개발자 피드백 : 2012년 6월 25일에 버전업되었습니다. 개선된 내용은 포인트 SHP 파일에 대해 더 이상 오류가 발생하지 않고 정상적으로 처리되도록 하였습니다.
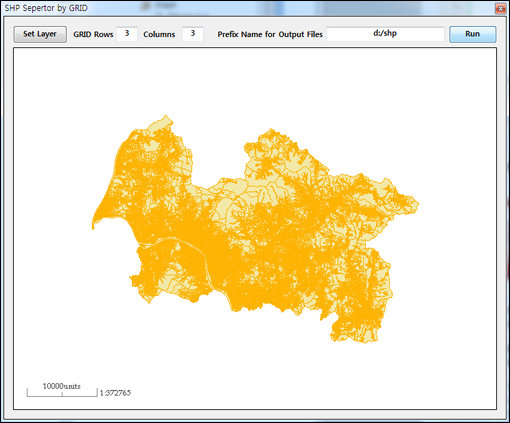
제목을 좀더 풀어 설명드리면.. 하나의 SHP 파일을 사용자가 지정한 행과 열의 수로 격자를 만들고.. 이 격자의 수 만큼.. 도형을 분리해 다수의 SHP 파일로 만들어 주는 툴입니다. 격자에 따라 분리를 할뿐.. 격자에 맞춰 도형을 잘라내지 않습니다. 아래는 이 프로그램의 실행 화면입니다.

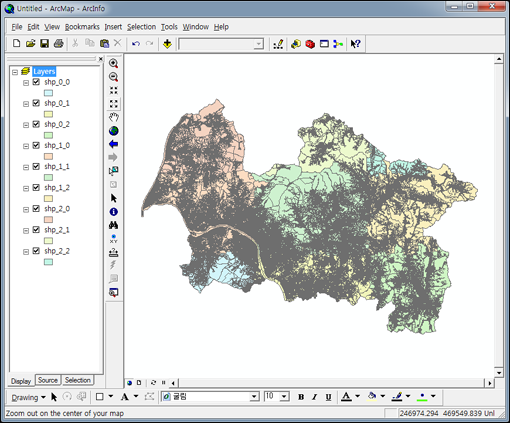
위의 화면은 하나의 SHP 파일을 불러들인 후 격자의 행 수를 3으로 하고 열의 수를 3으로 하여 총 9개의 SHP 파일로 뽑아 내는 경우입니다. 9개의 SHP 파일의 이름은 d:/shp로 시작하여 shp_0_0.shp, shp_0_1.shp 등으로 지정됩니다. 아래의 화면은 이렇게 만들어진 9개의 SHP 파일을 ArcMap에서 레이어로 불러와 표시한 화면입니다.

이 프로그램은 DuraMap-Xr를 통해 개발되었으므로 먼저 DuraMap-Xr를 다운로드(http://www.gisdeveloper.co.kr/notice/574) 받으신 후 실행하시기 바랍니다. 이 프로그램에 대한 소스 코드와 실행 파일(Release 폴더)은 다음 url을 통해 다운받으시기 바랍니다.