three.js에서 제공하는 기본 정육면체에 대해 텍스쳐 맵핑을 하는 코드는 다음과 같습니다.
const geometry = new THREE.BoxGeometry(1, 1, 1);
const loader = new THREE.TextureLoader();
const material = new THREE.MeshBasicMaterial({
map: loader.load("flower-5.jpg", undefined, undefined, function(err) {
alert('Error');
}),
});
const cube = new THREE.Mesh(geometry, material);
this.scene.add(cube);
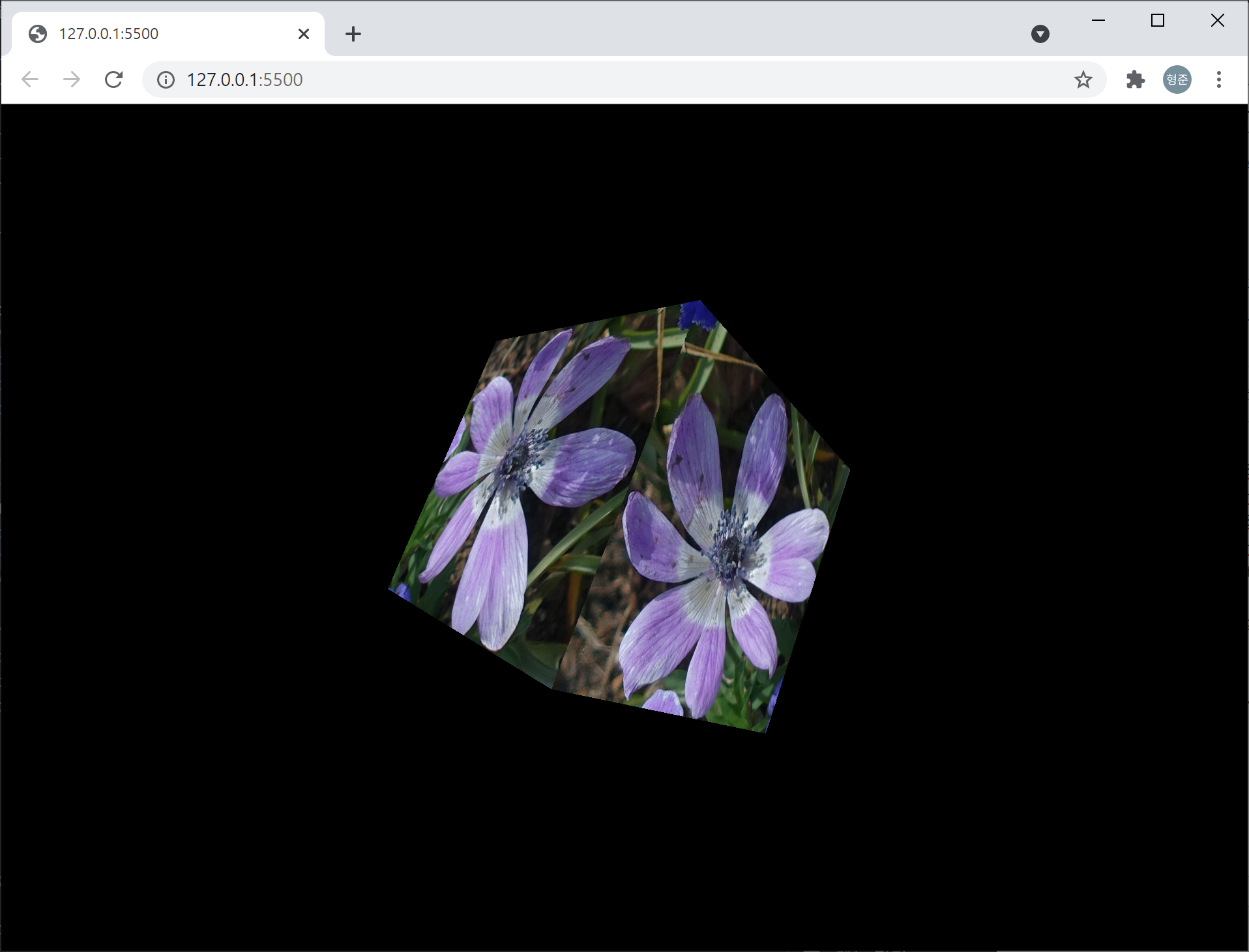
실행하면 다음과 같은 결과를 얻을 수 있습니다.

그런데 이 THREE.BoxGeometry는 각 면에 대해 다른 텍스쳐 맵핑을 지정할 수 있습니다. 아래처럼요.
const geometry = new THREE.BoxGeometry(1, 1, 1);
const loader = new THREE.TextureLoader();
const materials = [
new THREE.MeshBasicMaterial({ map: loader.load("flower-1.jpg") }),
new THREE.MeshBasicMaterial({ map: loader.load("flower-2.jpg") }),
new THREE.MeshBasicMaterial({ map: loader.load("flower-3.jpg") }),
new THREE.MeshBasicMaterial({ map: loader.load("flower-4.jpg") }),
new THREE.MeshBasicMaterial({ map: loader.load("flower-5.jpg") }),
new THREE.MeshBasicMaterial({ map: loader.load("flower-6.jpg") }),
];
const cube = new THREE.Mesh(geometry, materials);
this.scene.add(cube);
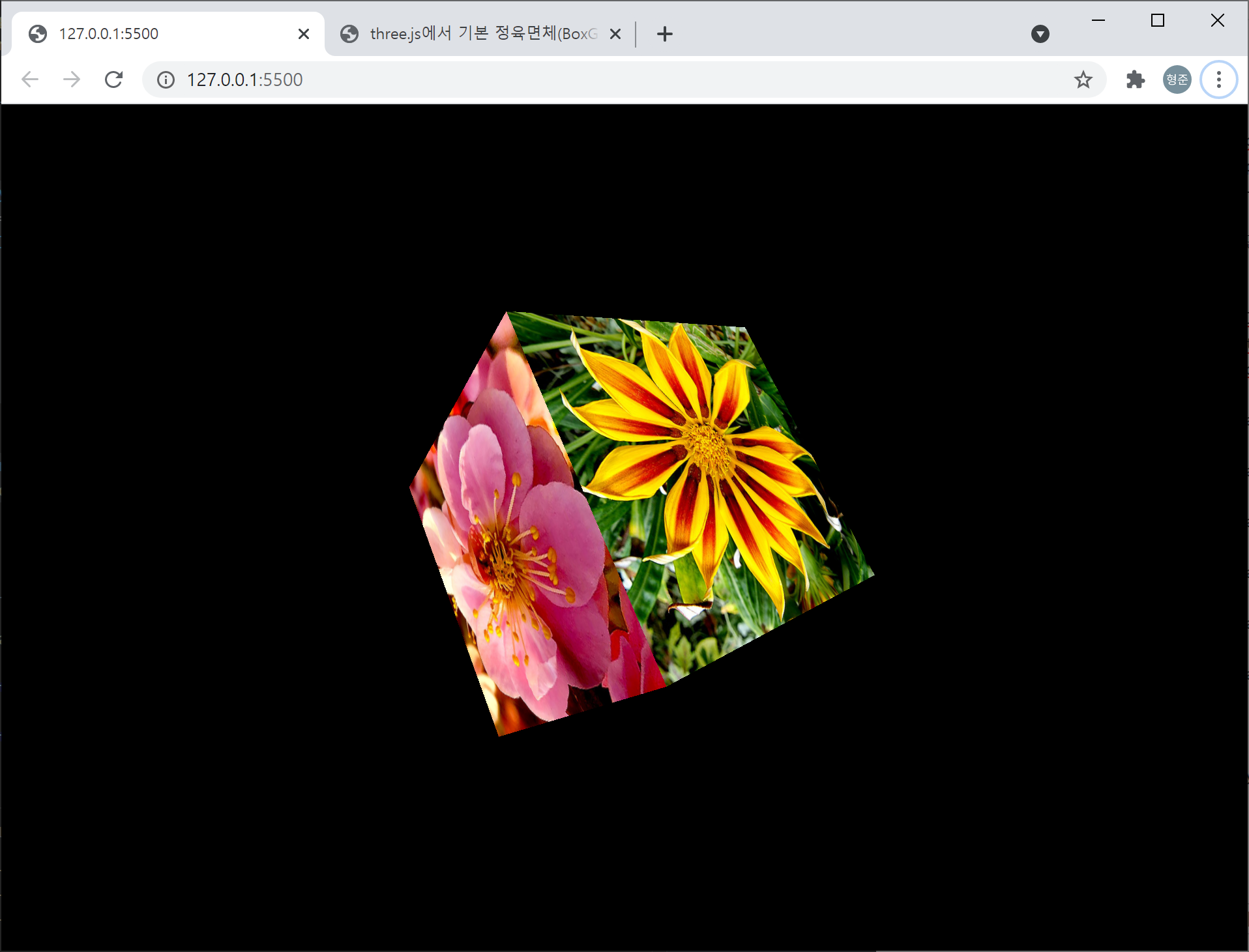
결과는 다음과 같습니다.

이 글은 three.js의 전체 코드가 아닌 정육면체에 텍스쳐 맵핑에 대한 코드만을 언급하고 있습니다. 전체 코드에 대한 뼈대는 아래 글을 참고 하시기 바랍니다. 위의 코드들은 모두 _setupModel 함수의 코드입니다.
