2011년 새해.. 첫번째 1월입니다! 뭔가 새로운 마음 가짐으로.. 일에 전념하려는 의지와는 다르게 여러가지로 집중하지 못했던 시간이 새해까지 계속 이어져왔는데요. 이런 문제를 극복하기 위한 방법을 여러가지로 고민하다가.. 문득 다음과 같은 아이디어가 떠올랐답니다.
“Be Activated For Yourself”
이 아이디어의 약빨이 조금 먹히는 거 같습니다. 다행이도 말입니다. 해서….. 오랜만에 듀라맵에 대해 그간 질문으로 올라왔던 내용 중에 하나에 대해서 예제를 만들어 글로 올려봅니다.
그 질문이란게 뭔고 하니… SHP 파일로 추가된 지도를 구성하고 있는 도형 중에 하나를 마우스로 클릭했을때 클릭된 도형의 ID 값을 얻어오는 것은 알겠는데.. 방금 선택된 도형을 다른 색상으로 그려 하이라이팅 하고 싶다라나 어쩐데나… 라는 질문입니다. 제 답변은 언제나.. “그래픽 레이어를 이용하세요.” 였습니다. 네, 다른 방법이 더 몇가지 있겠지만.. 바로 이 방법에 대해서 실제로 구현해 보도록 하겠습니다. 먼저 다음과 같이 폼을 디~~~ 자인합니다!

듀라맵과 버튼 그리고 텍스트박스 컨트롤이 조신하게… 자리를 잡고 있습니다. 먼저 Add Layer 버튼은 다음과 같이 코딩합니다.
xr.Layers.AddShapeMapLayer("shp", "D:/__Data__/seoul.shp");
xr.Layers.AddGraphicLayer("gl", "");
xr.WaitForAllConnections();
xr.ZoomFullExtent();
xr.MouseMode = XrMapLib.XrMapViewModeEnum.XrNormalMode;
네, shp 파일을 통한 레이어와 그래픽 레이어를 추가하는 코드로 구성되어져 있습니다. 실행하고 버튼을 누르면 짜잔~ 하게 지도가 나타나겠지요. 이제 나타난 지도를 구성하는 도형을 마우스로 눌렀을때 어떤 도형이 눌러졌는지.. ID를 텍스트박스 컨트롤에 표시하고 듀라맵에는 선택된 도형을 다른 심벌로 표시하도록 하겠습니다. 듀라맵의 마우스 업! 이벤트에 대한 코드를 다음과 같이 쭈욱~~ 코딩해 봅니다.
private void xr_OnLButtonUp(object sender,
AxXrMapLib._IXrMapControlEvents_OnLButtonUpEvent e)
{
// 레이어가 존재한다면..
XrMapLib.ShapeMapLayer lyr = xr.Layers.GetLayerAsShapeMap("shp");
if(lyr != null)
{
// 마우스로 클릭된 (x,y)좌표에 존재하는 shp 레이어의 도형 ID를 구함
XrMapLib.ValueList FIDs = xr.GetFIDFromMousePoint("shp", e.x, e.y, true);
// 선택된 도형이 있다면...
if (FIDs.Count != 0)
{
int FID = FIDs.GetValueAsInteger(0);
// 선택된 도형을 텍스트박스에 표시
txtFID.Text = FID.ToString();
// 선택된 도형의 좌표를 얻기 위해 ShapeRow를 구함
XrMapLib.ShapeRow row = lyr.ShapeTable.GetRow(FID);
// 그래픽 레이어에 추가할 폴리곤 그래픽 요소를 생성
XrMapLib.PolygonGraphicElement polygon
= new XrMapLib.PolygonGraphicElement();
XrMapLib.CoordinateListCollection clc
= new XrMapLib.CoordinateListCollection();
// 폴리곤 그래픽 요소의 정점을 구성
int cntParts = row.PartCount;
for (int iPart = 0; iPart < cntParts; ++iPart)
{
XrMapLib.CoordinateList cl = new XrMapLib.CoordinateList();
int cntVertex = row.GetVertexCountFromPart(iPart);
for (int iVertex = 0; iVertex < cntVertex; ++iVertex)
{
XrMapLib.Coordinate coord
= row.GetVertexFromPart(iPart, iVertex);
cl.Add(coord.X, coord.Y);
}
clc.Add(cl);
}
polygon.SetPolygonList(clc);
// 폴리곤 그래픽 요소의 그리기 심벌을 지정
polygon.LineSymbol.Width = 3;
polygon.LineSymbol.Color = RGB(255, 128, 0);
polygon.FillSymbol.Color = RGB(255, 128, 0);
polygon.FillSymbol.Alpha = 100;
XrMapLib.GraphicLayer gl = xr.Layers.GetLayerAsGraphic("gl");
// 예전에 추가한 그래픽 요소는 모두 제거하고 새로운 그래픽 요소를 추가
gl.RemoveAllElements();
gl.AddElement(0, polygon as XrMapLib.GraphicElement);
// 다시 그림!
xr.Update();
return;
}
}
txtFID.Text = "NA";
}
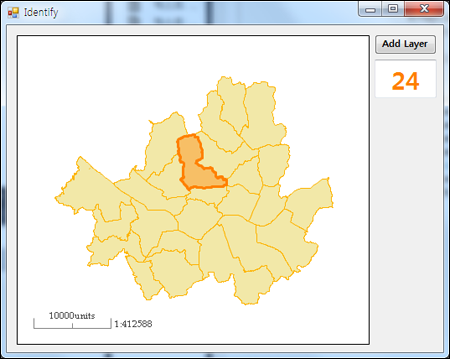
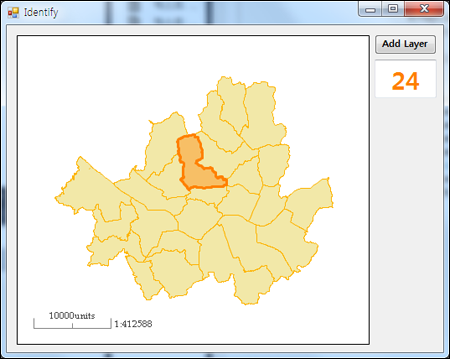
먼저 텍스트 박스 컨트롤의 이름은 txtFID입니다. 이 코드의 핵심은 선택된 도형의 ID를 통해 도형의 좌표를 얻어오고.. 이 좌표를 이용해 그래픽 레이어의 요소를 생성해서 그래픽 레이어에 추가한다는 내용입니다. 쉽죠? 물론 여기서는 폴리곤 도형만을 대상으로 하고 있습니다. 포인트, 폴리라인에 대해서는 알아서.. 잘~ 응용을 해보시기 바랍니다! 실행 결과를 하나 살펴보면 아래와 같습니다.