DuraMap-Xr은 쉽게 ESRI의 SHP 파일을 생성할 수 있습니다. SHP 파일은 도형 정보와 속성 데이터가 별도의 파일로 분리된 파일 시스템으로 도형정보는 .shp 파일에 저장되고 속성정보는 .dbf 파일에 저장됩니다. 간단히 DuraMap-Xr에서 SHP 파일을 생성하는 예를 보이기 위해 아래와 같은 폴리곤 데이터를 만들어 보는 DuraMap-Xr의 API에 대해 살펴보겠습니다.

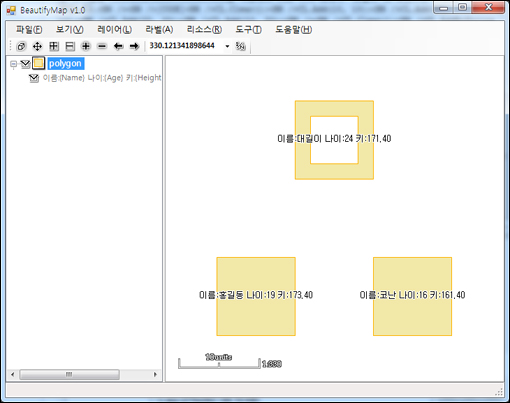
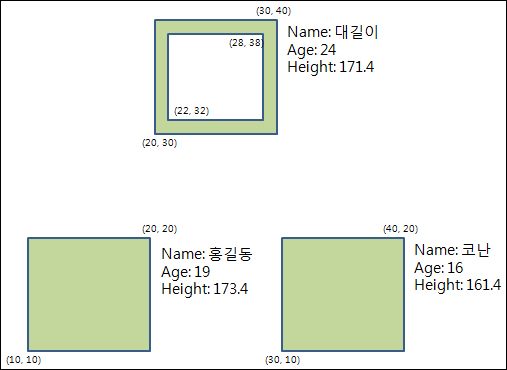
총 3개의 폴리곤으로 구성되어 있으며 속성에 대한 테이블의 필드 구조는 Name, Age, Height를 가집니다.
- Name은 문자열 타입
- Age는 정수 타입
- Height는 실수 타입
그림을 살펴보면 Name이 대길이는 도형은 가운데 구멍이 뚤린 Ring 형태입니다. 즉, 하나의 도형이 2개의 폴리곤으로 구성되는데 하나는 외각 폴리곤이고 두번째는 내부 폴리곤(Hole)입니다. 홍길동과 코난에 대한 도형은 하나의 폴리곤으로 구성되어 있구요.
DuraMap-Xr은 포인트, 폴리라인, 폴리곤 타입에 대한 SHP 파일을 생성할 수 있습니다. 여기서는 위의 그림에 해당하는 폴리곤 SHP 파일을 만들어 보겠습니다.
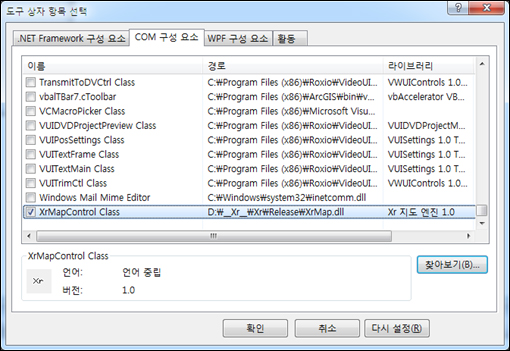
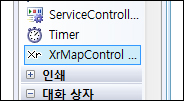
먼저 Visual Studio를 실행하고 윈도우즈 폼 응용프로그램에 해당하는 프로젝트를 시작합니다. 그리고 참조 추가를 통해 XrMapLib를 추가합니다. 제대로 되었다면 솔루션 탐색기의 참조에 다음 항목이 표시됩니다.

폼위에 버튼을 하나만을 올려 놓습니다. 이 버튼을 클릭하면 SHP 파일이 만들어 지게 됩니다. 지금부터는 클릭 이벤트에 대한 코드를 한줄 한줄 순서대로 소개하겠습니다. 만들고자하는 도형에 대한 그림과 비교하면서 잘 살펴보시기 바랍니다.
XrMapLib.FieldSetDefine FSD = new XrMapLib.FieldSetDefine();
FSD.AddStringField("Name", 20);
FSD.AddIntegerField("Age", 4);
FSD.AddFloatField("Height", 6, 2);
속성에 대한 필드를 정의하는 부분입니다. Name 필드를 위해 AddStringField 매서드를 호출했고 두번째 인자는 값의 최대 길이입니다. 그리고 Age 필드를 위해 AddIntegerField를 호출했고 두번째 필드는 정수값의 길이입니다. 즉 최대 9999까지의 값을 입력할 수 있습니다. 그리고 Height 필드를 위해 AddFloatField를 호출하는데 두번째 인자는 실수값의 길이이며 세번째 값은 소수부분에 대한 길이입니다. 지정한 값이 6과 2이므로 최대 999.99까지의 값을 지정할 수 있습니다.
XrMapLib.Tool tool = new XrMapLib.Tool();
XrMapLib.EsriShpFileHandler SFH = tool.CreateEsriShpFileHandler("d:/polygon.shp",
XrMapLib.XrShapeTypeEnum.XrPolygon, FSD);
if (SFH == null)
{
MessageBox.Show("Error: Creating shp file");
}
else
{
....
위의 코드는 실제로 SHP 파일을 생성하는 코드로 Xr의 Tool 객체의 CreateEsriShpHandler를 이용하여 d:/ 폴더 위치에 polygon.shp 파일과 polygon.dbf 파일을 생성합니다. 두번째 인자는 생성하고자 하는 도형의 종류로써 여기서는 폴리곤(XrPolygon)을 지정했고 세번째 인자로 앞서 정의한 속성의 필드정의에 대한 객체를 넘깁니다. 성공적으로 파일이 생성되면 EsriShpFileHandler의 인스턴스가 반환되고 실패하면 null을 반환합니다. 실패한 이유로는 기존에 동일한 이름의 파일이 존재하거나 필드 정의가 잘못된 경우 등입니다. 다음의 코드는 성공적으로 파일을 생성했을때의 코드 부분입니다.
XrMapLib.CoordinateListCollection CLC = new XrMapLib.CoordinateListCollection(); XrMapLib.CoordinateList CL = new XrMapLib.CoordinateList(); XrMapLib.ValueList VL = new XrMapLib.ValueList();
실제 좌표값과 속성값을 저장할 객체드를 생성합니다. CoordinateList는 다수의 포인트 좌표들로 구성되는 리스트이고 CoordListCollection은 다수의 CoordinateList를 포함하는 객체입니다. 여러개의 폴리곤으로 구성된 도형을 추가할때 CoordinateListCollection을 사용해야 하며 위의 예에서 “대길이”에 해당하는 도형을 위한 객체입니다.
CL.Clear();
CL.Add(10, 10);
CL.Add(20, 10);
CL.Add(20, 20);
CL.Add(10, 20);
VL.Clear();
VL.AddByString("홍길동");
VL.AddByInteger(19);
VL.AddByFloat(173.4, 1);
SFH.AddSinglePart(CL, VL);
홍길동에 해당하는 도형을 추가하는 코드입니다. 주의할점은 속성값의 지정순서는 필드의 정의 순서와 일치해야 합니다.
CL.Clear();
CL.Add(30, 10);
CL.Add(40, 10);
CL.Add(40, 20);
CL.Add(30, 20);
VL.Clear();
VL.AddByString("코난");
VL.AddByInteger(16);
VL.AddByFloat(161.4, 1);
SFH.AddSinglePart(CL, VL);
코난에 대한 도형을 추가하는 코드입니다. 앞의 홍길동에 대한 도형 추가 코드와 매우 유사합니다.
CLC.Clear();
CL.Clear();
CL.Add(20, 30);
CL.Add(30, 30);
CL.Add(30, 40);
CL.Add(20, 40);
CLC.Add(CL);
CL.Clear();
CL.Add(22, 32);
CL.Add(28, 32);
CL.Add(28, 38);
CL.Add(22, 38);
CLC.Add(CL);
VL.Clear();
VL.AddByString("대길이");
VL.AddByInteger(24);
VL.AddByFloat(171.4, 1);
SFH.AddMultiPart(CLC, VL);
끝으로 대길이에 대한 폴리곤입니다. 이 도형은 2개의 폴리곤으로 구성되었다는 것을 앞서 그림을 통해 살펴보았습니다.
도형과 속성을 통해 원하는 도형들의 추가가 완료되었으면 가장 마지막으로 다음 코드를 호출하여 마무리합니다.
SFH.Close();
실제로 생성된 파일을 탐색기를 통해 살펴본 그림은 아래와 같습니다.

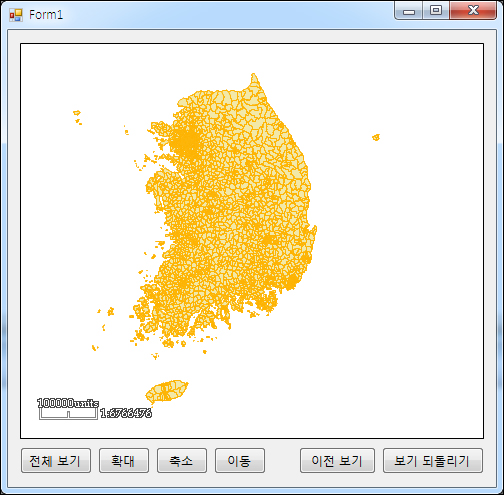
이 생성된 shp 파일을 DuraMap-Xr로 만든 BeautifyMap으로 살펴보면 아래와 같습니다.