 시간이 1초만 틀려져도 쌩뚱맞는 액션이 나오게 된다.
위는 <TextBlock.Triggers>의 아직은 완전하지 않은 시작 단계 코드이다. 여기에서 에니메이션이 시작할 시점을 <TextBlock>의 Loaded 이벤트가 발생할때 시작하도록 지정하고 있다. 여기서 필요한 추가 코드는 <DoubleAnimation>와 <Int32AnimationUsingKeyFrames>의 속성을 지정하는 것이다.
먼저 <DoubleAnimation>은 하나의 실수형 값만을 변경함으로써 우리가 원하는 에니메이션을 얻을 수 있는 경우 사용한다. <DoubleAnimation>을 살펴보면 앞서 정의한 TextEffectTranslateTransform이라는 이름의 <TextEffect.Transform>의 Y 속성을 0~20(From, To 속성)으로 0.25초 동안(Duration=”00:00:0.25″) 변화시킨다는 내용이다. RepeatBehavior=”Forever”는 모든 문자들에 대해 반복하다는 의미이고 AutoReverse=”True”는 Y 축으로 0~20까지 변경이 완료되면 다시 역으로 변경되도록 하는 것이다.
다음으로 <Int32AnimationUsingKeyFrames>은 하나의 정수형 값을 변경하는 에니메이션이면서 정확한 시간별로 프레임을 지정한다. <Int32AnimationUsingKeyFrames>의 대상은 TargetName과 TargetProperty로 지정해준다. 즉 앞서 이동 변환 효과로 설정했던 <TextEffect>의 Name과 <TextEffect>의 효과를 받을 문자의 인덱스 프로퍼티로써 PositionStart 값을 지정했다. 바로 이 PositionStart 프로퍼티가 Int32 형이고 <Int32AnimationUsingKeyFrames>가 에니메이션을 위해 변경시킬 값이다. 총 6.5초 동안 한 사이클을 도는 이 에니메이션의 시간을 0.5초 간격으로 Frame을 나누어주고 있다. 즉, <DiscreteInt32KeyFrame>을 통해 속성 KeyTime 시간에 Value 속성의 값으로 PositionStart 값을 설정하고 있다.
WPF에서 제공하는 에니메이션 기능은 유연하고 막강하다고 생각한다. WPF가 나오기 이전의 개발환경에서 에니메이션을 구현하려면 무척 많은 것을을 고민하고 기존의 것을 대폭적으로 수정해야했으나 WPF는 이미 모든 요소에 대해 에니메이션을 적용받을 수 있도록 되어있다. 이제는 정적인 컨텐츠가 아니라 항상 사용자가 교감하는 동적인 컨텐츠를 만들기가 어려운 것이 아니다. 개발자에게 있어 기술보다는 창의력으로 개발할 수 있는 기반을 제공하고 있다.























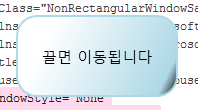
 드레그를 하면 창이 이동을 하는데 그와 관련된 코드는 다음과 같다. 마우스의 왼쪽 버턴을 눌렸을 경우 발생하는 이벤트이다.
드레그를 하면 창이 이동을 하는데 그와 관련된 코드는 다음과 같다. 마우스의 왼쪽 버턴을 눌렸을 경우 발생하는 이벤트이다.