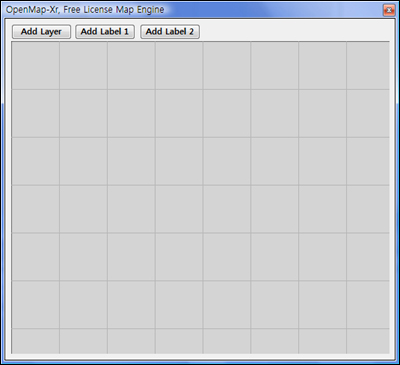
GIS에서 공간 데이터는 도형에 대한 좌표값과 이 도형에 대한 속성 값으로 이루어져 있습니다. 여기서 속성 데이터는 데이터베이스의 테이블 구조와 동일하게 필드 정보와 필드에 해당하는 값에 해당하는 레코드 정보로 구성되어 있습니다. DuraMap-Xr에서 이러한 속성 데이터를 확인하는 API에 대해 살펴보기 위해 마우스로 화면상의 도형을 클릭하면 해당 도형의 속성값을 간단히 메시지 창에서 표현해 주는 예제를 작성해 보도록 하겠습니다. 먼저 다음과 같은 UI를 작성합니다.

총 6개의 버튼과 Xr 맵 컨트롤로 구성되어 있습니다. 첫번째 버튼은 shp 파일을 통해 레이어를 추가하기 위한 버튼(Add Layer)이며 이미지를 캡션으로 추가한 4개이 버튼은 마우스를 통해 지도를 조작하기 위한 전체 보기, 확대, 축소, 이동에 대한 버튼입니다. 끝으로 마지막 버튼(Identify)는 마우스로 화면상의 도형을 선택하면 해당 도형의 속성을 표시하도록 하는 버튼입니다. 먼저 Add Layer에 대한 코드는 로컬에 존재하는 shp 파일을 추가하는 코드로써 다음과 같습니다.
axXr1.MapBackgoundColor = Color.FromArgb(0, 0, 0);
axXr1.Layers.AddShapeMapLayer("map", "d:/data/dong.shp");
axXr1.WaitForAllConnections();
XrMapLib.IShapeMapLayer ML = axXr1.Layers.GetLayerAsShapeMap("map");
if(ML != null)
{
ML.FillSymbol.Color =
(uint)ColorTranslator.ToOle(Color.FromArgb(150, 150, 150));
ML.LineSymbol.Color =
(uint)ColorTranslator.ToOle(Color.FromArgb(255, 255, 255));
axXr1.ZoomFullExtent();
axXr1.MouseMode = XrMapLib.XrMapViewModeEnum.XrZoomInMode;
}
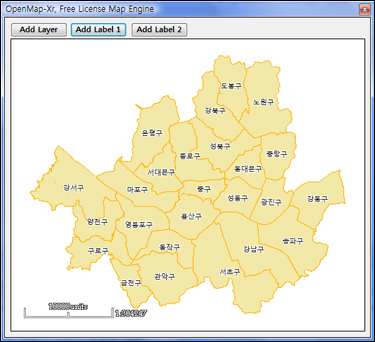
여기서는 행정동에 해당하는 shp 파일에 대한 레이어를 추가(다른 shp 파일을 사용해도 상관없음)하고 있으며 추가한 후에 바로 레이어의 그리기 심벌을 변경해주고 있습니다. 그리고 ZoomFullExtent를 호출하여 레이어 전체 보기를 수행하고 마우스의 조작 모드를 확대 모드로 설정하기 위해 MouseMode를 XrZoomInMode로 지정합니다.
다음으로 마우스를 통해 화면상의 지도를 조작하기 위한 4개의 버튼은 다음과 같습니다. 이미 DuraMap-Xr의 튜토리얼에서 소개했던 코드이지만 복습을 위해 다시 한번 살펴보면 다음과 같습니다.
먼저 첫번째 화면 조작 버튼인 전체 보기에 대한 코드입니다.
axXr1.ZoomFullExtent();
그리고 다음은 마우스로 사각영역을 지정해 지정한 영역을 확대해 주는 버튼에 대한 코드입니다.
axXr1.MouseMode = XrMapLib.XrMapViewModeEnum.XrZoomInMode;
그리고 다음은 역시 마우스로 사각영역을 지정하여 축소하는 버튼에 대한 코드입니다.
axXr1.MouseMode = XrMapLib.XrMapViewModeEnum.XrZoomOutMode;
끝으로 지도를 마우스를 드래그 하여 이동하는 코드입니다.
axXr1.MouseMode = XrMapLib.XrMapViewModeEnum.XrPanMode;
이제 마지막으로 이 튜토리얼의 하일라이트인 Identify 버튼의 클릭 이벤트의 코드는 다음과 같습니다.
axXr1.MouseMode = XrMapLib.XrMapViewModeEnum.XrNormalMode;
단지 마우스 조작을 XrNormalMode로 지정하고 있을 뿐이며 이렇게 지정된 마우스 조작 모드는 Xr 맵 엔진의 다음과 같은 LButtonUp 이벤트에서 처리해 주게 됩니다.
private void axXr1_OnLButtonUp(object sender,
AxXrMapLib._IXrMapControlEvents_OnLButtonUpEvent e)
{
if(axXr1.MouseMode == XrMapLib.XrMapViewModeEnum.XrNormalMode)
{
XrMapLib.IValueList FIDs =
axXr1.GetFIDFromMousePoint("map", e.x, e.y, true);
if (FIDs.Count > 0)
{
XrMapLib.IShapeMapLayer Lyr = axXr1.Layers.GetLayerAsShapeMap("map");
XrMapLib.IAttributeTable tbl = Lyr.AttributeTable;
XrMapLib.IFieldSet fs = tbl.FieldSet;
int FID = FIDs.GetByInteger(0);
XrMapLib.IAttributeRow row = tbl.GetRow(FID);
if(row.Load()) {
String value = "Result: \n\n";
for (int iField = 0; iField < fs.FieldCount; ++iField)
{
value += fs.GetFieldName(iField) +
": " + row.GetValueAsString(iField) + "\n";
}
MessageBox.Show(value);
row.Unload();
}
}
else
{
MessageBox.Show("No Item");
}
}
}
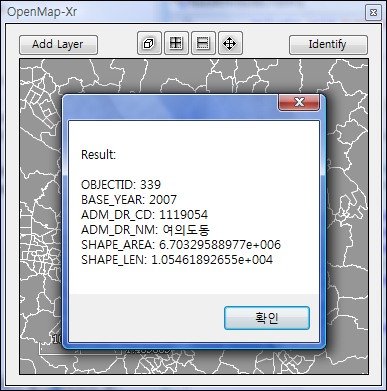
4번째 줄을 통해 Identify 버튼을 통해 지정된 마우스 모드(MouseMode)의 값(XrNormalMode)일 경우 마우스로 클릭된 지점의 도형에 대한 속성을 조회하는 코드가 실행됩니다. 6번째 줄의 코드인 GetFIDFromMousePoint는 지정된 이름에 해당하는 레이어에 대해 지정된 화면 좌표 상의 도형에 대한 FID 리스트를 반환하게 됩니다. GetFIDFromMousePoint의 마지막 4번째 인자를 통해 지정된 좌표에 존재하는 FID에 대해 첫번째 하나가 발견되면 바로 반환하도록 지시합니다. 8번째 코드를 통해 클릭된 마우스 지점에 대한 도형이 존재하는지를 파악하고 10번~23번 코드를 통해 해당되는 도형에 대한 속성값과 쿼리하여 메세지 창으로 표시합니다. 10번 코드를 통해 해당 레이어를 얻어오는 코드이며 11번 코드는 해당 레이어의 속성 테이블 객체를 얻어 오는 코드이고 12번 코드는 속성 테이블에 대한 필드 정보 객체를 얻어오는 코드이며 13번은 앞서 GetFIDFromMousePoint로부터 얻은 도형에 대한 FID를 값을 가져오는 코드입니다. 그리고 14번 코드는 FID에 해당하는 속성 레코드 객체를 가져오는 코드입니다. 그리고 16번 코드에서 21번 코드는 필드 이름과 필드에 대한 값을 얻어와 문자열로 구성하는 코드입니다. 아래의 결과는 실제 마우스를 통해 클릭한 지점의 도형에 대한 속성을 표시하는 결과 화면입니다.