PostgreSQL 등과 같은 공간 DB에서는 ST_EXTENT를 지원하지만, 오라클이나 티베로 등과 같은 DBMS에서는 이 함수를 제공하지 않습니다. 다행이 오라클은 SDO_AGGR_MBR라는 함수를 제공함으로써 ST_EXTENT 대신 사용할 수 있습니다. (최근의 오라클은 ST_EXTENT를 지원할지도 모르겠습니다) 그러나 오라클처럼 자체적인 함수 조차도 지원하지 않는 티베로와 같은 경우 사용할 수 있는 대안은 다음과 같습니다.
SELECT *
FROM
(SELECT * FROM (SELECT ST_MINX(the_geom) MinX FROM TSTTABLE ORDER BY ST_MINX(the_geom) ASC) WHERE ROWNUM = 1 ),
(SELECT * FROM (SELECT ST_MAXX(the_geom) MaxX FROM TSTTABLE ORDER BY ST_MAXX(the_geom) DESC) WHERE ROWNUM = 1),
(SELECT * FROM (SELECT ST_MINY(the_geom) MinY FROM TSTTABLE ORDER BY ST_MINY(the_geom) ASC) WHERE ROWNUM = 1),
(SELECT * FROM (SELECT ST_MAXY(the_geom) MaxY FROM TSTTABLE ORDER BY ST_MAXY(the_geom) DESC) WHERE ROWNUM = 1);
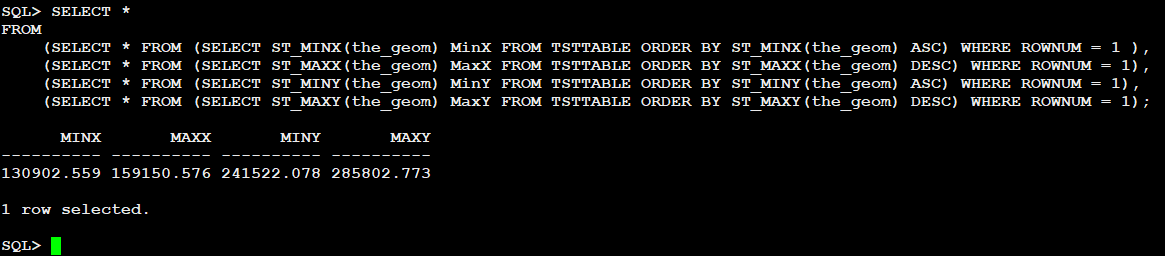
대상 테이블의 이름은 TSTTABLE이고 Geometry 필드는 the_gem입니다. 결과의 예는 다음과 같습니다.

위의 쿼리는 티베로에서 실행한 결과입니다. 위처럼 하나의 Row로 결과를 얻을 수도 있지만 MinX, MaxX, MinY, MaxY 각각을 하나의 Row로 얻을 수도 있습니다. 아래처럼요.
SELECT * FROM (SELECT ST_MINX(the_geom) FROM TSTTABLE ORDER BY ST_MINX(the_geom) ASC) WHERE ROWNUM = 1 UNION SELECT * FROM (SELECT ST_MAXX(the_geom) FROM TSTTABLE ORDER BY ST_MAXX(the_geom) DESC) WHERE ROWNUM = 1 UNION SELECT * FROM (SELECT ST_MINY(the_geom) FROM TSTTABLE ORDER BY ST_MINY(the_geom) ASC) WHERE ROWNUM = 1 UNION SELECT * FROM (SELECT ST_MAXY(the_geom) FROM TSTTABLE ORDER BY ST_MAXY(the_geom) DESC) WHERE ROWNUM = 1;
참고로 이 대안들은 속도가 느립니다. 테이블에 데이터가 개수가 많을 수록 그 속도는 더욱 느려집니다. 그러므로 해당 DBMS에서 ST_EXTENT를 제공한다면, ST_EXTENT를 사용해야 하며 ST_EXTENT를 지원하지 않는다면 해당 DBMS에서 자체적인 방법을 제공하는지 확인하여 그 방법을 사용해야 합니다. 자체적인 방법까지도 없다면 위의 대안을 사용할 수 있습니다.