1. TMS 배경지도 연동
HTML5 기반의 FingerEyes-Xr는 TMS 스펙을 지원하고 있습니다. 구글맵, 네이버맵, 다음맵 그리고 VWorld는 TMS 형식으로 배경지도를 제공하고 있는데요. 이러한 배경지도를 핑거아이즈에서 쉽게 활용할 수 있습니다. 아래의 동영상은 VWorld 배경지도에 대한 활용예 입니다.

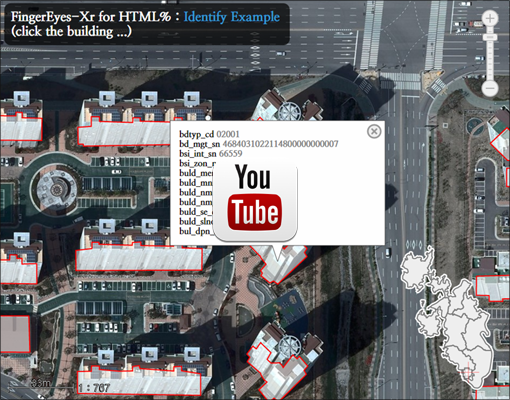
2. Feature 선택 및 속성 확인
다음은 수치지도 레이어에 대한 마우스 선택 및 속성 확인에 대한 동영상입니다. FingerEyes-Xr은 벡터 데이터에 대한 빠른 처리가 가능한데요. 이러한 빠른 처리가 가능한 이유는.. 서버에서 서비스 되는 벡터 데이터의 포맷을 좌표값 포맷으로 받아 클라이언트에서 처리하도록 한다는 점입니다. 물론 이는 선택 사항이고 OGC 표준인 WMS와 WFS 형태의 서비스 활용도 가능합니다.

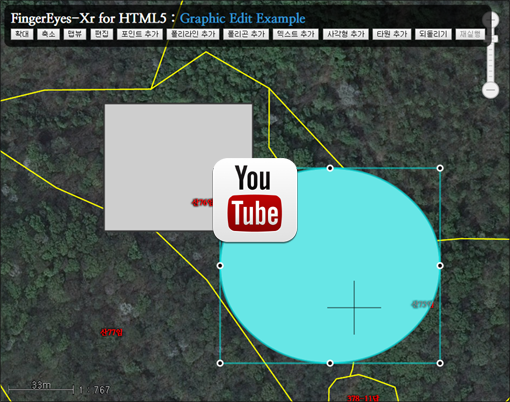
3. 그래픽 레이어 편집(매쉬업)
FingerEyes-Xr은 그래픽 레이어를 지원함으로써 사용자가 가지고 있는 위치 데이터를 배경지도 위에 매쉬업할 수 있는 기능을 제공합니다. 자바스크립트 코드를 통해 매쉬업을 할 수 있고 마우스를 통한 편집을 통해 매쉬업할 도형을 작성할 수 있는데요. 아래의 동영상은 마우스를 통한 매쉬업 도형을 생성하고 편집하는 예입니다.

FingerEyes-Xr은 GPL 라이선스 기반의 오픈소스(OpenSource)입니다. 아래의 GitHub 링크를 통해 다운로드 받을 수 있습니다.