듀라맵은 작고 가벼운 GIS 엔진으로 빠르고 풍부한 기능을 제공합니다. 수치지도와 항공영상 기반의 지도 표시, 공간 데이터 편집, 지오메트리와 그리드 기반의 공간분석, 통계 데이터의 차트 표시, 좌표변환, 공간 데이터 생성과 같은 기능을 제공합니다.

듀라맵을 활용한 윈도우즈 기반의 GIS 프로그래밍을 위한 개발자 문서입니다. 문서의 다운로드는 다음 URL을 참고하시기 바랍니다.

공간정보시스템 / 3차원 시각화 / 딥러닝 기반 기술 연구소 @지오서비스(GEOSERVICE)
듀라맵은 작고 가벼운 GIS 엔진으로 빠르고 풍부한 기능을 제공합니다. 수치지도와 항공영상 기반의 지도 표시, 공간 데이터 편집, 지오메트리와 그리드 기반의 공간분석, 통계 데이터의 차트 표시, 좌표변환, 공간 데이터 생성과 같은 기능을 제공합니다.

듀라맵을 활용한 윈도우즈 기반의 GIS 프로그래밍을 위한 개발자 문서입니다. 문서의 다운로드는 다음 URL을 참고하시기 바랍니다.
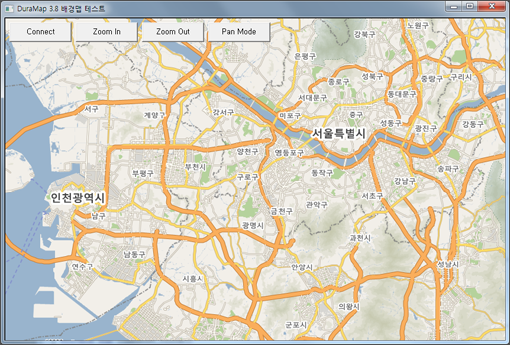
듀라맵은 3.8 버전부터 타일맵 형태의 배경지도를 인터넷을 통해 받아 사용자에게 제공할 수 있습니다. 아래는 듀라맵을 이용해 타일맵 레이어를 추가하여 실행한 화면입니다.

위 화면에 대한 예를 통해 듀라맵에서 타일맵 레이어를 추가하는 API를 살펴보도록 하겠습니다. 저는 여기서 VB를 이용하였습니다. 듀라맵은 COM 기반의 ActiveX 컴포넌트로 ActiveX 개발시 디버깅에 VB가 적합하여 사용하였습니다. 듀라맵은 C#과 델파이와 같은 COM을 지원하는 개발언어에서도 사용할 수 있습니다.
먼저 위의 화면에 보이는 것처럼 4개의 버튼과 듀라맵 컴포넌트를 화면상에 배치합니다. 4개의 버튼에 대한 Caption은 각각 Connect, Zoom In, Zoom Out, Pan Mode로 합니다. Connect 버튼은 인터넷을 통해 타일맵을 서비스 받을 수 있도록 연결하는 기능이며 Zoom In과 Zoom Out은 각각 지도 확대 레벨을 변경하여 지도를 확대하고 축소하는 기능입니다. 끝으로 Pan Mode는 지도를 마우스를 이용해 이동하는 기능입니다.
화면 UI 구성이 끝났으면 다음으로 코드를 작성합니다. 먼저 폼의 크기가 변경되면 듀라맵 컴포넌트의 크기도 폼의 크기에 맞춰 조절되도록 폼의 Resize 이벤트를 다음처럼 작성합니다.
Private Sub Form_Resize()
Xr1.Height = Me.Height
Xr1.Width = Me.Width
End Sub
다음으로 Connect 버튼의 Click 이벤트를 다음처럼 작성합니다.
Private Sub Command1_Click()
Dim OK As Boolean
OK = Xr1.Layers.AddTileMapLayer("basemap",
"XrTileMap://geoservice.co.kr/tilemap")
If OK Then
Xr1.WaitForAllConnections
Xr1.ZoomFullExtent
Xr1.MapScale = Scales(Current)
Xr1.MouseMode = XrPanMode
Else
MsgBox "Error AddTileMapLayer"
End If
End Sub
다음으로 Zoom In과 Zoom Out 버튼에 대한 Click 이벤트를 작성해야 하는데요. 그전에 다음과 같은 사용할 전역 변수를 선언해야 합니다.
Dim Scales(1 To 12) As Long Dim Current As Integer
1번 코드는 타일맵의 12단계 축척을 저장할 배열이고 2번은 현재 화면상에 표시하고 있는 축척 단계를 저장하고 있는 변수입니다. 이 변수에 값을 초기화 하는 코드를 폼의 Load 이벤트에 아래와 같이 작성합니다.
Private Sub Form_Load()
Scales(1) = 3000000
Scales(2) = 1800000
Scales(3) = 800000
Scales(4) = 460000
Scales(5) = 250000
Scales(6) = 110000
Scales(7) = 50000
Scales(8) = 25000
Scales(9) = 14000
Scales(10) = 7500
Scales(11) = 3500
Scales(12) = 2000
Current = 1
End Sub
이제 지도 확대와 축소를 위한 버튼의 기능을 작성합니다. 먼저 지도를 확대하는 Zoom In 버튼의 클릭 이벤트를 아래와 같이 작성합니다.
Private Sub Command2_Click()
Current = Current + 1
If Current > 12 Then Current = 12
Xr1.MapScale = Scales(Current)
Xr1.Update
End Sub
그리고 지도를 축소하는 Zoom Out 버튼의 클릭 이벤트를 아래와 같이 작성합니다.
Private Sub Command3_Click()
Current = Current - 1
If Current < 1 Then Current = 1
Xr1.MapScale = Scales(Current)
Xr1.Update
End Sub
마지막으로 지도를 마우스 드레깅을 통해 이동하는 Pan Mode 버튼의 클릭 이벤트를 아래와 같이 작성합니다.
Private Sub Command4_Click()
Xr1.MouseMode = XrPanMode
End Sub
코드에 대한 설명은 거의 하지 않았으나 코드의 구성이 단순하고 명확하여 이해하기 어렵지 않을것으로 생각합니다.