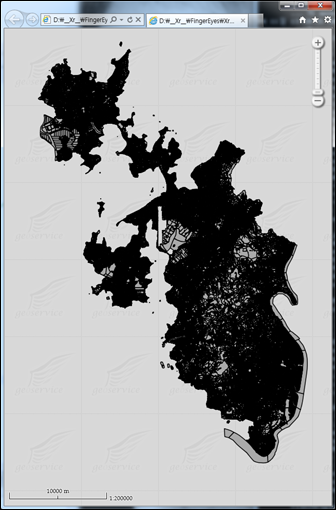
핑거아이즈는 지오서비스에서 개발한 RIA 맵엔진입니다. 기존에 PC 기반의 견고한 GIS 시스템 개발에 안정적으로 활용되어 왔습니다.
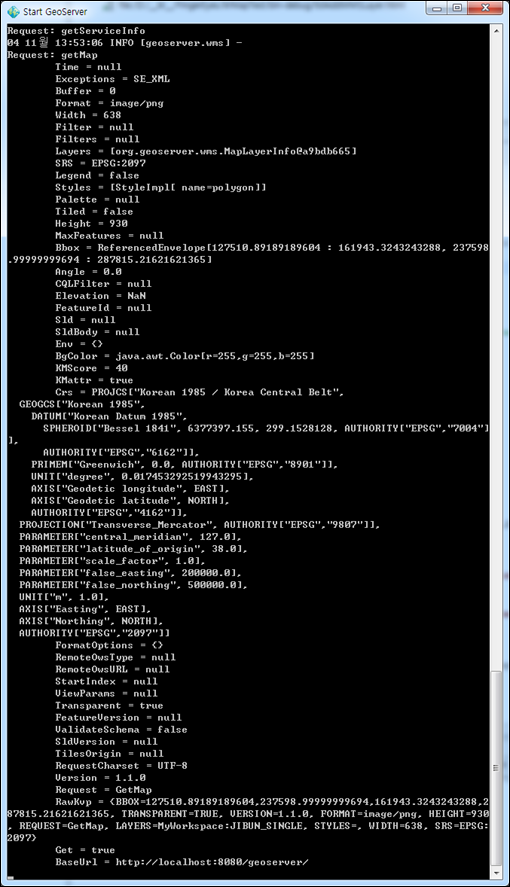
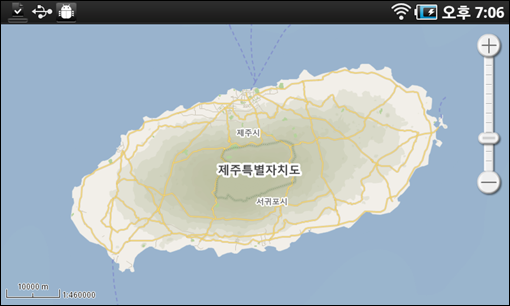
최근 플래시를 개발한 Adobe에서 RIA를 통해 한번의 개발로 Android, iOS, BlackBerry 기반의 디바이스에서 구동이 가능한 앱 개발을 적극 지원함으로써 이에 대해 핑거아이즈를 활용하여 안드로이드에서 지도를 볼 수 있는 앱을 간단히 만들어 공개해 봅니다.

어도비의 AIR의 성능이 향상됨에 따라 모바일 디바이스에서 핑거아이즈의 지도 표출 속도 역시 매우 향상되었습니다. 다음은 위의 앱에 대한 안드로이드 설치 파일(APK)입니다. 안드로이드 디바이스를 가지고 계시는 분들은 받아서 설치해 테스트 해보시기 바랍니다.
핑거아이즈(FingerEyes-Xr)는 지오서비스(www.geoservice.co.kr)에서 개발한 GIS 엔진입니다. LGPL 기반의 오픈소스(OpenSource)이며 전체 소스코드는 지오서비스 홈페이지 자료실을 통해 다운로드 받으실 수 있습니다.