ArcObjects를 이용하여 Map 컨트롤에 지도레이어를 추가하게 되면, 지도 레이어를 그리기 위해 사용되는 그리기 기능으로 기본적으로 SimpleRenderer라는 렌더러가 할당됩니다. 이 렌더러는 해당 레어어를 구성하는 모든 도형에 대해 동일한 그리기 심벌을 이용해 그리게 됩니다. 예를 들어서 폴리곤 지도 레이어의 경우 채움색과 외곽선색 등이 모든 도형에 대해 동일하게 적용되어 그려지게 됩니다.
ArcObjects가 지원하는 렌더러는 매우 다양한데… ClassBreaksRenderer나 DotDensityRenderer, UniqueValueRenderer 등이 있습니다. 이 포스트에서는 렌더러 중 가장 쉬우며 기본적으로 설정되어 있는 SimpleRenderer의 심벌을 지정하여 사용자가 원하는 색상으로 지도 레이어를 그리는 방법에 대해 정리해 보았습니다.
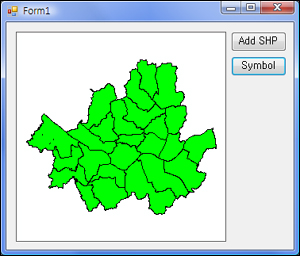
먼저 폴리곤 지도 레이어가 Map 컨트롤에 하나 추가되어 있다가 가정하겠습니다. 그리고 이 지도 레이어의 채움색을 초록색으로 표시하고 외곽선 색을 검정색으로 표시해 보도록 하겠습니다.
ESRI.ArcGIS.Carto.IGeoFeatureLayer pGFL; pGFL = axMapControl1.get_Layer(0) as ESRI.ArcGIS.Carto.IGeoFeatureLayer; ESRI.ArcGIS.Carto.ISimpleRenderer pSR; pSR = pGFL.Renderer as ESRI.ArcGIS.Carto.ISimpleRenderer;
앞의 코드는 가장 먼저 추가한 폴리곤 지도 레이어를 IGeoFeatureLayer 타입으로 가져옵니다. 이 타입을 통해 렌더러 객체에 접근할 수 있기 때문입니다. SHP 파일을 통해 새로 추가한 지도 레이어의 그리기 렌더러는 기본적으로 ISimpleRenderer가 지정되므로 이 렌더러를 가져와 pSR이라는 변수에 담아 두고 있습니다.
ESRI.ArcGIS.Display.IRgbColor pFillRGB; pFillRGB = new ESRI.ArcGIS.Display.RgbColor(); pFillRGB.Red = 0; pFillRGB.Green = 255; pFillRGB.Blue = 0;
앞의 코드는 채움 색상을 지정합니다. 앞서 언급했듯이 채움색으로써 녹색(RGB(0,255,0))을 지정하고 있습니다.
ESRI.ArcGIS.Display.IRgbColor pLineRGB; pLineRGB = new ESRI.ArcGIS.Display.RgbColor(); pLineRGB.Red = 0; pLineRGB.Green = 0; pLineRGB.Blue = 0; ESRI.ArcGIS.Display.ISimpleLineSymbol pSLS; pSLS = new ESRI.ArcGIS.Display.SimpleLineSymbol(); pSLS.Color = pLineRGB;
앞의 코드는 폴리곤의 외곽선을 지정하기 위한 코드입니다. 외곽선은 ISimpleLineSymbol이며 라인의 폭(Width 프로퍼티)와 라인의 스타일(Style 프로퍼티) 그리고 색상(Color 프로퍼트)를 저장할 수 있습니다. 여기서는 검정색 색상으로 외곽선의 색을 지정하기 위고 있습니다.
ESRI.ArcGIS.Display.ISimpleFillSymbol pSFS; pSFS = new ESRI.ArcGIS.Display.SimpleFillSymbol(); pSFS.Color = pFillRGB; pSFS.Outline = pSLS;
앞의 코드는 앞서 만들어 놓은 채움색과 외곽선에 대한 객체를 실제 폴리곤 도형 지도 레이어에 적용하기 위한 채움 스타일에 대한 타입인 SimpleFillSymbol을 생성하고 있습니다. 이 SimpleFillSymbol 타입의 객체의 변수명은 pSFS라고 해 놓았고 앞서 구한 렌더러의 Symbol 속성에 할당해주면 우리가 원하는 결과를 얻을 수 있게 됩니다.
pSR.Symbol = pSFS as ESRI.ArcGIS.Display.ISymbol; axMapControl1.ActiveView.Refresh();
앞의 코드가 바로 렌더러의 Symbol 속성에 심벌을 지정하는 코드입니다. 실행해 보면 원하는 색상 심벌로 지도 레이어가 그려지는 것을 확인할 수 있습니다.