서버 측으로부터 뭔가를 요청해서 얻은 결과가 Geometry 일때, 그 Geometry의 형식은 WKT가 가장 일반적입니다. WKT는 Well-Known Text의 약자입니다.
예를 들어, 두 개의 좌표 사이의 최단경로에 대한 결과로써, Polyline 형태로 경로에 대한 연속된 좌표 리스트값을 WKT로 요청하는 서비스 호출이 아래와 같다고 합시다.
var url = "http://localhost/Gp?command=wlkroute;start=(132648 283024);end=(155054 243212);db=gdb";
위의 요청에 대한 결과는 두 지점간의 최단경로에 대한 연속된 좌표값을 가지는 WKT 형식입니다. 이런 WKT 형식의 데이터를 지도 상에 시각화 하기 위해 FingerEyes-Xr에서 그래픽 요소로 추가하고자 한다면.. 아래와 같은 코드를 적용할 수 있습니다.
var url = "http://localhost/Gp?command=wlkroute;start=(132648 283024);end=(155054 243212);db=gdb";
$.ajax({
url: url,
dataType: "text",
type: "GET",
statusCode: {
200: function (response) {
response = JSON.parse(response);
var wkt = response.wkt;
var map = ...;
var layers = map.layers();
var lyrName = "gl_route";
var grp = new Xr.layers.GraphicLayer(lyrName);
layers.remove(lyrName);
layers.add(grp);
var rs = grp.rowSet();
var psd = new Xr.data.PolylineShapeData([[]]);
psd.fromWKT(wkt);
var pgr = new Xr.data.PolylineGraphicRow(0, psd);
pgr.penSymbol().width(10).color("red").opacity(0.5);
rs.add(pgr);
var mbr = psd.MBR();
map.coordMapper().zoomByMBR(mbr);
map.update();
}
}
});
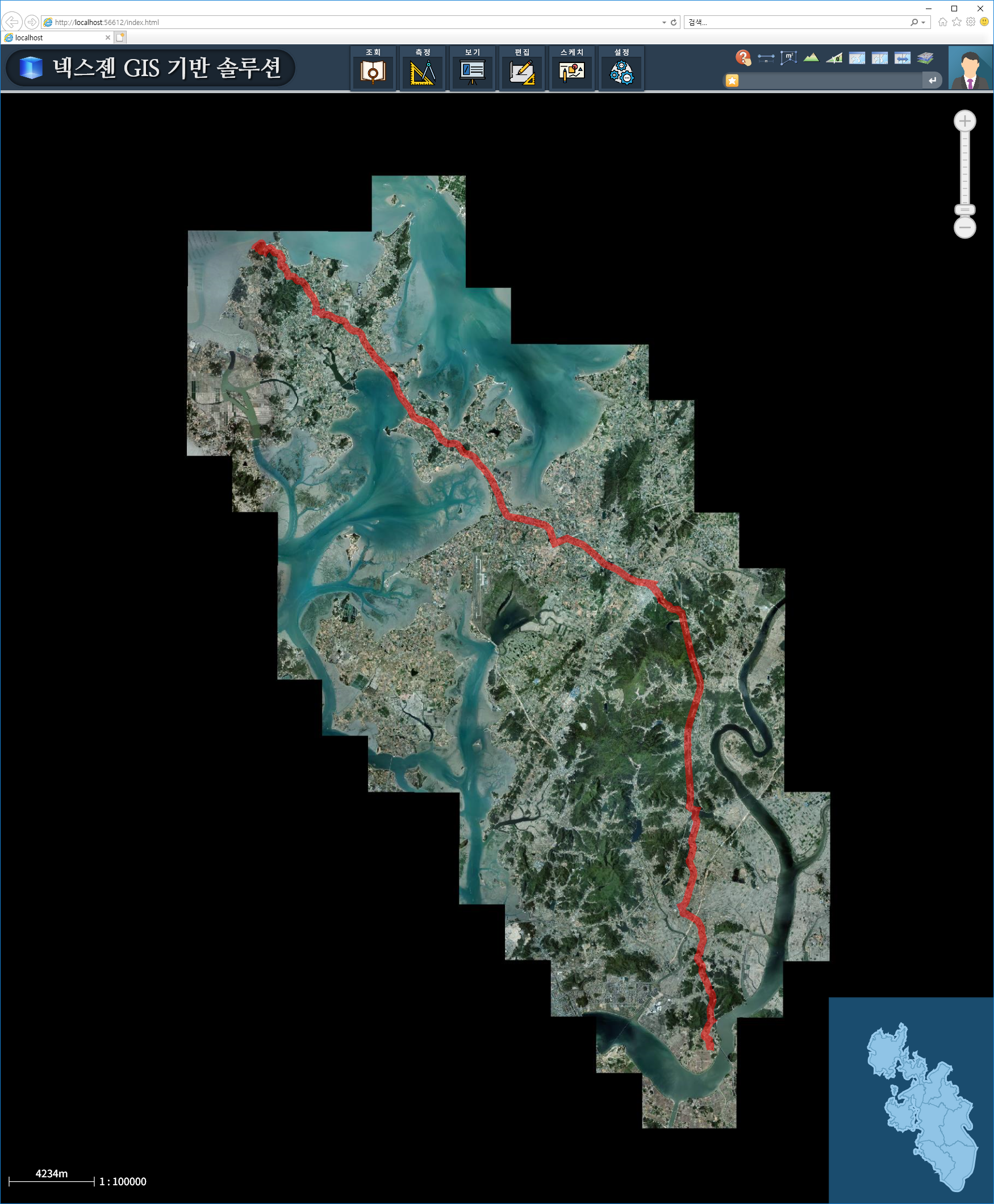
9번 코드가 서버단에서 받아온 WKT 문자열이고, 이 문자열을 22번 코드에서처럼 그래픽 요소의 좌표값으로 해석하기 위해 fromWKT 함수를 사용합니다. 여튼.. 이러한 서버단에서 보내온 WKT 형식의 지오메트리에 대한 시각화의 예제 화면은 아래와 같은데요.

위의 화면은 두 지점에 대한 최단 경로입니다.