그리드 레이어에 대한 간단한 소개에 이어… 그럼 어떻게 그리드 레이어를 사용하는지를 하나의 예를 통해 살펴보도록 하겠습니다. IDW 보간 기법인데요. 공간상에 분포된 기지점(이미 알고 있는 공간상의 위치와 속성값)을 이용해서 미지점에 대한 속성값을 보간해 보는 알고리즘이 바로 IDW 입니다. IDW에 대한 설명과 수학적 공식은 이 블로그에서 IDW로 검색해 살펴보시기 바랍니다. 이후부터는 IDW에 대한 알고리즘을 이해하고 있다는 전제 아래에서 설명하겠습니다만……. 이해하지 못한다고 해도 그리드 레이어를 응용하는 것에 대한 감은 충분히 익히실 수 있을거라 판단됩니다. 뭐니 뭐니해도… 코딩을 통해 살펴 보는 것이 머리도 맑고.. 정신 건강에도 좋을듯합니다.

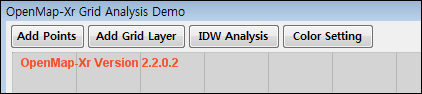
각 버튼에 대해 간단히 설명을 드리면… Add Points 버튼은 기지점에 대한 포인트를 추가하는 버튼이며.. Add Grid Layer는 그리드 레이어를 추가하는 버튼이며.. IDW Analysis는 기지점과 추가한 그리드 레이어를 이용해 IDW 보간을 수행하는 버튼입니다. 끝으로 Color Setting은 분석 결과 그리드를 표현하는 색상을 변경하는 버튼입니다. 먼저 Add Points 코드에 대해 간단히 살펴보도록 하겠습니다.
bool bOK = axXr1.Layers.AddShapeMapLayer("points", "d:/__data__/Points.shp");
if(bOK)
{
axXr1.WaitForAllConnections();
bOK = axXr1.Labels.AddLabel("points", "{Value2}");
if(bOK)
{
XrMapLib.Label lbl = axXr1.Labels.GetLabel("points", "{Value2}");
lbl.Font.Name = "맑은 고딕";
lbl.Font.Color = (uint)ColorTranslator.ToOle(Color.White);
lbl.Font.Size = 21;
lbl.Effect.OutlineColor = (uint)ColorTranslator.ToOle(Color.DarkGray);
lbl.Effect.Enable = true;
lbl.Effect.OutlineWidth = 3;
}
axXr1.ZoomFullExtent();
}
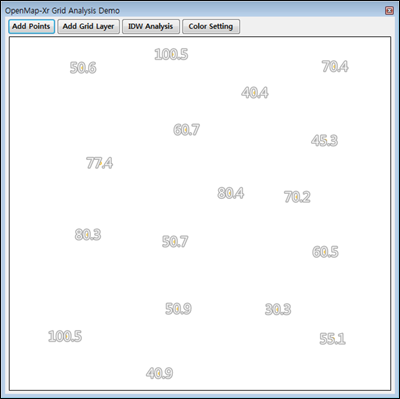
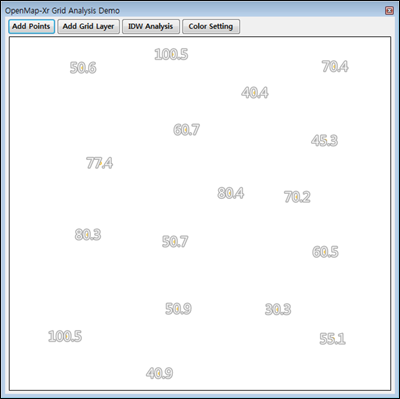
네..! points라는 레이어 명으로 지정된 shp 파일을 레이어로 추가하는 코드입니다. 덧붙여.. 이 shp 파일에는 Value2라는 수치값 속성이 존재합니다. 즉, 이 shp 파일에는 공간상의 (x, y) 지점과 해당 수치값을 담고 있는 공간 데이터입니다. 어떤 값이 담겨 있는지를 사용자에게 보여주기 위해 9번~15번 코드를 통해 라벨을 표시하도록 했습니다. 결과는 아래 이미지와 같습니다.

이제 다음으로 Add Grid Layer 버튼에 대한 코드를 살펴보도록 하겠습니다. 코드는 다음과 같습니다. 이미 그리드 레이어에 대한 소개 글에서 살펴보았으므로 역시 간단하게 설명하도록 하겠습니다.
Extent MBR = axXr1.MapExtent;
int ColumnCount = 500;
double Resolution = (MBR.MaxX - MBR.MinX) / ColumnCount;
int RowCount = (int)((MBR.MaxY - MBR.MinY) / Resolution);
string ConnectionString =
"OnMemory=1;MinX=" + MBR.MinX + ";MinY=" + MBR.MinY +
";Resolution=" + Resolution +
";ColumnsCount=" + ColumnCount + ";RowsCount=" + RowCount +
";NullValue=-9999";
bool bOK = axXr1.Layers.AddGridMapLayer("grid", ConnectionString);
if (bOK)
{
axXr1.WaitForAllConnections();
axXr1.ZoomFullExtent();
}
위의 코드는 그리드 레이어를 추가하는 코드로써 먼저 그리드 레이어에 대한 정보를 수집하는 코드가 실행됩니다. 1번 코드는 현재 화면에 대한 MBR을 얻는 코드이고 3번 코드는 그리드 레이어의 가로 셀 개수를 500개로 지정하기 위한 변수입니다. 4번 코드는 셀의 해상도 값입니다. 세로 셀 개수는 앞서 구한 MBR과 가로 셀 개수 그리고 해상도를 통해 계산하며 5번 코드에 해당됩니다. 이렇게 지정한 값을 통해 6번 코드에서 그리드 레이어의 연결문자열을 지정합니다. 메모리 상에서만 생성되며 파일을 저장하지 않습니다. 보다 자세한 내용은 그리드 레이어 소개 글을 참조하시기 바랍니다. 아무런 데이터 값도 지정하지 않은 그리드 레이어를 추가했으므로 화면상의 결과는 달라지지 않습니다. 이제 IDW Analysis 버튼에 대한 코드를 살펴보겠습니다.
ShapeMapLayer pointsLyr = axXr1.Layers.GetLayerAsShapeMap("points");
GridMapLayer gridLyr = axXr1.Layers.GetLayerAsGridMap("grid");
if (pointsLyr != null && gridLyr != null)
{
AttributeTable attTbl = pointsLyr.AttributeTable;
ShapeTable shpTbl = pointsLyr.ShapeTable;
int FieldIndex = attTbl.FieldSet.GetFieldIndex("Value2");
int RowCount = shpTbl.RowCount;
int nCellRowCount = gridLyr.Cells.RowCount;
int nCellColumnCount = gridLyr.Cells.ColumnCount;
double GridMinX = gridLyr.MBR.MinX;
double GridMinY = gridLyr.MBR.MinY;
double Resolution = gridLyr.Cells.Resolution;
double power = 1.3;
for (int iRow = 0; iRow < nCellRowCount; ++iRow)
{
for (int iColumn = 0; iColumn < nCellColumnCount; ++iColumn)
{
double CellX = GridMinX + (double)iColumn * Resolution
+ Resolution / 2.0;
double CellY = GridMinY + (double)iRow * Resolution
+ Resolution / 2.0;
double A = 0.0;
double B = 0.0;
for (int FID = 0; FID < RowCount; ++FID)
{
ShapeRow sRow = shpTbl.GetRow(FID);
AttributeRow aRow = attTbl.GetRow(FID);
if (sRow.Load() && aRow.Load())
{
Coordinate coord = sRow.GetVertex(0);
double value = aRow.GetValueAsFloat(FieldIndex);
double W = 1.0 / Math.Pow(Math.Sqrt((coord.X - CellX)
* (coord.X - CellX) + (coord.Y - CellY)
* (coord.Y - CellY)), power);
A += (W * value);
B += (W);
}
}
gridLyr.Cells.SetValue(iRow, iColumn, A/B);
}
}
gridLyr.Cells.Normalize();
gridLyr.EnableCacheBitmap = true;
axXr1.Update();
}
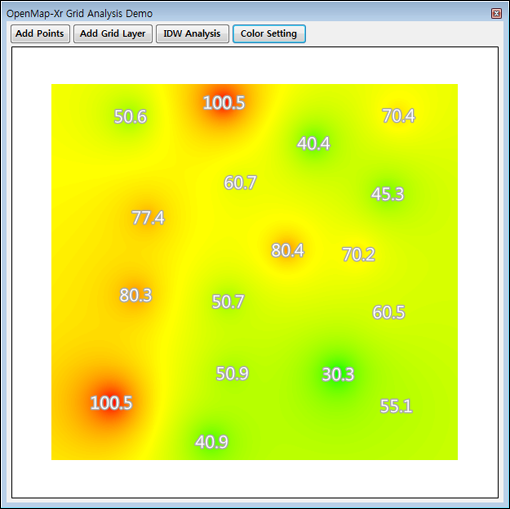
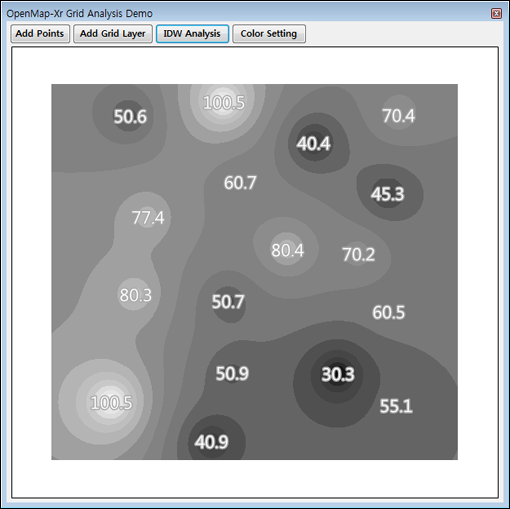
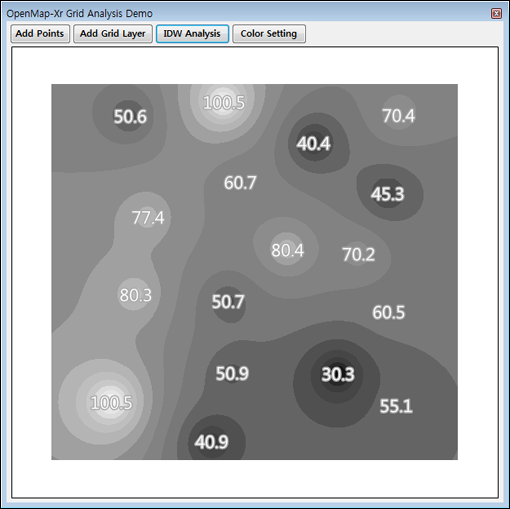
Shape 지도 레이어의 공간 데이터(x,y 좌표)와 속성 데이터에 접근하기 위해 ShapeTable과 AttributeTable 객체를 얻어옵니다. 그리고 이 객체를 통해 IDW 계산식을 수행합니다. IDW에 대한 계산식은 이 블로그에서 IDW로 검색해 보시기 바랍니다. 소스 코드는 길지만.. IDW 계산을 위한 코드가 대부분을 차지 하므로 이 부분에 대한 자세한 설명은 생략하도록 하겠습니다. IDW를 계산하기 위한 power 값을 1.3으로 지정했다는 것만 언급하겠습니다. 또한 위의 코드는 IDW 보간 연산을 빠르게 하기 위한 전처리를 하지 않고 최대한 코드를 단순하게 작성하여 속도가 제법 느립니다만.. 약간의 전처리 연산을 선행하면 훨씬 빠른 연산 속도를 얻을 수 있습니다. 결과는 아래와 같습니다.

네.. 결과를 보시면 기지점을 이용하여 그 이외의 미지점에 대한 값을 보간하여 각 셀에 보간된 값을 담고 있습니다.그리드 레이어는 기본적으로 위의 결과처럼 Greyscale로 셀값을 표현하지만.. 사용자가 원하는 색상으로도 표현이 가능하며 이 기능이 바로 Color Setting 버튼입니다. 코드를 살펴보면…
GridMapLayer gridLyr = axXr1.Layers.GetLayerAsGridMap("grid");
if (gridLyr != null)
{
gridLyr.ColorTable.Clear();
int cntColorStep = 64;
float R1 = 0, G1 = 255, B1 = 0;
float R2 = 255, G2 = 255, B2 = 0;
float R3 = 255, G3 = 0, B3 = 0;
float R, G, B;
float StepR, StepG, StepB;
R = R1;
G = G1;
B = B1;
StepR = (R2 - R1) / cntColorStep;
StepG = (G2 - G1) / cntColorStep;
StepB = (B2- B1) / cntColorStep;
for (int i = 0; i < cntColorStep; i++)
{
R += StepR;
G += StepG;
B += StepB;
gridLyr.ColorTable.AddColor(255, (byte)R, (byte)G, (byte)B);
}
R = R2;
G = G2;
B = B2;
StepR = (R3 - R2) / cntColorStep;
StepG = (G3 - G2) / cntColorStep;
StepB = (B3 - B2) / cntColorStep;
for (int i = 0; i < cntColorStep; i++)
{
gridLyr.ColorTable.AddColor(255, (byte)R, (byte)G, (byte)B);
R += StepR;
G += StepG;
B += StepB;
}
gridLyr.EnableCacheBitmap = false;
gridLyr.EnableCacheBitmap = true;
axXr1.Update();
}
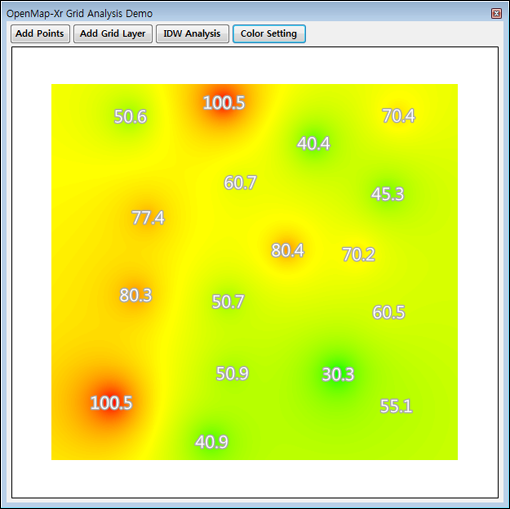
색상을 구성하는 핵심 키 포인트는 먼저 기존의 Greyscale 색상들을 제거하기 위해 4번 코드에서 처럼 그리드 레이어의 ColorTable의 Clear 매서드를 호출하고 이 ColorTable에 사용자가 원하는 색상을 ColorTable의 AddColor 매서드를 통해 추가하기만 하면됩니다. 결과는 아래와 같습니다.