 듀라맵은 3.5MB 크기의 단 하나의 dll 파일로 구성되어 있는 매우 작은 크기의 경량 지도 엔진입니다. 꼭 필요한 기능만을 담아 최적화 되어 있으며 빠른 퍼포먼스를 제공합니다. 듀라맵은 GIS 맵엔진으로써 작지만 매운 꼬추라고 할 수 있겠습니다. 프로그래밍이 가능한 분이라면 DuraMap-Xr을 이용하여 GIS 시스템 개발은 물론 공간 데이터를 다양하게 생성하고 가공할 수 있으며 공간분석 알고리즘을 실제로 구현할 수 있는 API를 제공합니다.
듀라맵은 3.5MB 크기의 단 하나의 dll 파일로 구성되어 있는 매우 작은 크기의 경량 지도 엔진입니다. 꼭 필요한 기능만을 담아 최적화 되어 있으며 빠른 퍼포먼스를 제공합니다. 듀라맵은 GIS 맵엔진으로써 작지만 매운 꼬추라고 할 수 있겠습니다. 프로그래밍이 가능한 분이라면 DuraMap-Xr을 이용하여 GIS 시스템 개발은 물론 공간 데이터를 다양하게 생성하고 가공할 수 있으며 공간분석 알고리즘을 실제로 구현할 수 있는 API를 제공합니다.
DuraMap-Xr은 COM을 지원하는 프로그래밍 언어에서 사용할 수 있는 컴포넌트이며 VB, Delphi, C#, C++을 이용하여 C/S 기반의 어플리케이션을 개발할 수 있으며 HTML과 자바스크립트를 이용하여 웹브라우저에서 운영되는 웹 GIS 시스템을 쉽게 개발할 수 있습니다(하지만 저희는 ActiveX인 듀라맵을 이용하여 웹기반의 시스템 개발을 권장하지 않습니다). DuraMap-Xr은 기본적으로 다음과 같은 큰 범주의 기능을 제공합니다. (자세한 내용에 대해서 각 항목 클릭 가능)
- 세련된 스타일의 지도 뷰
- 공간 데이터 생성
- 공간 데이터의 마우스를 통한 편집 및 저장
- 공간 좌표 체계 투영 및 변환
- 지도 위에 통계 데이터를 통한 차트 및 주제도 표시
- 자유로운 사용자 정의 그래픽 요소를 추가하기 위한 레이어
- 그리드 레이어 및 공간분석을 위한 셀 연산
- 위성/항공 영상 뷰(GeoTiff 또는 월드파일을 가진 다양한 이미지 포맷)
- 공간 관계 및 공간 연산 기능
- 공간 분석 기능 개발 및 플러그인 방식을 통한 확장
위의 기능은 DuraMap-Xr 맵 엔진을 통해 로컬에 저장된 공간 데이터를 대상으로 수행되는 기능이며 동시에 원격으로 분리된 서버로부터 제공되는 공간 데이터에 대해서도 동일하게 지원됩니다. 공간 데이터 서비스는 GeoService-Xr 공간서버로부터 제공됩니다.
듀라맵에서 항공영상 또는 위성영상(geotiff)을 자체포맷 형태로 표시하고 싶을 경우 변환툴은 다음 url을 통해 다운받으실 수 있습니다.
듀라맵(DuraMap-Xr)과 블랙포인트(BlackPoint-Xr)의 항공영상(위성영상) 자체 포맷 변환툴
DuraMap-Xr은 단일 파일(DuraMap-Xr.dll)로 구성됩니다. 기능을 확장할 수 있는 플러그인 기능 개발을 위한 COM 객체도 이 파일 안에 포함합니다. DuraMap-Xr을 설치하기 위해서는 아래의 URL에서 설치 프로그램을 통해 쉽게 하실 수 있습니다.
설치자 프로그램을 사용하지 않고 직접 DuraMap-Xr.dll을 등록하고 설치하기 위해서는 다음과 같은 절차로 할 수 있습니다.
- DuraMap-Xr.dll을 다운로드(지오서비스 자료실)받습니다.
- DuraMap-Xr.dll을 원하는 폴더에 저장합니다.
- 명령 프롬프트 창을 실행합니다. (비스타 또는 윈7에서는 관리자 권한으로 실행)
- 명령 프롬프트 창에서 DuraMap-Xr.dll이 저장된 폴더로 이동합니다.
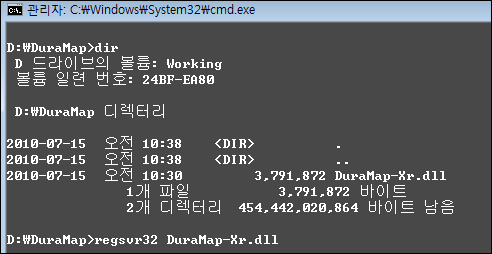
- regsvr32 DuraMap-Xr.dll을 입력하여 등록합니다.
아래의 그림은 명령 프롬프트 창에서 XrMap.dll을 등록하는 화면입니다. (D:\ 드라이브의 DuraMap 폴더에 DuraMap-Xr.dll 복사된 경우의 예)

성공적으로 등록이 되면 다음과 같은 메세지가 표시됩니다.

등록이 완료되면 C# 또는 C++, 델파이, VB나 IE에서 자바 스크립트를 이용하여 DuraMap-Xr을 사용할 수 있습니다. 끝으로 DuraMap-Xr의 API에 대한 튜토리얼은 다음 URL과 같습니다.
[GIS] DuraMap, 듀라맵 3.1.0.1 버전업
듀라맵이 3.1.0.1로 버전업 되었습니다. 추가된 기능 2가지와 해결된 오류입니다. 먼저 해결된 오류는 윈도우즈 XP에서 편집시 잦은 다운현상을 해결하였습니다. 이 문제에 대한 이유는 XP와 비스타(Windows 7 포함)에서 동기화 객체인 CriticalSection의 작동에 차이가 발생하는 것에 원인이 있었습니다. 그리고 추가된 기능 2가지는 다음과 같습니다. 첫번째로 사용자가 정의한 도형을 포인트 심벌로 사용할 수 있게 되었습니다. 그리고 두번째는 폴리곤의 라벨 표시에서 항상 폴리곤 위에 표시되도록 개선함으로써 라벨의 가시성을 향상시켰습니다.
먼저 사용자 정의 도형을 포인트 심벌로 지정하는 기능은 추후 CAD 데이터를 완벽하게 지원하기 위한 기능으로 CAD에서는 포인트에 대해 Block Symbol 기능과 유사합니다. 이 기능은 추후 CAD 데이터(DXF 파일)을 지원하는 기능을 추가할때 이 기능이 유용하게 사용될 예정입니다.

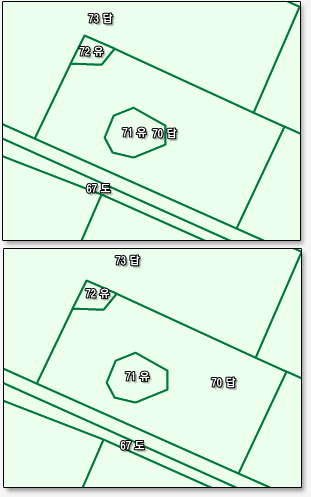
그리고 라벨 표시에서 항상 폴리곤 위에 표시되도록 개선한 기능은.. 기존에 폴리곤의 라벨은 항상 도형의 무게중심점(Centroid)를 기준으로 라벨을 표시하도록 하였으나 가끔 폴리곤 밖으로 라벨이 표시되는 현상이 발생하여 항상 도형 안에 라벨이 표시되도록 한 기능입니다. 위의 이미지에서 첫번째는 일반적인 도형의 무게중심점 위치에 라벨을 표시하도록 한 이미지이고 두번째가 이번에 새롭게 개선된 라벨 표시에 대한 이미지입니다.
추가된 새로운 기능에 대한 API 사용방법에 대해서는 추후 별도의 글을 통해 소개드리도록 하겠습니다.
