2012년도에 작성된 논문입니다. 모바일 기기를 이용하여 지적업무를 효과적으로 처리할 수 있는 애플리케이션 개발에 대한 글로써 모바일 애플리케이션은 BlackPoint-Xr을 이용하여 구현하였습니다.

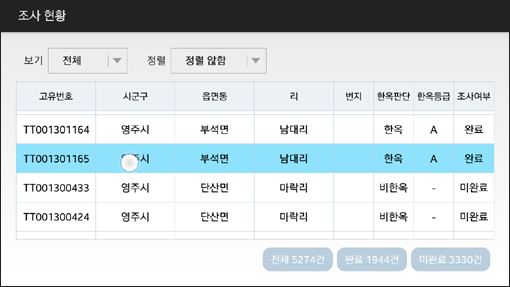
“본 연구에서는 지적재조사사업을 비롯하여 다양한 지적업무를 효과적으로 추진하기 위해 필요한 지적정보를 서비스하기 위한 모바일 애플리케이션 시스템을 개발하였다. 먼저 스마트폰이나 태블릿 PC 등의 모바일 기반 지적정보시스템을 구현하기 위해 BlackPoint-Xr을 공간 클라이언트 엔진으로 선정하였다. 모바일 지적정보 시스템은 항공사진, 지적도, 행정구역도, DEM 등의 공간정보를 기반으로 GPS를 통한 위치 찾기, 주소와 지번을 통한 필지 검색 그리고 필지에 대한 주소, 지목, 공시지가 등의 토지대장 정보를 확인할 수 있는 기능이 포함되어 있다. 특히 본 연구에서는 건설공사나 토지정비사업 등에 활용하기 위해 필지에 대한 거리, 면적, 경사 그리고 횡단면도 등을 분석할 수 있는 기능도 개발하였다. 본 시스템은 현장에서 다양한 지적정보를 사용자들에게 서비스해 줌으로서 지적업무와 건설공사 등을 효과적으로 지원할 수 있고 디지털 지적정보 분야에도 응용될 수 있을 것으로 판단된다.”
논문에 대한 전체 내용은 아래의 URL을 통해 다운로드 받아 볼 수 있습니다.