아래와 같은 Visual DOM 객체가 있다고 하자. jQuery를 이용해 이 객체의 가로와 세로에 대한 픽셀 크기를 얻는 코드에 대해 정리해 봅니다.

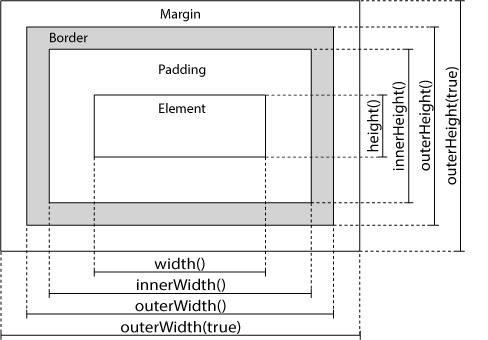
Visual DOM 객체는 눈에 보이는 것, 즉 본래의 모양과 외곽선(Border) 이외에도 Padding과 Margin와 같은 보이지 않지만 활용에서 유용한 속성을 갖는다. 아래의 그림을 보면..

위의 그림은 w3schools.com에서 jQuery 튜토리얼에서 가져온 그림입니다.
그림에서 함수는 jQuery에서 얻는 DOM 객체에 대한 것입니다. 정리를 하면 아래와 같습니다.
- width(), height() ㅡ Padding, Border, Margin을 제외한 크기
- innerWidth(), innerHeight() ㅡ Border, Margin을 제외한 크기
- outerWidth(), outerHeight() ㅡ Margin을 제외한 크기
- outerWidth(true), outerHeight(true) ㅡ Padding, Border, Margin을 모두 포함한 크기
특히나 위의 width와 height 함수는 크기를 얻는(get) 기능을 하면서도 인자를 받으면 해당 인자의 값만큼 크기를 설정하는(set) 기능도 갖습니다.
이제 이 글의 맨 앞에서 보인 DOM 객체(ID가 div1임)에 대한 스타일을 살펴봄으로써 Border, Padding, Margin의 값을 살펴볼 수 있습니다.
#div1 {
height: 100px;
width: 300px;
padding: 10px;
margin: 3px;
border: 2px solid blue;
background-color: lightblue;
}
ID가 div1인 div를 jQuery로 얻어 그 크기 몇가지를 얻는 코드는 아래와 같습니다.
$(document).ready(function () {
$("button").click(function () {
var div = $("#div1");
var txt = "";
txt += "Width of div: " + div.width() + "";
txt += "Height of div: " + div.height() + "";
txt += "Outer width of div (margin included): "
+ div.outerWidth(true) + "";
txt += "Outer height of div (margin included): "
+ div.outerHeight(true);
div.html(txt);
});
});
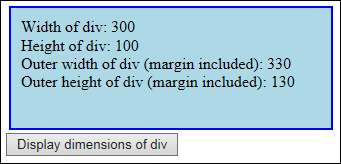
실행하고 이벤트가 설정된 버튼을 클릭하면 아래와 같은 결과를 살펴볼 수 있습니다.

참고로 위의 예제에서 사용한 body 부분의 DOM 구성 코드는 아래와 같습니다.
>/div>
공간서버(GeoService-Xr) GS인증 획득
GIS 공간서버인 GeoService-Xr이 GS 인증을 획득(인증번호 15-0307)하였습니다. GeoService-Xr은 항공영상, 수치지도, DEM 데이터를 사용자에게 서비스할 수 있으며, 이러한 공간 데이터의 빠른 처리 및 표출 그리고 분석이 가능합니다. 또한 어플리케이션, 웹, 모바일을 지원하고 이러한 환경 모두에서 공간 데이터의 편집 및 분석 기능을 제공하는 전문가형 공간서버 소프트웨어입니다. GS 인증을 통해 제품으로써의 우수성이 인증되었으며 인증기관(TTA)의 공인된 제품으로써 고객 신뢰성을 확보하게 되었습니다.

아울러 GS인증에 대한 국가의 제도적 해택은 다음과 같습니다.
- 조달청 제3자 단가 계약 체결을 통해 별도의 경쟁 절차 없이 수의계약으로 구매기관과 직접 납품 계약 체결 가능(조달 법령)
- 공공기관에서 필요한 SW가 있을 경우 중소기업에서 개발한 GS인증획득 제품을 우선적으로 구매토록 하는 중소기업청 우선구매 제도 혜택(중소기업청)
- 중소기업 개발제품에 대해 우선구매할 수 있도록 지원하는 성능인증 획득 시 성능검사 면제(중소기업청)
- 중소기업청의 성능인증을 받은 GS인증 제품이 공공기관 납품 후 결함이 발생하여 손해가 발생 할 경우 이를 배상해 주는 성능보험제도 적용
- 성능보험에 가입된 GS인증제품 구매로 인해 손실이 발생할 경우 공공기관 구매자에 대한 면책 부여(중소기업청)
- 신SW상품대상 수상작 GS인증 의무화
- 공공기관에서 상용SW 구매 시 SW기술성 평가 대체 및 SW 기술제안서 평가 시 가산점 부여 (정보통신부 고시 제2004-4호, 2004.1.28,지식경제부 고시 제2011-148호) – GS인증획득 시 상용SW 기술성 평가기준에 의거, 공급업체 지원의 제품 신뢰도 항목에 대해 2점 부여
- 병역특례업체 선정 심사 시 가산점 부여 – 중기청 병역지정업체 신청·접수 지침에 의거, 정보통신 분야 업체 병역특례업체 선정 시 [기술력 보유기업] 평가 항목에 대해 5점 부여
- 전자정부사업 기술제안서 평가 시 가산점 부여 (한국전산원 전자정부지원사업 사업관리방안)
- 분리발주 대상 SW 요건으로 GS인증획득 제품 지정 고시(지식경제부 고시 제2013-41호)
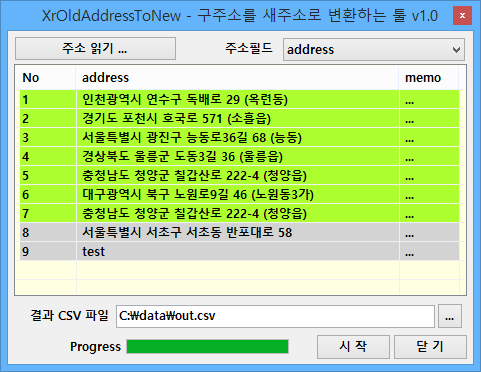
구주소(지적주소)를 새주소(도로명주소)로 변환하는 툴 ㅡ XrOldAddressToNew
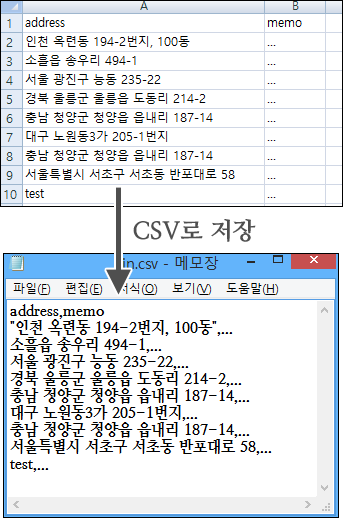
구주소를 도로명 기반의 새주소로 변환하는 툴입니다. 구주소가 저장된 CSV 파일을 사용하여 새주소로 쉽고 빠르게 변환할 수 있습니다. 아래는 엑셀에서 만들어 CSV로 저장한 파일입니다.

그리고 XrOldAddressToNew 툴을 실행하여 아래의 3가지를 입력합니다.
- 주소 읽기 버튼을 클릭하여 CSV 파일을 지정함
- 주소필드의 컴보박스에서 주소로 사요할 필드를 지정
- 결과 CVS 파일 버튼을 클릭하여 새주소로 변환되어 저장어 생성될 CSV 파일을 지정

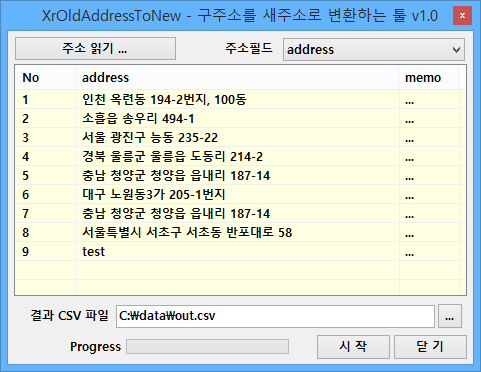
시작 버튼을 클릭하면 다음과 같이 새주소로 변환됩니다.

초록색으로 표시된 항목은 구주소를 새주소로 성공적으로 변환한 경우이고 회색의 경우 입력 주소가 이미 새주소이거나 변환할 수 없는 주소인 경우입니다. 성공적으로 변환된 것과 변환하지 못한 것 모두를 결과 CSV 파일로 저장됩니다.
이렇게 새롭게 생성된 도로명에 대한 CSV는 도로명주소 변환툴인 GeoCoder-Xr을 통해 SHP 파일로 변환될 수 있습니다.
이 프로그램은 DuraMap-Xr 컴포넌트를 필요로 합니다. 만약 이전에 DuraMap-Xr을 설치하지 않았다면 DuraMap-Xr의 설치를 위해 아래의 프로그램을 다운로드 받아 실행하시기 바랍니다.
XrOldAddressToNew은 다음 URL을 통해 다운로드 받을 수 있으며 해당 업무에 자유롭게 사용하실 수 있습니다.
도로명주소(GRS80 타원체 UTM-K 좌표계)를 지적도(Bessel 타원체 중부원점 TM 좌표계)로 변환하기
국가공간정보유통시스템(NSIC)에서 다운로드 받은 도로명주소의 좌표계는 GRS80 타원체의 UTM-K 좌표계입니다. 그리고 국가 관공서에서 입수한 지적도는 Bessel 타원체의 중부원점 TM 좌표계입니다. 이 도로명 주소를 지적도의 좌표계로 변환하기 위한 내용을 정리해 둡니다. (맨날 까먹어.. –a)
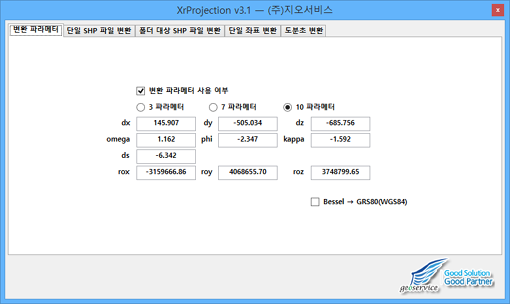
사용하는 툴은 XrProjection입니다. 실행하고 가장먼저 변환 파라메터를 지정합니다. 지적도가 10 파라메터의 Molodensky-Badekas 변환이므로 아래처럼 지정합니다. 즉, 변환 파라메터 사용 여부를 체크하고 10 파라메터를 선택하고 Bessel -> GRS80(WGS84)의 체크를 제거합니다.

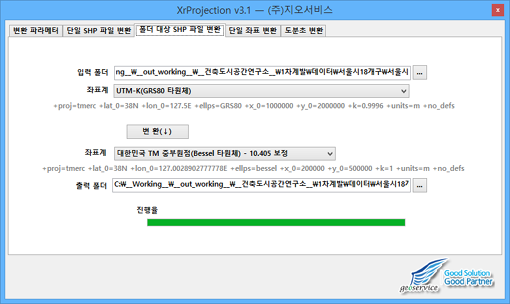
다음으로 폴더 대상 SHP 파일 변환을 선택합니다. 폴더를 지정해서 다수의 SHP 파일을 변환할 수 있습니다. 변환할 SHP 파일이 저장된 입력 폴더를 지정하고 좌표계를 UTM-K(GRS80 타원체)를 선택합니다. 그리고 출력 폴더에는 좌표가 변환된 SHP 파일이 저장될 폴더를 지정합니다. 출력 폴더 위의 좌표계는 변환할 좌표계인 대한민국 TM 중부원점(Bessel 타원체) – 10.405 보정을 선택합니다.

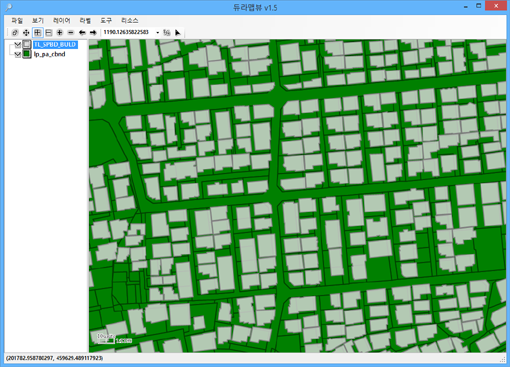
변환 버튼을 클릭하면 변환이 됩니다. 아래는 실제 도로명주소와 지적도에 대한 좌표계 일치를 통해 함께 중첩한 화면입니다.

DuraMap Viewer(SHP 파일 뷰어)의 힌트(Hint) 기능
GIS 관련 업무를 하다보면 업무에 사용할 데이터를 파악하는 일이 많습니다. 주로 사용하는 공간 데이터는 SHP입니다. 90년대 초창기부터 현재까지 업계 표준처럼 활용되고 있는 파일 형식입니다. 이러한 파일의 내용을 확인하기 위해 제가 사용하는 툴은 DuraMap-Viewer입니다. 이 툴은 DuraMap-Xr이라는 컴포넌트를 사용하여 개발된 툴로 라이선스 비용없이 자유롭게 사용할 수 있는 툴입니다.
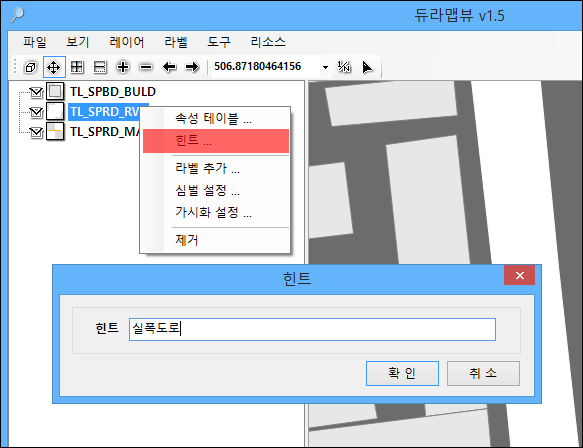
이 툴의 기능 중에 힌트(Hint) 기능이 있는데요. 이 기능은 각 레이어에 대해 어떤 설명과 같은 메모를 기록해 두는 기능입니다. 아래의 화면처럼 각 레이어마다 쉽게 지정할 수 있습니다.

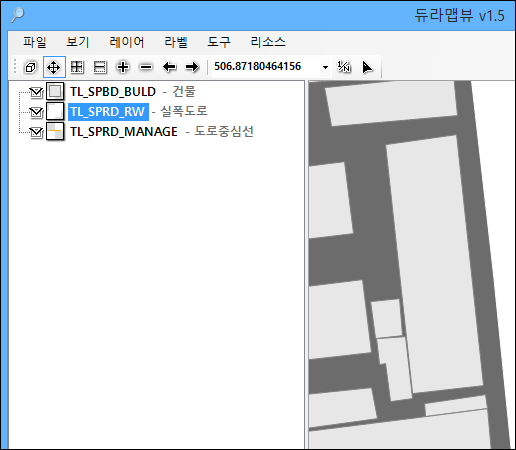
이렇게 지정이 되면 아래의 화면처럼 레이어 이름 옆에 힌트로 지정된 내용이 항상 표시됩니다. 아울러 마우스를 레이어 명 위에 놓으면 ToolTip 처럼 표시되기도 합니다.

업무의 효율성을 높일 수 있는 사용자의 편의성 향상을 위한 기능입니다. 참고로 듀라맵뷰어는 앞서도 언급했듯 상업적인 목적에서도 자유롭게 사용할 수 있는 툴입니다. 속성 데이터도 쉽게 살펴볼 수 있고, 상당히 큰 대용량의 SHP 파일도 거뜬이 읽어 표시할 수 있습니다.

