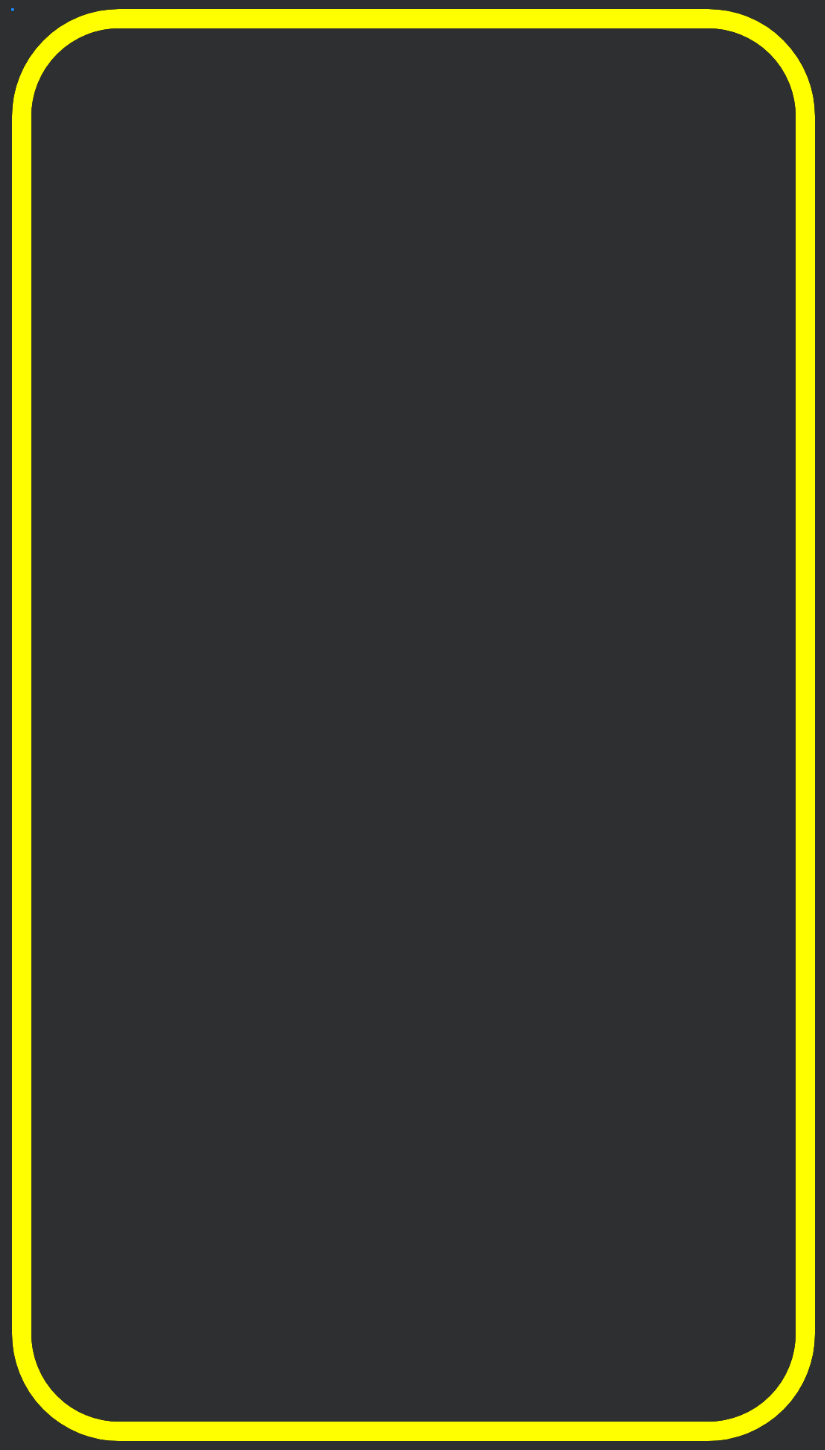
직사각형(Rectangle) 형태의 Shape Drawable 정의는 다음과 같다.
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<stroke android:width="10dp"
android:color="#ffff00" />
<solid android:color="@android:color/transparent" />
<corners android:radius="50dp" />
</shape>
위 형태에 대한 결과는 다음과 같다.

실제 뷰의 배경(Background)에 적용할 수 있는데, 그 예는 다음과 같다.
<LinearLayout android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/rectangle_shape_drawable"
android:orientation="vertical">
...