 이번에는 화면상의 물체(점, 선, 폴리곤, 그리고 이들의 조합으로 이루어진 것들)을 움직여 보고 회전 시켜 보며 크기를 변경하는 것에 대해서 살펴보자. 이 장은 1장의 소스에서 출발을 한다.
이번에는 화면상의 물체(점, 선, 폴리곤, 그리고 이들의 조합으로 이루어진 것들)을 움직여 보고 회전 시켜 보며 크기를 변경하는 것에 대해서 살펴보자. 이 장은 1장의 소스에서 출발을 한다.
먼저 이동과 회전 그리고 크기를 조절할 대상이 되는 간단한 물체를 생성해 보자. 뭐가 좋을까? 정육면체로 하자. 정육면체는 면이 6개이며 꼭지점이 8개인 물건(?)이다. 꼭지점이 8개 이므로 우리는 8개의 좌표를 알고 있어야 한다. 다음의 코드는 화면상에 정육면체를 그려주는 glDrawGLScene 함수의 코드이다.
int DrawGLScene(GLvoid)
{
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);
glLoadIdentity();
glTranslatef(0.0f,0.0f,-10.0f);
glColor3f(1.0f, 1.0f, 1.0f);
glBegin(GL_LINE_LOOP);
glVertex3f(-1.0f, 1.0f, 1.0f);
glVertex3f(1.0f, 1.0f, 1.0f);
glVertex3f(1.0f, -1.0f, 1.0f);
glVertex3f(-1.0f, -1.0f, 1.0f);
glEnd();
glBegin(GL_LINE_LOOP);
glVertex3f(-1.0f, 1.0f, -1.0f);
glVertex3f(1.0f, 1.0f, -1.0f);
glVertex3f(1.0f, -1.0f, -1.0f);
glVertex3f(-1.0f, -1.0f, -1.0f);
glEnd();
glBegin(GL_LINES);
glVertex3f(-1.0f, 1.0f, 1.0f);
glVertex3f(-1.0f, 1.0f, -1.0f);
glVertex3f(1.0f, 1.0f, 1.0f);
glVertex3f(1.0f, 1.0f, -1.0f);
glVertex3f(1.0f, -1.0f, 1.0f);
glVertex3f(1.0f, -1.0f, -1.0f);
glVertex3f(-1.0f, -1.0f, 1.0f);
glVertex3f(-1.0f, -1.0f, -1.0f);
glEnd();
return TRUE;
}
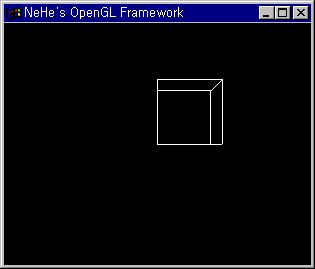
2장을 충분이 이해하고 있다면 전혀 어려운 부분이 없다. 이해가 가지 않는 독자가 있다면 2장을 보기 바란다. 코딩을 끝마친후 실행해보자. 다음은 그 실행 결과이다.
혹시 이런 질문을 던지는 독자가 있을지도 모르겠다. 정육면체라고 했는데 앞면과 뒷면의 크기가 다르지 않는가?라고… 답부터 말하자면 앞면과 뒷면의 크기는 분명이 동일하다. 달라보이는 이유는 좀더 사실적인 연출을 위해 원근감이 적용되었기 때문이다.
자, 이제 물체의 이동, 회전, 크기조절(스케일)을 할 물체가 준비되었다.
먼저 독자에게 주지 시켜야 할것이 있다. 그것은 필자가 말한 물체의 이동, 물체의 회전, 물체의 크기조절이라는 말에서 풍기는 의미전달의 오류를 바로 잡고자 한다. OpenGL에서는 이러한 작업을 좌표체계를 변경함으로써 이루어진다는 것이다. 즉 물체의 이동에 있어서 실제로 물체를 이동하는 것이 아니고 좌표축을 이동시킨후에 물체를 그려주는 것이다. 회전도 마찬가지이다. 먼저 좌표축을 지정된 각으로 회전시킨후에 그 회전 좌표축 상에 물체를 그려주는 것이다. 결국 우리가 원하는 상태의 물체를 얻을 수 있다는 것이다. 자 지금까지의 모든 것을을 이해했다면 이제 실제 우리가 원하는 것들을 해보자!!
먼저 물체를 이동시켜보자. 왼쪽으로 1.0만큼, 위쪽으로 1.0만큼 좌표체계를 이동시키는 것은 어떻게 될까? 바로 다음 한줄의 코드가 그러한 일을 한다.
glTranslatef(1.0f, 1.0f, 0.0f);
glTranslatef 함수의 첫번째 인자는 X축으로 이동값, 두번째와 세번째는 각각 Y축과 Z축으로의 이동값이다. 이 함수를 어디에 위치시켜야 하는가? 바로 물체를 그려주기 바로 전에 사용하면 되겠다. 다음 코드의 <*> 코드가 그 주인공이다.
int DrawGLScene(GLvoid)
{
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);
glLoadIdentity();
glTranslatef(0.0f,0.0f,-10.0f);
glColor3f(1.0f, 1.0f, 1.0f);
glTranslatef(1.0f, 1.0f, 0.0f); // <*>
glBegin(GL_LINE_LOOP);
glVertex3f(-1.0f, 1.0f, 1.0f);
glVertex3f(1.0f, 1.0f, 1.0f);
glVertex3f(1.0f, -1.0f, 1.0f);
glVertex3f(-1.0f, -1.0f, 1.0f);
glEnd();
.
.
.
return TRUE;
}
아래는 실행 결과이다. 우리가 원하는 대로 물체가 이동되었음을 알수있다.

이제 물체를 회전시켜보는 것을 알아보자. Z축으로 45도 회전시켜보는 것으로 예를 들어보자. 다음은 좌표축을 Z축으로 45도 회전시키는 코드이다.
glRotatef(45.0f, 0.0f, 0.0f, 1.0f)
첫번째 인자는 회전각(60도)이고 나머지 인자들은 X,Y,Z축상의 값들이다. (0.0, 0.0, 1.0)이 Z축을 기준으로 회전한다는 의미데 회전을 할때는 반드시 회전축이 필요하다. 바로 (0.0, 0.0, 1.0)이 회전축을 지정해 주는 것이다. 원점에서 (0.0, 0.0, 1.0)을 잇는 선, 바로 이 선이 회전축인 것이다. 그렇다면 이 코드의 위치는 어디인가? 마찬가지로 물체를 그려주기 바로 전에 위치하면 되겠다.
int DrawGLScene(GLvoid)
{
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);
glLoadIdentity();
glTranslatef(0.0f,0.0f,-10.0f);
glColor3f(1.0f, 1.0f, 1.0f);
glRotatef(45.0f, 0.0f, 0.0f, 1.0f); // <*>
glBegin(GL_LINE_LOOP);
glVertex3f(-1.0f, 1.0f, 1.0f);
glVertex3f(1.0f, 1.0f, 1.0f);
glVertex3f(1.0f, -1.0f, 1.0f);
glVertex3f(-1.0f, -1.0f, 1.0f);
glEnd();
.
.
.
return TRUE;
}
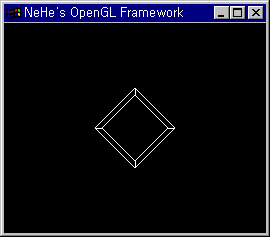
다음은 실행 결과의 화면이다.

어떤가 생각했던 대로 회전이 이루어 졌는가?
이제 다음으로 물체의 크기조절에 대한 것에 대해 알아보도록 하겠다. 물체를 Y축으로 2배 늘려보자. 다른 좌표축보다 Y축으로 2배의 값으로 증가하는 좌표축을 구성하면 물체도 그에 따라 Y축으로 2배 늘어날 것이다. 바로 아래가 그러한 일을 하는 코드이다.
glScalef(1.0, 2.0f, 1.0f);
첫번째 인자는 X축 좌표값의 증가배수값이고 두번째와 세번째가 각각 Y, Z축의 좌표값의 증가 배수이다. 두번째 값을 2.0으로 잡아줌으로써 Y축의 좌표축 값을 다른 축에 비해 2배로 증가하게 되는 것이다. 이 코드의 위치해야할 곳은 또 어디인가? 마찬가지로 물체를 그리기 바로 전에 위치하면 된다.
int DrawGLScene(GLvoid)
{
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);
glLoadIdentity();
glTranslatef(0.0f,0.0f,-10.0f);
glColor3f(1.0f, 1.0f, 1.0f);
glScalef(1.0, 2.0f, 1.0f);
glBegin(GL_LINE_LOOP);
glVertex3f(-1.0f, 1.0f, 1.0f);
glVertex3f(1.0f, 1.0f, 1.0f);
glVertex3f(1.0f, -1.0f, 1.0f);
glVertex3f(-1.0f, -1.0f, 1.0f);
glEnd();
.
.
.
return TRUE;
}
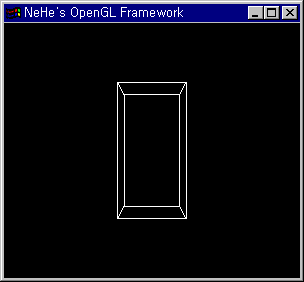
또 다음은 그 실행 결과이다.

어떤가. 우리가 원하는 대로 물체가 Y축으로 2배 길어졌다.
이로써 물체의 이동, 회전, 스케이링에 대한 장을 마치겠다.


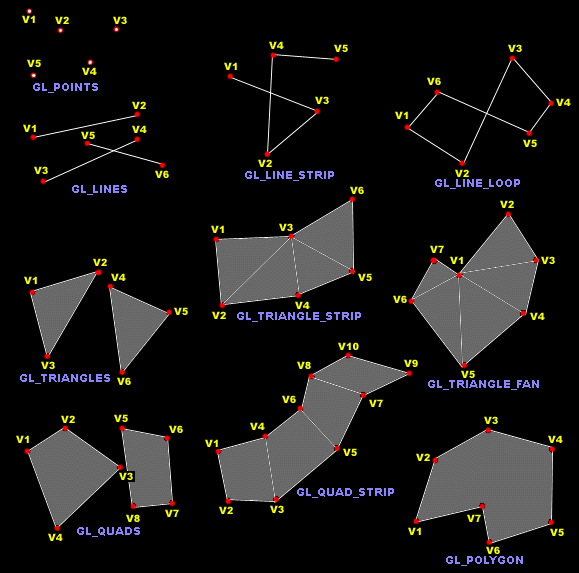
 OpenGL에서 화면상에 점과 선, 그리고 면을 그리는 것은 아주 쉽다. 그려주는 핵심적인 코드를 살펴보자. 먼저 코드를 살펴보기 전에 알고 있어야 할 것은 OpenGL의 좌표체계는 3차원 직각좌표를 기본으로 하고 있으며 왼쪽에서 오른쪽으로 그 X좌표의 값이 증가하며 아래에서 위쪽으로 Y좌표의 값이 증가한다. 그리고 모니터 화면의 바깓쪽으로 Z값이 증가한다는 점이다. 또한 폴리곤은 한마디로 안이 채워진 도형이며 면(Face)이라는 것이다
OpenGL에서 화면상에 점과 선, 그리고 면을 그리는 것은 아주 쉽다. 그려주는 핵심적인 코드를 살펴보자. 먼저 코드를 살펴보기 전에 알고 있어야 할 것은 OpenGL의 좌표체계는 3차원 직각좌표를 기본으로 하고 있으며 왼쪽에서 오른쪽으로 그 X좌표의 값이 증가하며 아래에서 위쪽으로 Y좌표의 값이 증가한다. 그리고 모니터 화면의 바깓쪽으로 Z값이 증가한다는 점이다. 또한 폴리곤은 한마디로 안이 채워진 도형이며 면(Face)이라는 것이다