
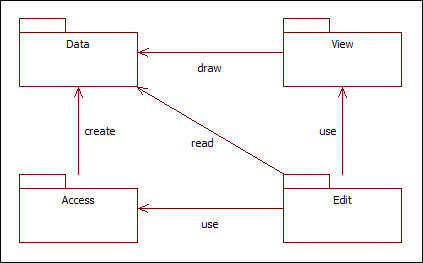
Xr 맵엔진을 구성하는 핵심 패키지는 위의 다이어그램에서 보이는 것처럼 Data, View, Access, Edit가 있고, 이외에 공통 모듈인 Common과 외부 라이브러리 모듈 패키지인 Extern이 존재합니다. 예전에는 하나의 프로젝트에 모든 패키지를 묶었으나 종속성을 최대한 줄이기 위하여 이번 Xr 맵엔진 개발에서는 각 패키지를 별도의 프로젝트로 분리시켰습니다.
각 모듈에 대해 간단하게 설명을 하면… Access는 파일이나 서비스로부터 데이터를 가져오고 보내는 일을 담당하며 이렇게 주고 받은 데이터를 Data 모듈에서 제공하는 데이터 타입의 인스턴스를 생성합니다. View는 Data를 화면상에 그리는 역활을 하는 모듈이며 Edit는 Data를 편집하고, 편집하기 위해 화면상에 사용자의 입력을 반영하기 위해 View 모듈을 사용하고 이렇게 편집된 데이터를 파일이나 서버에 반영하기 위해 Access 모듈을 사용합니다.

끝으로 위의 그림은 앞서 글로만 잠시 설명했던 두개의 패키지 모듈입니다. Extern은 서드파티 개발자로부터 제공받은 외부 라이브러리로써, 예를 들어 ziplib나 shapelib 등이 있습니다. 그리고 Common은 공통적인 데이터 타입이나 메시지 상수, 매크로 정의, 유틸리티 핼퍼 함수 클래스들의 모음입니다. 이 Extern과 Common은 필요할 경우 전역적으로 참조되는 모듈입니다.