AJAX 방식은 서로 다른 도메인간의 데이터를 받아 오는 것을 기본적으로 막고 있지만, JSONP라는 방법을 이용해 가능하게 됩니다. 이에 대해 정리해 봅니다. JSONP 방식의 OpenAPI를 제공하는 Java 서블릿 중 doGet 함수는 다음과 같습니다.
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws IOException
{
String name = request.getParameter("name");
String nameDecoded = URLDecoder.decode(name, "UTF-8");
String callbackFunction = request.getParameter("callback");
String responseData = "({\"Value\": \"Hello, " + nameDecoded + "\"})";
String result = callbackFunction + "("+ responseData + ");";
response.setContentType("application/json;charset=UTF-8");
response.setCharacterEncoding("UTF-8");
response.setStatus(HttpServletResponse.SC_OK);
response.setContentType("text/javascript");
PrintWriter out = response.getWriter();
out.println(result);
}
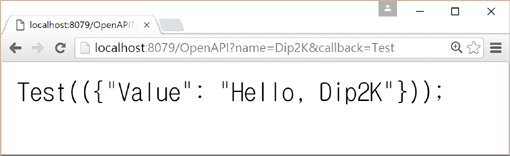
위의 OpenAPI는 클라이언트 측에서 name과 callback이라는 파라메터를 전달해 준다라는 전제 조건을 갖습니다. 서버는 자신에게 전달된 name을 이용해 클라이언트에게 다시 Hello로 구성된 문자열을 결과로 전달해 줍니다. 여기서 전달 방식이 중요한데요. 그 전달방식이 바로 JavaScript 함수호출에 대한 코드입니다. 이 코드 문자열을 클라이언트가 받아 실행해 준다라는 것입니다. 실제로 위의 서블릿에 대해 웹 브러우저를 통해 호출해 보면 다음과 같습니다.

위의 URL 호출을 좀더 설명하면, name 파라메터에는 Dip2K를 지정했고, callback 파라메터에는 Test를 지정했습니다. 그 호출 결과는 Value를 키로 하고 Hello, Dip2K를 값으로 하는 객체를 인자로한 Test 함수의 호출 코드에 대한 문자열입니다. 클라이언트에서 이 문자열을 코드화하여 실행해주면 성공적으로 서버에서 전달한 데이터를 받아 처리할 수 있게 되는 것입니다.
실제로 아래의 코드는 jQuery를 이용해 JSONP 방식으로 크로스도메인 문제를 깔끔하게 해결해 데이터를 주고 받는 코드입니다.
var url = 'http://www.gisdeveloper.co.kr:8079/OpenAPI?name=김형준&callback=?';
$.ajax({
url: url,
type: 'get',
dataType: 'jsonp',
success: function (data) {
alert(data.Value);
}
});
실행 결과는 ‘Hello, 김형준’을 표시하는 Alert 창 입니다.
