HDRI는 조명으로써 매우 뛰어난 기능을 제공하면서 동시에 시각적인 배경으로도 사용될 수 있습니다. 그러나 HDRI가 배경으로 사용되면 3D 모델과 이질감이 느껴지는데 이런 이질감을 개선할 수 있습니다.
아래의 영상은 배경으로써의 HDRI를 모델과 함께 자연스럽게 표현하기 위해 작업한 코딩 결과입니다.

공간정보시스템 / 3차원 시각화 / 딥러닝 기반 기술 연구소 @지오서비스(GEOSERVICE)
HDRI는 조명으로써 매우 뛰어난 기능을 제공하면서 동시에 시각적인 배경으로도 사용될 수 있습니다. 그러나 HDRI가 배경으로 사용되면 3D 모델과 이질감이 느껴지는데 이런 이질감을 개선할 수 있습니다.
아래의 영상은 배경으로써의 HDRI를 모델과 함께 자연스럽게 표현하기 위해 작업한 코딩 결과입니다.
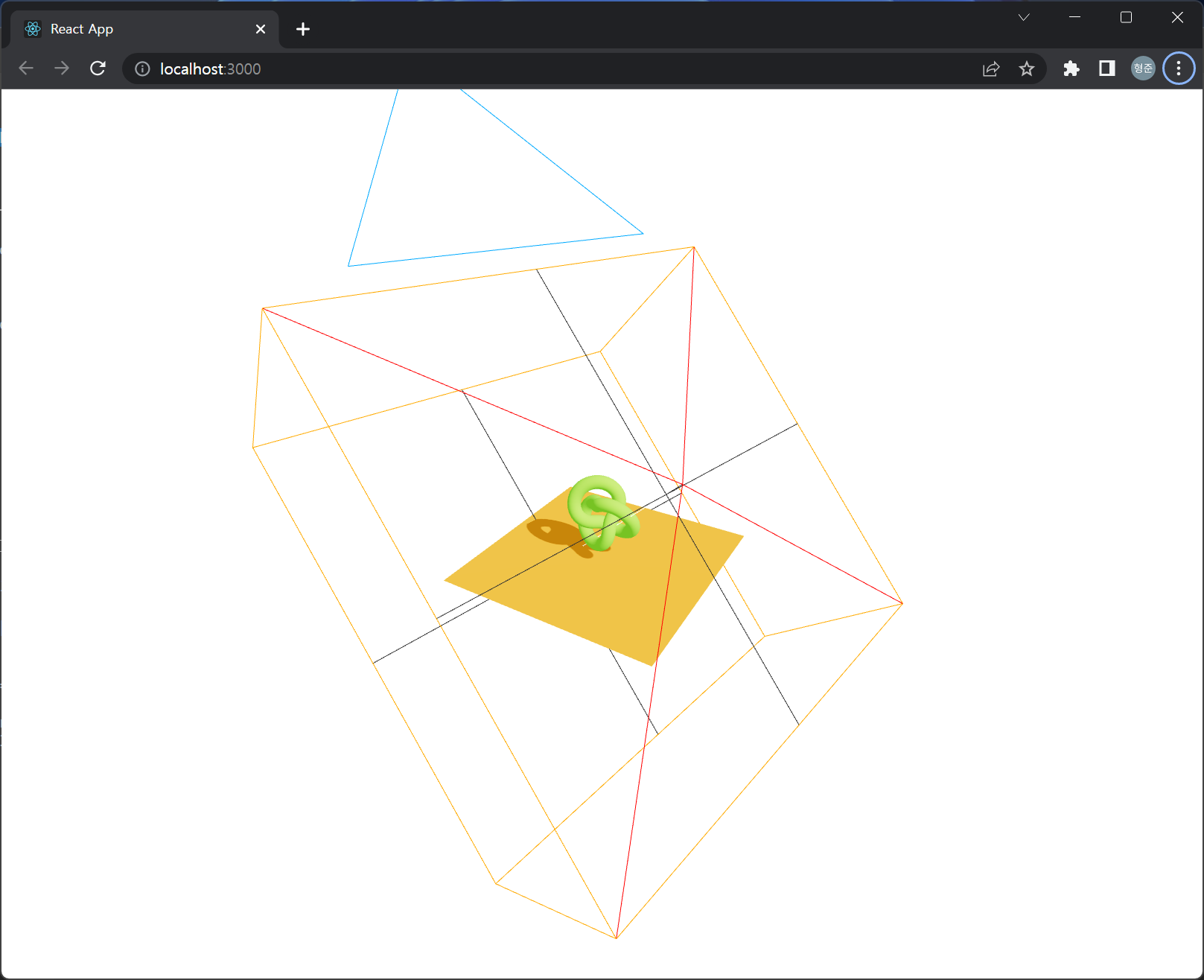
three.js는 다양한 Helper를 통해 시각적으로 디버깅이 가능한데, React three Fiber에서 이 Helper를 사용하는게 그다지 명확한 API로 가능하지 않다. 다음은 R3F에서 그림자의 카메라에 대한 Helper를 추가해 표시하는 코드이다.
import * as THREE from 'three'
import { OrbitControls } from '@react-three/drei';
import { useEffect, useRef } from 'react';
import { useFrame, useThree } from '@react-three/fiber';
export default function Experience() {
const lightRef = useRef()
const shadowCameraRef = useRef()
const scene = useThree((state) => state.scene)
useEffect(() => {
shadowCameraRef.current = new THREE.CameraHelper(lightRef.current.shadow.camera)
scene.add(shadowCameraRef.current)
return () => {
scene.remove(shadowCameraRef.current)
}
}, [lightRef.current])
useFrame(() => {
shadowCameraRef.current.update()
})
return <>
<ambientLight intensity={0.5} />
<directionalLight ref={lightRef} castShadow ... />
...
</>
}