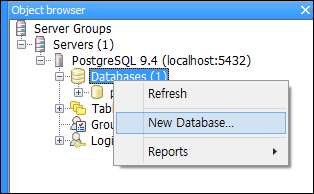
PostgreSQL와 PostGIS를 각각 최신버전(글작성 기준으로 9.4.2-1 64Bits)을 설치 하였습니다. PostGIS 이전버전에서는 설치 단계에서 공간 데이터베이스 설치를 체크하면 자동으로 생성해 주었으나 최신버전에서는 체크를 하여도 공간 데이터베이스가 생성 되지 않아 직접 SQL문을 통해 공간 데이터베이스를 생성해 줘야 합니다. 일단 PostgreSQL과 PostGIS를 모두 설치를 합니다. 그리고 pgAdmin을 실행하고 새로운 데이터베이스 생성을 위해 아래 화면처럼 Databases에서 메뉴를 호출하고 New Database…를 실행합니다.

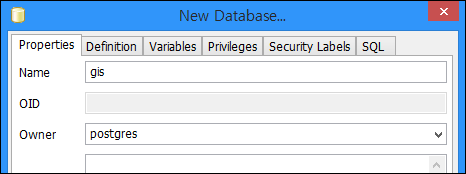
새롭게 표시된 New Database… 대화상자에서 생성할 데이터베이스의 이름과 소유자를 지정합니다. 데이터베이스 명은 gis로 입력 하였고 소유자는 postgres를 선택하였습니다.

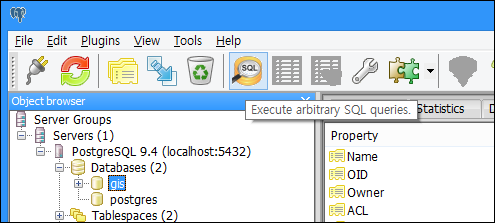
생성된 gis 데이터베이스에 SQL문을 입력하기 위해 SQL 입력기를 아래 화면의 툴 버튼을 클릭하여 실행합니다.

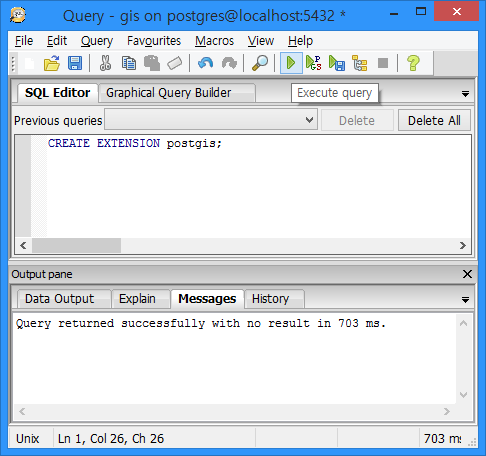
표시된 Query 대화상자에서 아래화면처럼 입력하고 실행합니다.

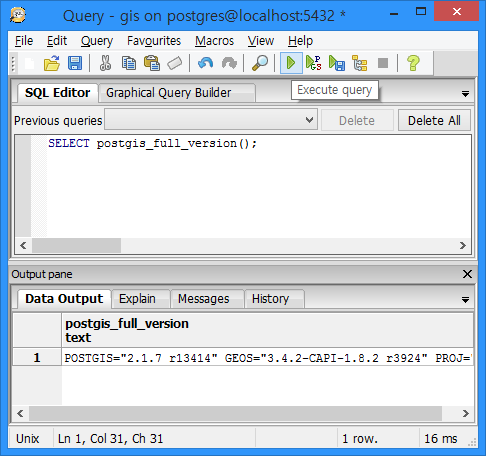
그리고 또 아래처럼 입력하고 실행합니다.

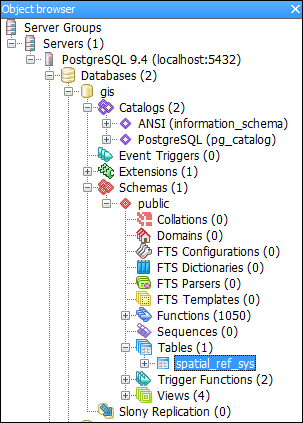
여기까지가 공간 데이터베이스를 생성하기 위한 절차인데요. 지금까지 옳바르게 진행이 되었다면 아래화면처럼 spatial_ref_sys 테이블이 생성된 것이 보입니다.

이상으로 공간 데이터베이스를 생성하기 위한 과정을 정리해 봤습니다.