mybatis API를 사용해 DB를 연결하고 SQL문을 던져 그 결과를 얻어오는 예제 코드를 정리합니다. 향후 한단계 수준 높은 응용을 위해 최소한의 코드만으로 mybatis를 활용하는 프로젝트가 갖춰야할 최소한의 설정 및 코드만을 언급합니다.
이클립스를 통해 신규 프로젝트를 생성하고, 이때 사용한 프로젝트 명은 tstMyBatis로 지정하였습니다. main 함수는 EntryMain 클래스에 담았습니다. EntryMain.java에 대한 내용은 다음과 같습니다.
package tstMyBatis;
import org.apache.ibatis.session.SqlSession;
public class EntryMain {
public static void main(String[] args) {
SqlSession session = SqlMapClient.getSqlSession();
String player = session.selectOne("test.getFirstPlayer");
System.out.println("Player Name: " + player);
session.close();
}
}
mybatis는 Java의 기본 라이브러리가 아니므로 https://github.com/mybatis/mybatis-3/releases 에서 다운로드 받습니다. 버전에 따라 파일명은 달라지겠지만, 파일 중 mybatis-3.4.6.jar 파일을 프로젝트에 libs 디렉토리를 만들어 넣고 참조합니다. 아울러 연결하고자 하는 DBMS를 위한 jdbc 라이브러리도 libs 디렉토리에 저장해 두고 참조합니다. 저 같은 경우 PostgreSQL를 사용하므로 postgresql-42.2.2.jar를 사용하였습니다.
위의 코드를 보면 SqlMapClient라는 클래스가 보입니다. 이 클래스에 대한 소스는 SqlMapClient.java이며 다음과 같습니다.
package tstMyBatis;
import java.io.IOException;
import java.io.Reader;
import org.apache.ibatis.io.Resources;
import org.apache.ibatis.session.SqlSession;
import org.apache.ibatis.session.SqlSessionFactory;
import org.apache.ibatis.session.SqlSessionFactoryBuilder;
public class SqlMapClient {
private static SqlSession _session = null;
static {
try {
String resource = "config/myBatisConfig.xml";
Reader reader = Resources.getResourceAsReader(resource);
SqlSessionFactory sqlMapper = new SqlSessionFactoryBuilder().build(reader);
_session = sqlMapper.openSession();
} catch(IOException e) {
e.printStackTrace();
}
}
public static SqlSession getSqlSession() {
return _session;
}
}
위의 코드를 보면 mybatis의 설정파일로 myBatisConfig.xml을 사용하고 있는데요. 이 파일의 내용은 다음과 같습니다.
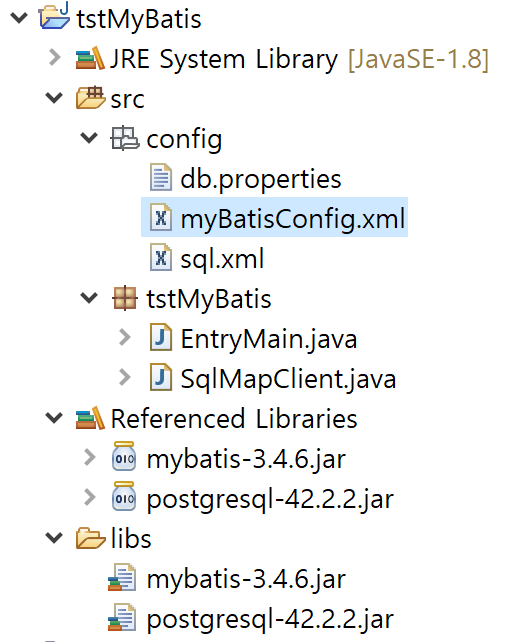
일단 이정도쯤에서 프로젝트의 구성을 살펴보면 아래와 같습니다.

다시 myBatisConfig.xml의 내용을 보면 속성정보로써 db.properties 파일과 맵퍼정보로써 sql.xml 파일에 대한 참조가 보입니다. db.properties 파일은 DB에 대한 연결에 필요한 정보가 저장되어 있으며 다음과 같습니다.
driver=org.postgresql.Driver
url=jdbc:postgresql://localhost:5432/postgres
username=postgres
password=#HappyDay#
앞서 언급했던 것처럼 PostgreSQL을 사용한다고 했으므로 이에 대해 필요한 값들이 담겨 있는 것을 볼 수 있습니다. 다음은 SQL에 대한 맵핑 정보가 담겨 있는 sql.xml 파일에 대한 내용입니다.
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
EntryMain 클래스의 8번 코드에서 실행할 SQL을 test.getFirstPlayer로 참조하고 있는데요. 바로 test가 mapper의 네임스페이스이고 getFirstPlayer가 실행할 SQL에 대한 ID입니다. 이제 실행하면 해당 SQL문이 실행되어 화면에 그 결과가 표시됩니다.