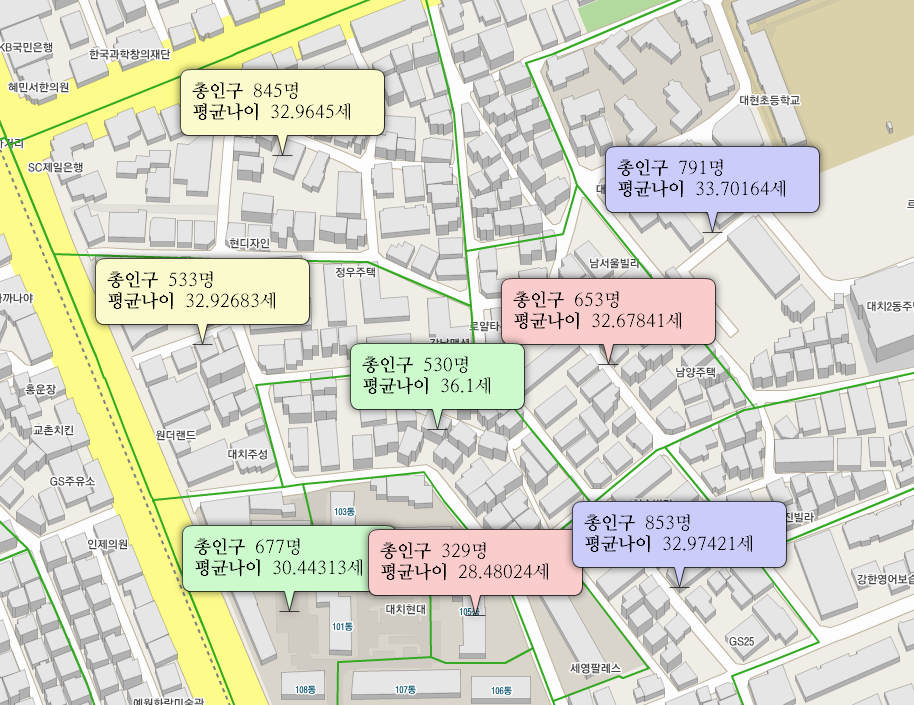
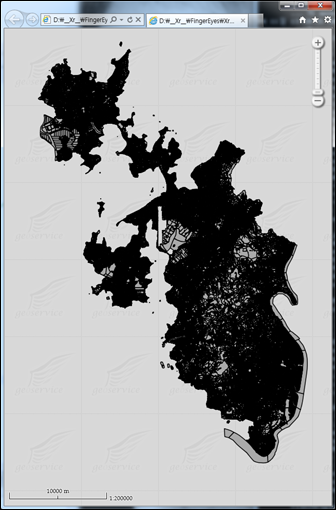
핑거아이즈 최신 버전에서는 선형 레이어에 대한 라벨이 선의 기울기에 따라 회전하도록 개선되었습니다. 아래는 도로명 주소에 대한 라벨이 도로의 방향에 따라 회전하는 핑거아이즈 실행화면입니다.

라벨의 텍스트에 기본적으로 외곽선을 표시함으로써 다른 그래픽 요소와 분명히 구별되어 깔끔하게 표시가 되는 것을 볼 수 있습니다.
핑거아이즈에서 이러한 라벨의 회전을 위해서는 폰트를 내장(embed)해야 합니다. 이는 핑거아이즈의 기반 기술인 Flex SDK에서 텍스트를 회전하기 위해서는 폰트를 내장해야 하기 때문입니다.
사용할 폰트는 제가 요즘 그 매력에 푹 빠져 있는 네이버 나눔명조입니다. 보시는 것처럼 플래시빌더에서 assets 폴더에 해당 폰트를 Copy & Paste 합니다.

이처럼 내장한 폰트를 코드에서 사용하기 위해서는 타입화를 해야 하며 다음의 코드를 통해 가능합니다.
[Embed(source="assets/NANUMMYEONGJOEXTRABOLD.OTF",
fontFamily="NANUMMYEONGJO",
mimeType="application/x-font-opentype",
fontWeight="bold",
embedAsCFF="false")]
private var NANUMMYEONGJO:Class;
이제 마지막으로 다음 코드를 통해 핑거아이즈에서 기본적으로 사용할 폰트를 지정해 줌으로써 폴리라인에 대한 라벨을 회전할 수 있습니다.
XrMap.optionEmbedFontName = "NANUMMYEONGJO";
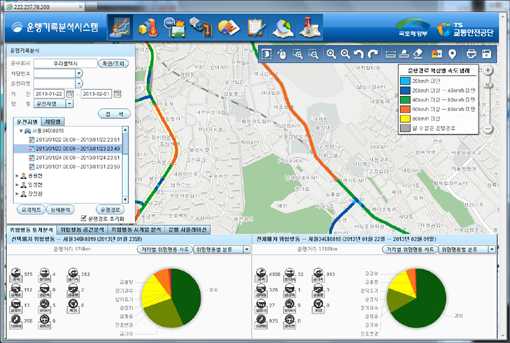
참~ 쉽습니다. ^^ 끝으로 핑거아이즈는 웹 기반의 GIS 엔진입니다. Flex 버전과 JavaScript 버전이 있습니다. Flex 버전은 빠른 퍼포먼스를 자랑하는 반면 JavaScript는 순수한 웹표준을 지원합니다. 그 활용 목적에 맞는 버전을 선택할 수 있는 유연함을 자랑합니다.