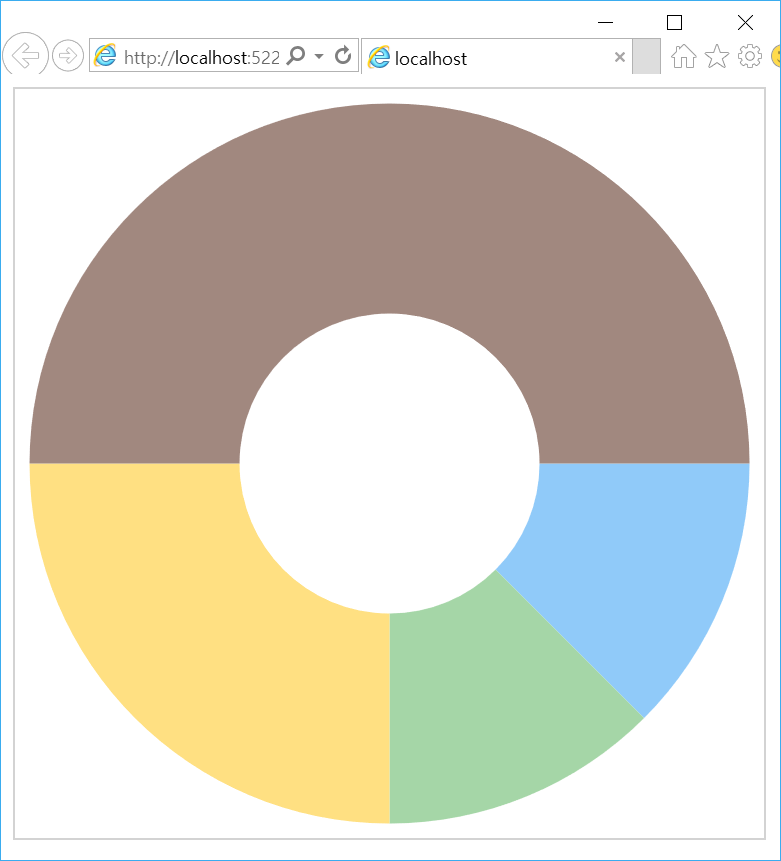
JavaScript 언어를 이용해 SVG에 PieChart를 위한 도형을 생성하기 위한 코드를 함수로 정리해 둡니다. 최종 결과는 아래처럼 4개의 항목으로 구성된 가운데 구멍이 뚫린 모양입니다.

먼저 아래처럼 svg와 PieChart를 구성하는 4개의 항목을 path로 지정해 둡니다. (실제 활용시에는 이 부분을 모두 JavaScript 코드로 동적 생성하도록 해야 합니다)
위의 4개의 path에 대해 각각 파이차트의 구성 요소로 만들어 주는 함수는 아래와 같습니다.
function toPieChartItemPath(x, y, radiusIn, radiusOut, startAngle, endAngle) {
function _toXY(cX, cY, r, degrees) {
var rad = (degrees) * Math.PI / 180.0;
return {
x: cX + (r * Math.cos(rad)),
y: cY + (r * Math.sin(rad))
};
}
var startIn = _toXY(x, y, radiusIn, endAngle);
var endIn = _toXY(x, y, radiusIn, startAngle);
var startOut = _toXY(x, y, radiusOut, endAngle);
var endOut = _toXY(x, y, radiusOut, startAngle);
var arcSweep = (endAngle - startAngle) <= 180 ? "0" : "1";
var d = [
"M", startIn.x, startIn.y,
"L", startOut.x, startOut.y,
"A", radiusOut, radiusOut, 0, arcSweep, 0, endOut.x, endOut.y,
"L", endIn.x, endIn.y,
"A", radiusIn, radiusIn, 0, arcSweep, 1, startIn.x, startIn.y,
"z"
].join(" ");
return d;
}
이 함수의 인자를 설명하면, x와 y는 파이 차트의 중심점이고 radiusIn과 radiusOut은 파이차트의 내부 반지름과 외부 반지름 값입니다. 그리고 startAngle와 endAngle는 시작각도(3시 방향이 0도)와 종료각도(시계방향)입니다. 이 함수를 통해 앞서 구성한 svg와 path 요소를 파이차트로 구성하는 코드는 아래와 같습니다.
document.getElementById("arc1").setAttribute("d", toPieChartItemPath(250, 250, 100, 240, 0, 45));
document.getElementById("arc2").setAttribute("d", toPieChartItemPath(250, 250, 100, 240, 45, 90));
document.getElementById("arc3").setAttribute("d", toPieChartItemPath(250, 250, 100, 240, 90, 180));
document.getElementById("arc4").setAttribute("d", toPieChartItemPath(250, 250, 100, 240, 180, 360));