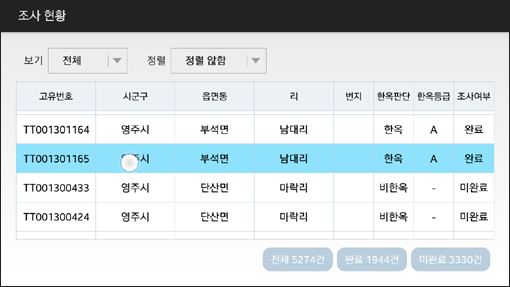
안드로이드에서 ListView 위젯에 데이터 목록을 표시하고 사용자가 데이터 항목을 터치하면 어떤 항목이 터치가 되었는지에 대한 피드백이 있어야 합니다. 그러나 안드로이드에서는 기본적으로 이러한 피드백을 제공해 주지 않습니다. 이러한 피드백을 제공해주기 위한 절차입니다. 아래는 사용자가 항목을 터치했을 때 앞서 언급한 피드백에 대한 효과에 대한 이미지입니다.

먼저 ListView가 아래처럼 정의되어 있습니다. 항목 선택에 대한 피드백을 위해 특별히 해준 것은 없습니다.
......
ListView는 채워질 항목을 위한 레이아웃을 정의하게 되는데요. 이 레이아웃의 배경을 Selector로 지정하는게 키포인트입니다. 바로 아래처럼 말입니다.
위의 코드에서 중요한 것은 바로 3번 코드입니다. background를 selector_listview_item으로 지정하고 있는데, 이 selector_listview_item에 대한 XML 코드는 아래와 같습니다.
위의 코드에서 중요한 부분은 4번과 5번인데요. 5번에서 항목에 대한 상태가 만족될 경우, 즉 state_pressed가 참(true)일 경우에 4번 코드에서 지정한 Drawable를 이용해 그리라는 것입니다. 4번 코드에서 지정한 drawable인 ItemSelectedColor는 color.xml에 다음처럼 정의되어 있습니다.
#8EE2FB
위의 코드 중 3번에서 지정한 웹 컬러 표현값인 #8EE2FB로 지정됩니다.
항목 선택하면 사용자에게 피드백을 주는 것이 당연한데, 안드로이드는 그렇지 않다는 점.. 분명히, 상당히 불편한 것이 틀림없지만.. 기능에 대한 넓은 확장성과 높은 응용성을 위해 이러한 방식을 취했다.. 생각합니다.