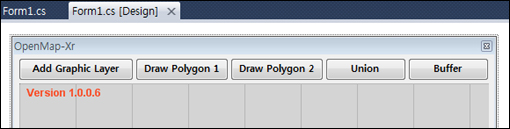
공간 데이터의 가시화와 편집 그리고 공간분석 기능을 제공하는 GIS 엔진인 DuraMap-Xr은 편집 기능에 있어서.. 편집 대상을 GraphicLayer와 SHP 파일등과 같은 공간 데이터로 구성된 ShapeMapLayer로 지정할 수 있습니다. 편집 대상을 GraphicLayer로 하든지 아니면 ShapeMapLayer하든지.. 그 방법은 전혀 다르지 않습니다. 여기서는 간단히 별도의 공간 데이터를 필요로 하지 않는 GraphicLayer를 대상으로 사용자가 마우스를 이용하여 폴리곤을 그리고 그려진 폴리곤에 대한 간단한 공간 연산인 Union과 Buffer 기능을 위한 DuraMap-Xr의 API에 대해서 살펴보도록 하겠습니다. 먼저 아래와 같은 폼을 구성합니다.

Xr 맵 컨트롤과 총 5개의 버튼으로 구성되어 있으며 각 버튼은 왼쪽에서 오른쪽 순서대로 클릭하여 실행됩니다. 가장 먼저 편집 대상이 되는 그래픽 레이어를 추가하고 2개의 폴리곤을 그리기 위해 Draw Polygon 1과 Draw Polygon 2 버튼이 사용됩니다. 그리고 이렇게 그려진 두개의 폴리곤을 하나의 폴리곤으로 합하기 위한 Union 버튼과 다시 이렇게 합쳐진 하나의 폴리곤에 대해 Buffer 연산을 수행하기 위한 Buffer 버튼이 존재합니다. 가장 먼저 Add Graphic Layer 버튼의 코드는 아래와 같습니다.
bool bOK = axXr1.Layers.AddGraphicLayer("gl", "");
if (bOK)
{
axXr1.WaitForAllConnections();
IPolylineGraphicElement gr = new PolylineGraphicElement();
CoordinateListCollection clc = new CoordinateListCollection();
CoordinateList cl = new CoordinateList();
cl.Add(0, 0);
cl.Add(1000, 0);
cl.Add(1000, 1000);
cl.Add(0, 1000);
cl.Add(0, 0);
clc.Add(cl);
gr.SetPolylineList(clc);
gr.LineSymbol.Color = RGB(180, 180, 180);
gr.LineSymbol.Width = 1;
gr.LineSymbol.Style = XrLineStyleEnum.XrDash;
IGraphicLayer gl = axXr1.Layers.GetLayerAsGraphic("gl");
gl.AddElement(99, gr as GraphicElement);
axXr1.ZoomFullExtent();
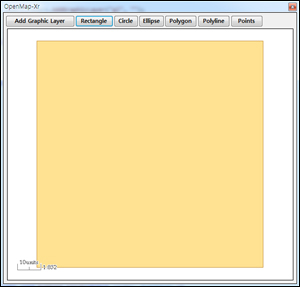
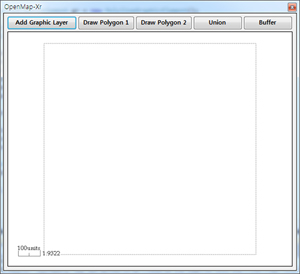
1번 코드는 gl이라는 이름의 그래픽 레이어를 추가하고 gl이라는 레이어 이름이 중복되지 않을 경우 true를 반환합니다. 이렇게 레이어가 완전히 추가되면 6~24번 코드를 통해 하나의 폴리라인 그래픽 요소를 추가합니다. 실행 결과는 아래와 같습니다.

화면상에 추가한 그래픽 레이어에 점선 스타일의 폴리라인을 추가한 결과가 나타난 것을 알 수 있습니다. 이제 Draw Polygon 1 버튼에 대해 살펴보겠습니다. 이 버튼을 누르게 되면 지도 화면에 마우스를 이용하여 사용자가 폴리곤을 그릴 수 있습니다. 참고로 폴리곤을 완성시키기 위해 폴리곤의 마지막 좌표를 지정할때 마우스 더블클릭을 합니다. Draw Polygon 1 버튼의 코드를 살펴보겠습니다.
bool bOK = axXr1.Edit.SetTargetLayer("gl");
if(bOK)
{
IGraphicLayer gl = axXr1.Layers.GetLayerAsGraphic("gl");
gl.RemoveElement(1);
axXr1.Edit.AddNewRow(XrShapeTypeEnum.XrPolygon, 1);
axXr1.MouseMode = XrMapViewModeEnum.XrEditMode;
}
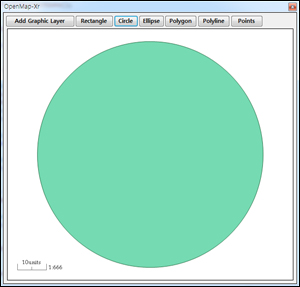
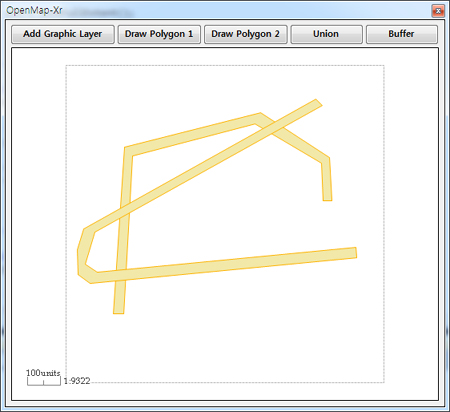
1번 코드는 gl이라는 그래픽 레이어를 편집 대상으로 지정합니다. 편집 대상으로 지정하는 것이 성공했다면 gl의 그래픽 레이어를 얻어와 FID가 1번인 대상을 제거합니다. 이는 Draw Polygon 1으로 그려진 그래픽 레이어의 FID가 1을 갖게 되는데 이 버튼이 눌러질때마다 FID가 1인 새로운 폴리곤을 그릴 수 있도록 하기 위함입니다. 7~8번 코드가 FID가 1인 새로운 폴리곤을 그리도록 지정하는 코드입니다. Draw Polygon 2 버튼도 이와 유사한데, 차이점은 7번 코드에서 AddNewRow의 두번째 인자 값을 1이 아닌 2로 지정하는 것만과 5번 코드에서 RemoveElement의 인자 값 역시 1이 아닌 2로 지정한 것이 다릅니다. 즉 Draw Polygon 2 버튼은 FID가 2인 폴리곤을 마우스를 통해 그릴 수 있도록 하는 것입니다. 이렇게 Draw Polygon 1과 Draw Polygon 2 버튼에 대한 코드를 입력한 뒤 실행하고 마우스를 통해 폴리곤을 그린 화면의 예는 아래와 같습니다.

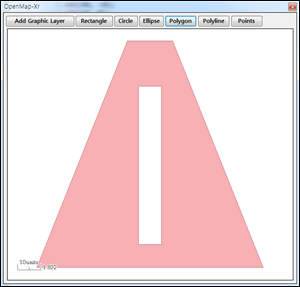
위의 화면을 보면 2개의 길다란 폴리곤이 서로 겹쳐 있도록 그려졌습니다. 이제 이렇게 그려진 2개의 폴리곤을 하나의 폴리곤으로 합치는(Union) 기능을 하는 Union 버튼의 코드를 살펴보겠습니다.
IGraphicLayer gl = axXr1.Layers.GetLayerAsGraphic("gl");
IGraphicElement elem1 = gl.GetElement(1);
IGraphicElement elem2 = gl.GetElement(2);
SpatialOperator oper1 = elem1.ToSpatialOperator();
SpatialOperator oper2 = elem2.ToSpatialOperator();
SpatialOperator union = oper1.Union(oper2);
GraphicElement elemUnion = (new PolygonGraphicElement()) as GraphicElement;
elemUnion.FromSpatialOperator(union);
gl.RemoveElement(3);
gl.AddElement(3, elemUnion);
axXr1.ZoomFullExtent();
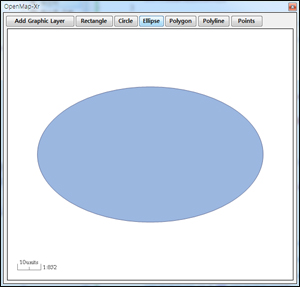
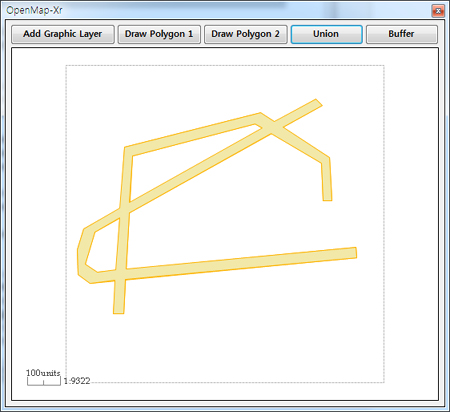
2번과 3번 코드는 gl 그래픽 레이어에서 FID가 1과 2인 그래픽 요소를 가져오는 코드이며 이렇게 가져온 그래픽 레이어에 대해 공간 연산을 수행할 수 있는 기능을 제공하는 SpatialOperator 객체를 얻기 위한 코드가 5번과 6번입니다. 7번 코드는 두개의 폴리곤들에 대해 변환된 SpatialOperator의 Union을 사용하여 하나로 합치도록 하는 코드입니다. 합쳐진 그래픽 요소의 결과는 역시 SpatialOperator입니다. 이 SpatialOperator 타입의 결과를 FID가 3인 그래픽 요소로 변환하여 그래픽 레이어에 추가하는 코드가 9~12번 코드입니다. 결과는 아래와 같습니다.

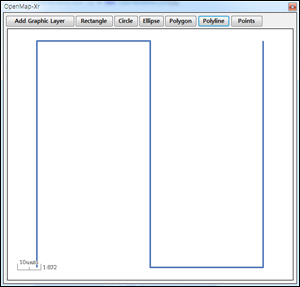
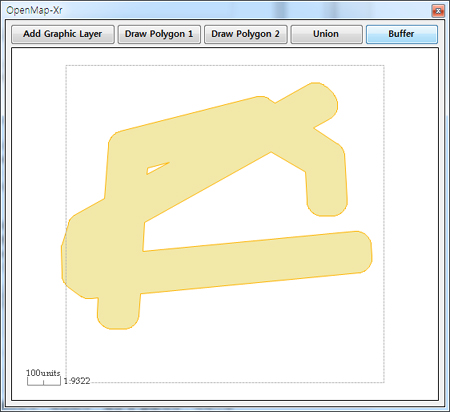
결과를 보면 정확히 두개의 폴리곤이 하나의 폴리곤으로 합쳐진 것을 볼 수 있습니다. 이제 마지막으로 이렇게 합쳐진 폴리곤에 대해 Buffer를 수행하는 Buffer 버튼의 코드에 대해 살펴보겠습니다.
IGraphicLayer gl = axXr1.Layers.GetLayerAsGraphic("gl");
GraphicElement elem = gl.GetElement(3);
SpatialOperator oper = elem.ToSpatialOperator();
oper = oper.Buffer(50, 32);
elem.FromSpatialOperator(oper);
axXr1.ZoomFullExtent();
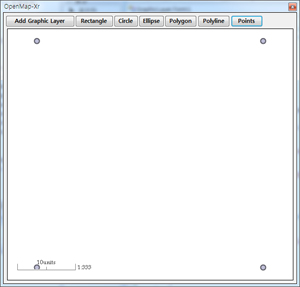
FID가 3번인 그래픽 요소를 가져와 공간 연산을 수행하기 위해 이 그래픽 요소를 SpaitalOperator 객체로 변환하여 Buffer 매서드를 호출해 Buffer 기능을 수행합니다. Buffer 연산에 사용하는 인자는 얼마나 Buffer 시킬지에 대한 거리값(50)과 정밀도(32) 값입니다. 정밀도 값이 클수록 더 많은 정점이 생성되어 더욱 정밀하게 Buffer된 결과가 생성됩니다. 결과는 아래와 같습니다.

끝으로 마우스로 폴리곤을 클릭하여 선택해 보기 바랍니다. 이렇게 선택된 상태에서 선택된 도형에 대한 편집이 가능합니다.