주소 데이터를 지도에 쫙 표시하는 쉬운 방법이 있습니다. 이를 위해서는 주소를 좌표로 변환해야 하는데요. 이를 전문 용어로 지오코드(Geocode) 또는 지오코딩(Geocoding)이라고 합니다.
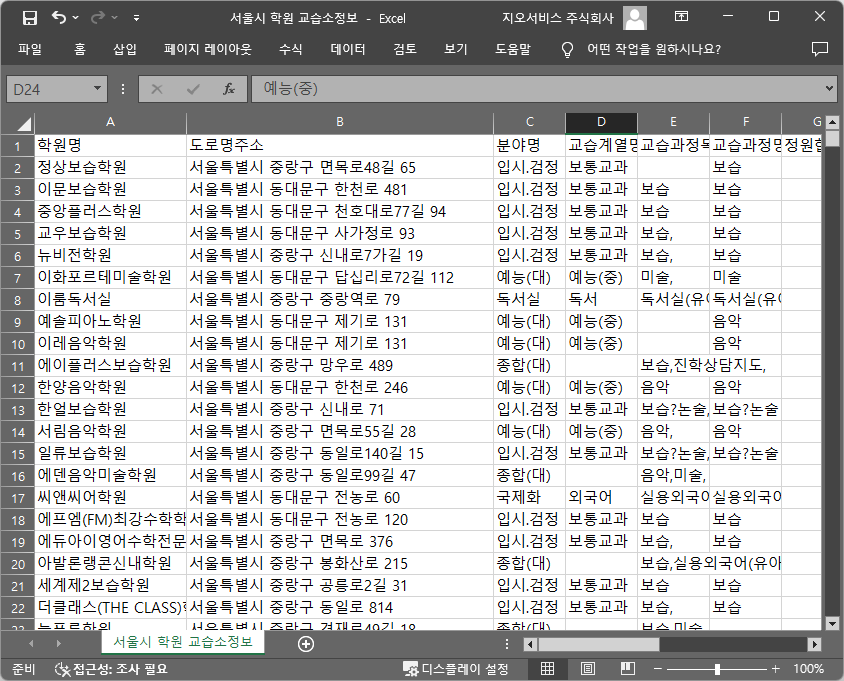
예를 들어 다음처럼 엑셀로 정리된 주소 데이터가 있습니다.

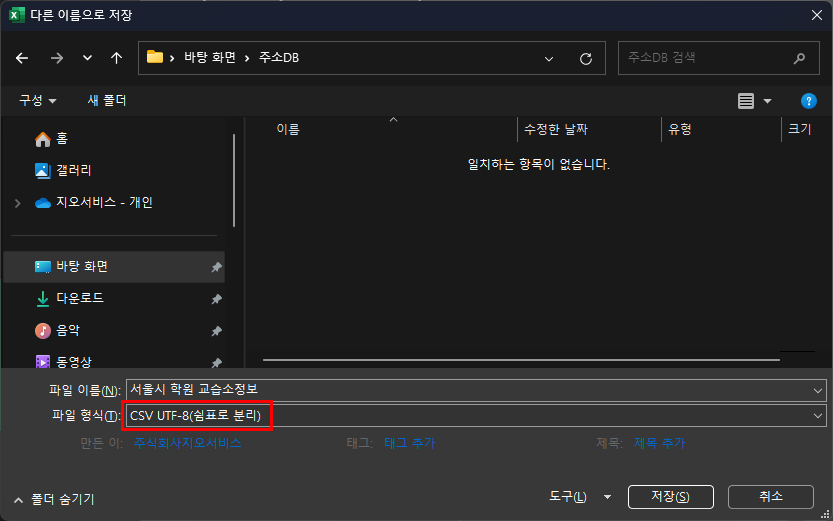
이 데이터를 아래처럼 엑셀에서 CSV라는 파일로 변환합니다. (2024년 7월 20일을 기준으로 CSV로 변환하지 않고 엑셀 파일을 그대로 사용할 수 있어요!) CSV로 변환되면 엑셀이 설치되어 있지 않아도 텍스트 편집기에서 쉽게 보고 편집도 할 수 있어요.

이제 주소 데이터 준비는 완료! 간단하죠? 다음으로 웹브라우저에서 지오서비스웹(https://www.geoservice.co.kr)에 접속합니다.

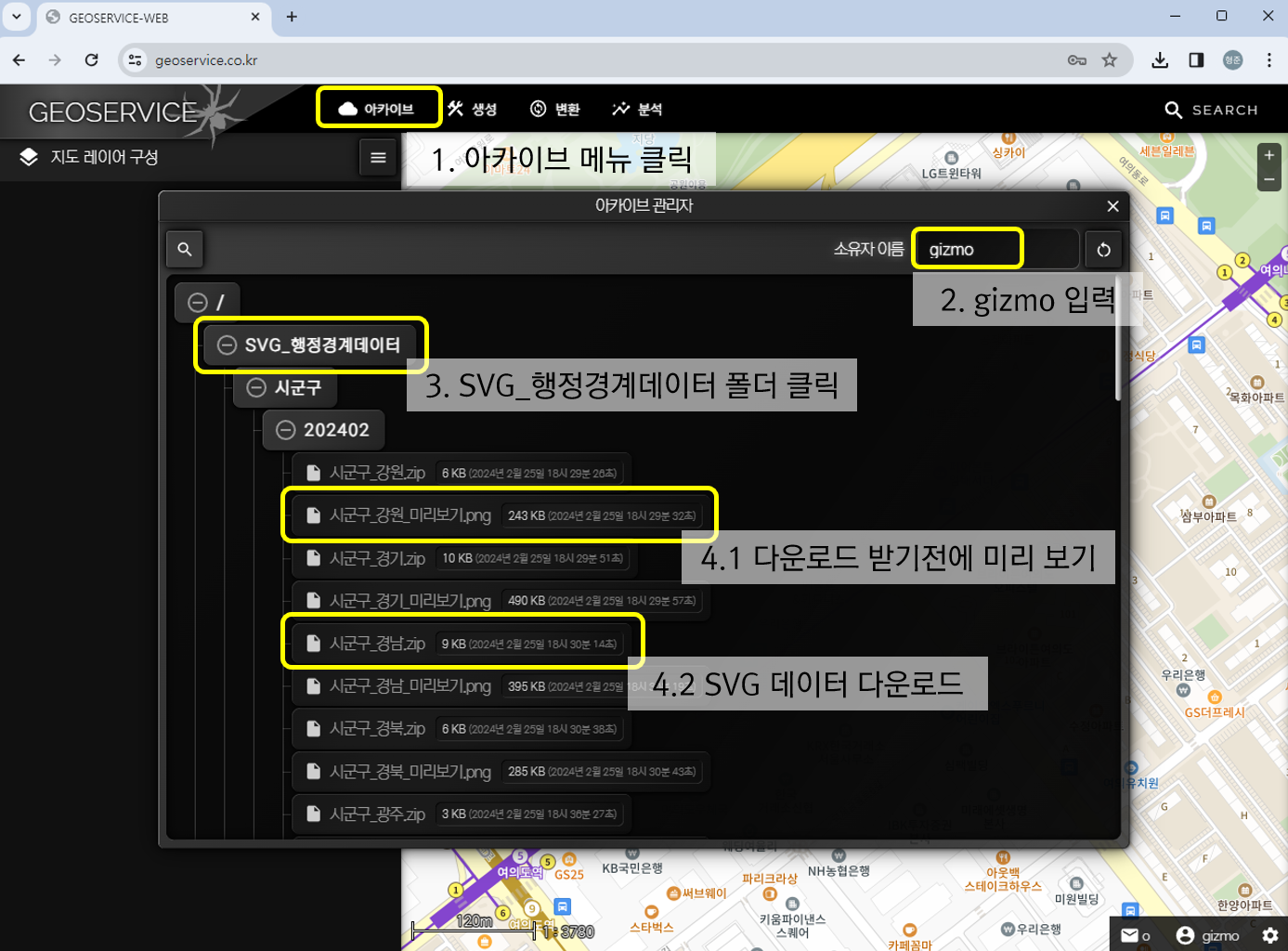
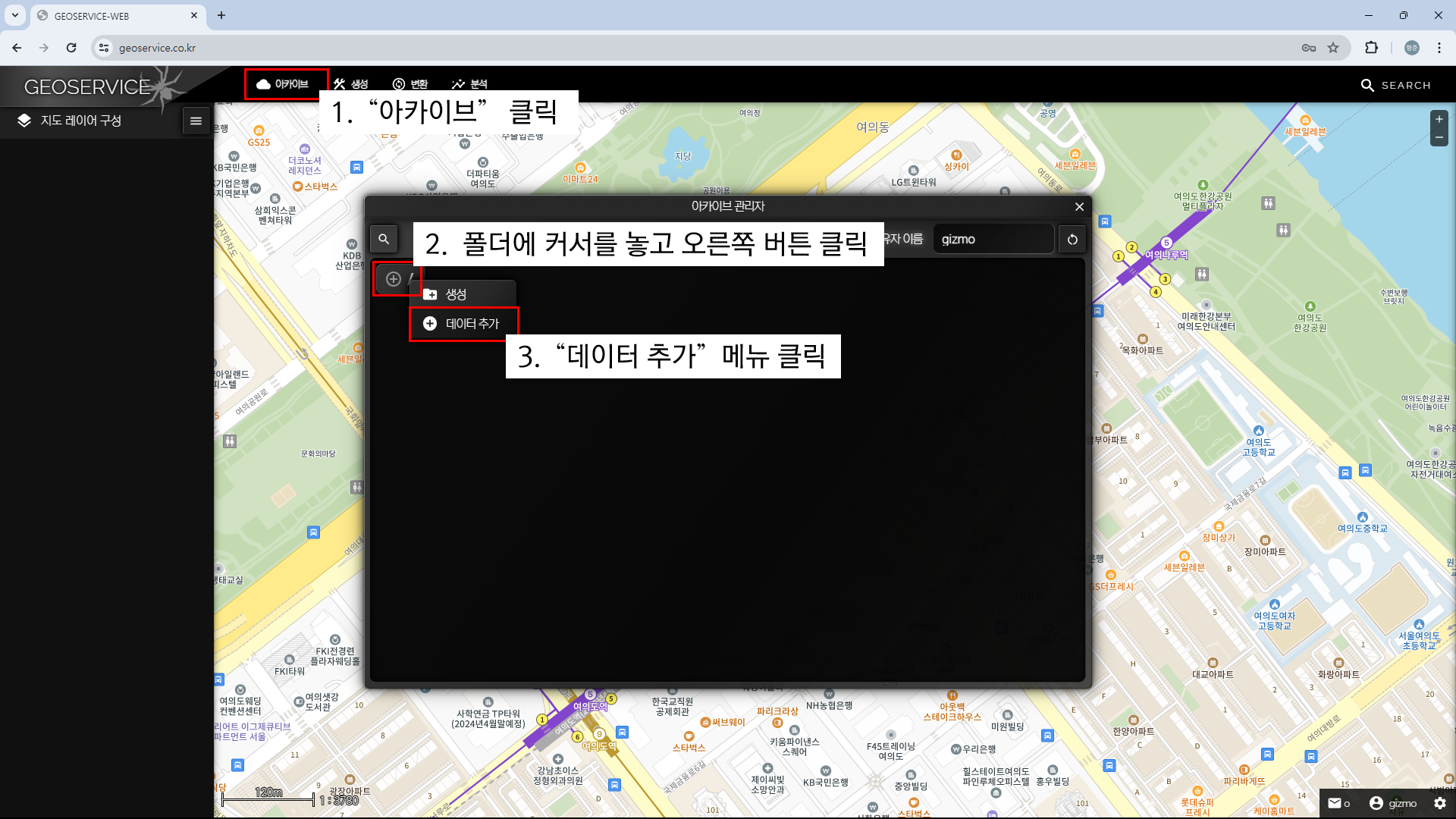
아직 가입이 안되어 있다면 샤샤삭 가입하시면 됩니다. 그리고 로그인해서 앞서 준비한 CSV 파일을 업로드 해야 합니다. 아래처럼 3단계로 업로드할 수 있는 창을 표시할 수 있어요.

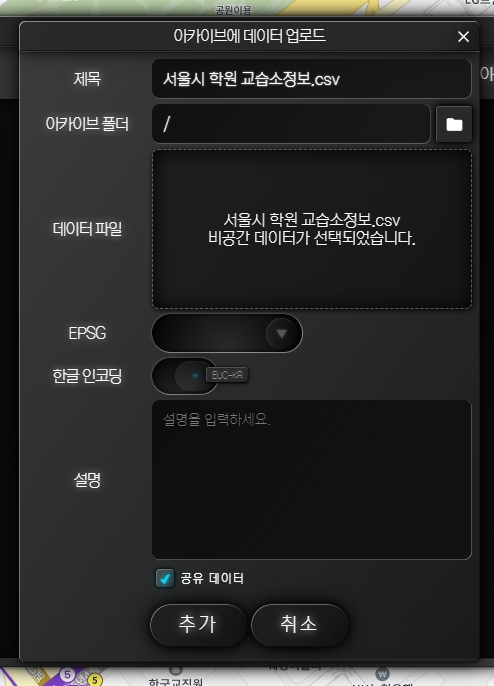
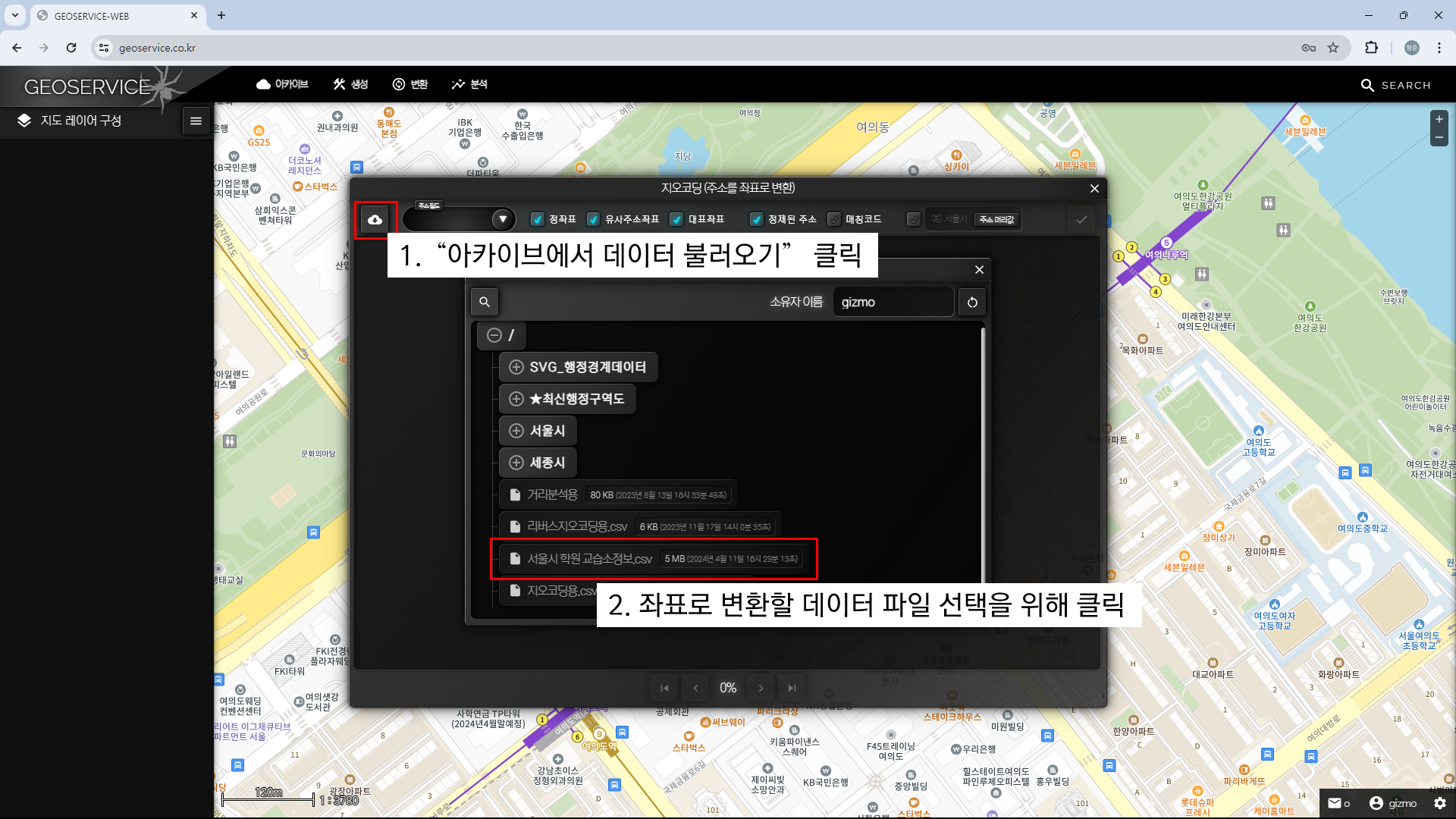
위처럼 진행하면 데이터를 업로드할 수 있는 창이 다음처럼 나타나요.

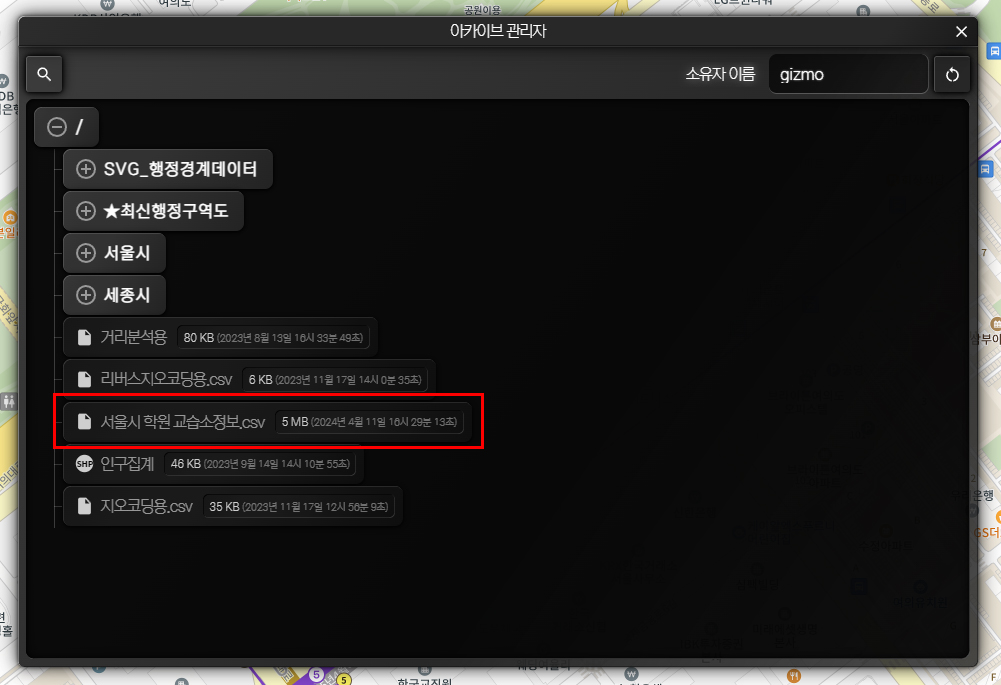
이 창에서 CSV 파일을 선택하거나 드레그앤드랍해서 업로드할 수 있어요. 위의 모습은 이미 해당 CSV 파일을 업로드하기 위해 선택한 결과구요. 이렇게 되었다면 추가 버튼을 클릭해서 업로드 합니다. 업로드가 완료되면 아카이브에 업로드한 항목이 나타나요.

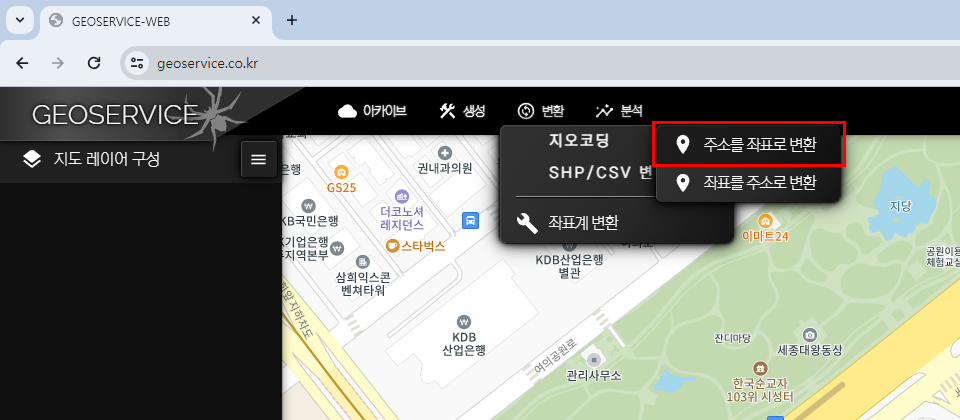
이제 이 데이터를 지도에 표시하기 위해 좌표로 변환해 볼께요. 아카이브 창을 닫고 메인메뉴에서 “주소를 좌표로 변환”을 찾아 실행합니다.

그럼 지오코딩 창이 표시되는데, 여기서 아래처럼 변환할 데이터 파일을 선택합니다.

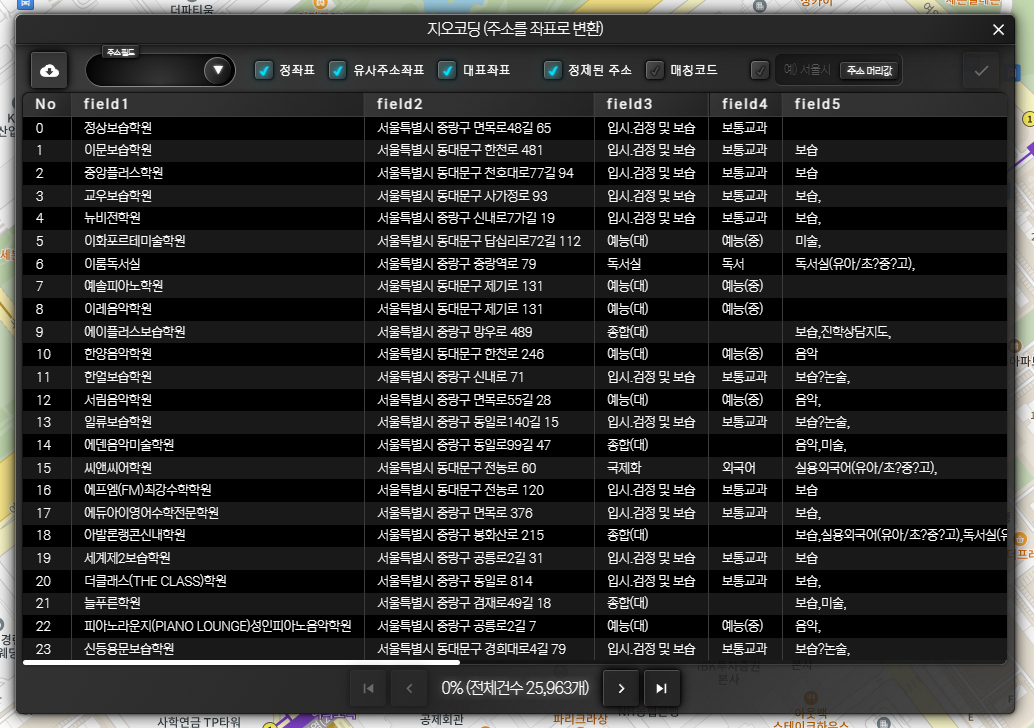
그럼, 선택된 데이터 파일의 내용이 아래처럼 지오코딩 창에 표시되요.

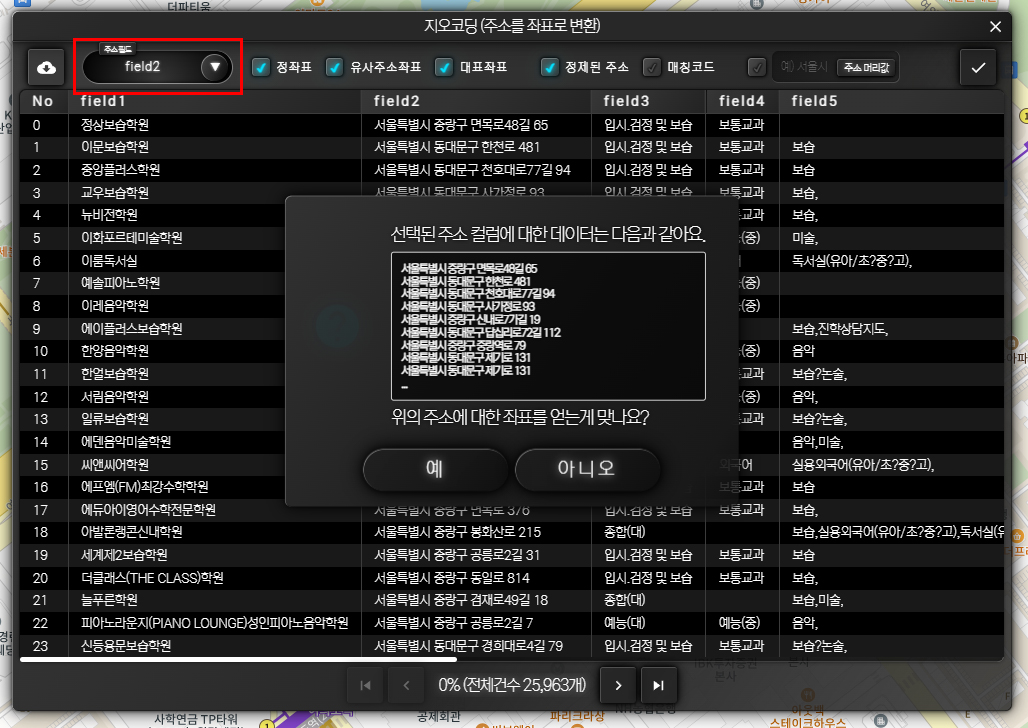
컬럼명(필드명)을 영문으로 해야 하는데 한글로 하면 위에서처럼 자동으로 영문으로 변경되니까 CSV 파일을 만들 때 처음부터 영문으로 지정하면 좋아요. 자! 여기서 중요해요. 주소 값을 가진 필드명을 정확히 지정해야 합니다. 위의 경우는 field2가 주소값을 가지고 있으니 아래처럼 “주소 필드”에 field2를 선택하면 되요.

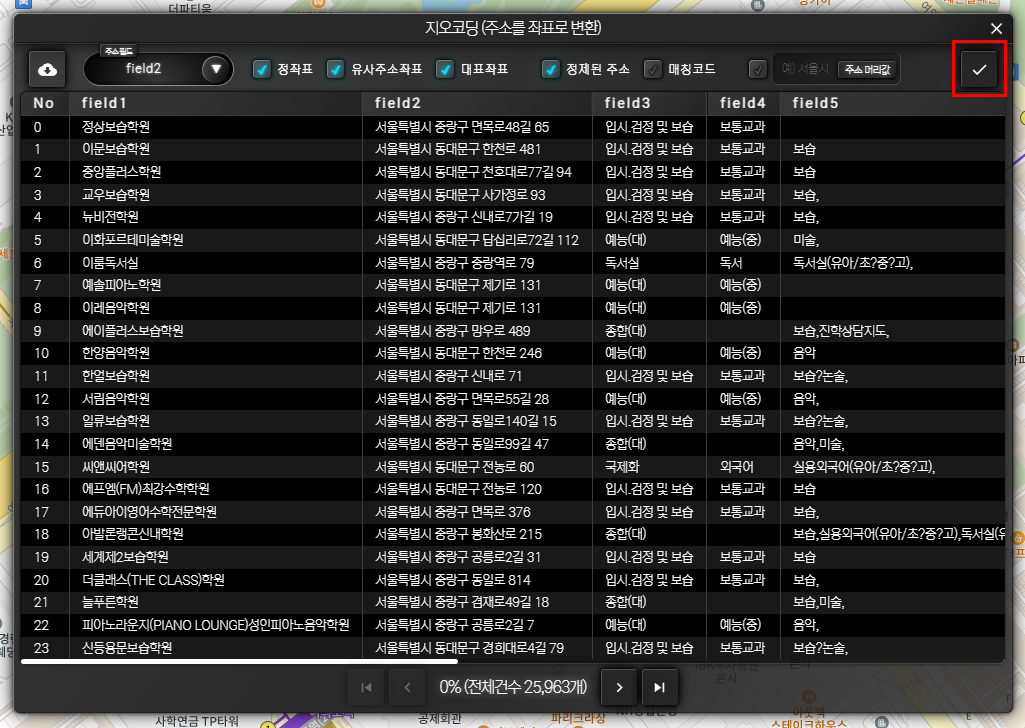
주소 필드를 지정하면 지정된 필드의 데이터를 보여주고 정말 맞는지 물어보니깐, 잘보고 확인하세요. 이제 정말 모든 준비가 끝났어요! 좌표로 변환하기 위해서 아래 화면의 버튼을 클릭하면 변환이 시작되요!

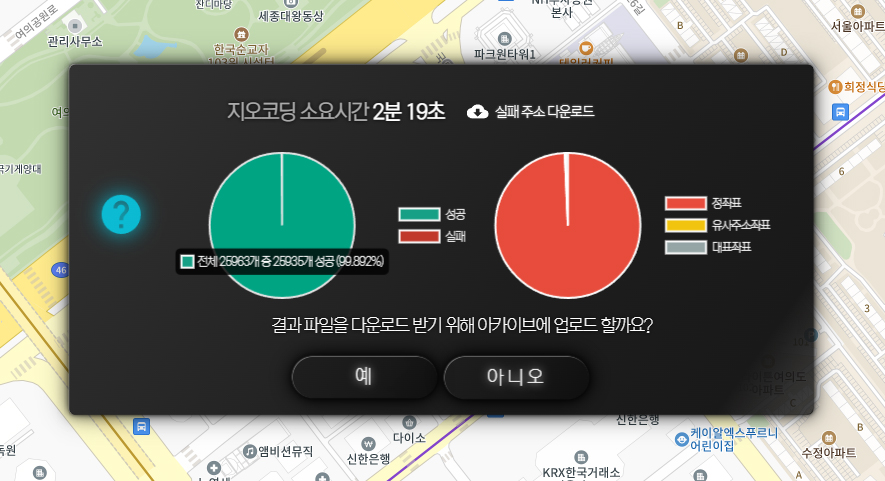
변환이 완료되면 다음처럼 그 결과가 표시되요.

변환할 주소 건수가 약 25,900개 정도 되는데 소요 시간이 2분 19초 걸렸네요. 변환된 데이터를 다운로드 받기 위해서는 아카이브에 업로드해야 하니 위의 화면에서 “예” 버튼을 클릭합니다. 그러면 결과 데이터를 압축하고 다음처럼 아카이브에 업로드할 수 있는 창이 떠요.

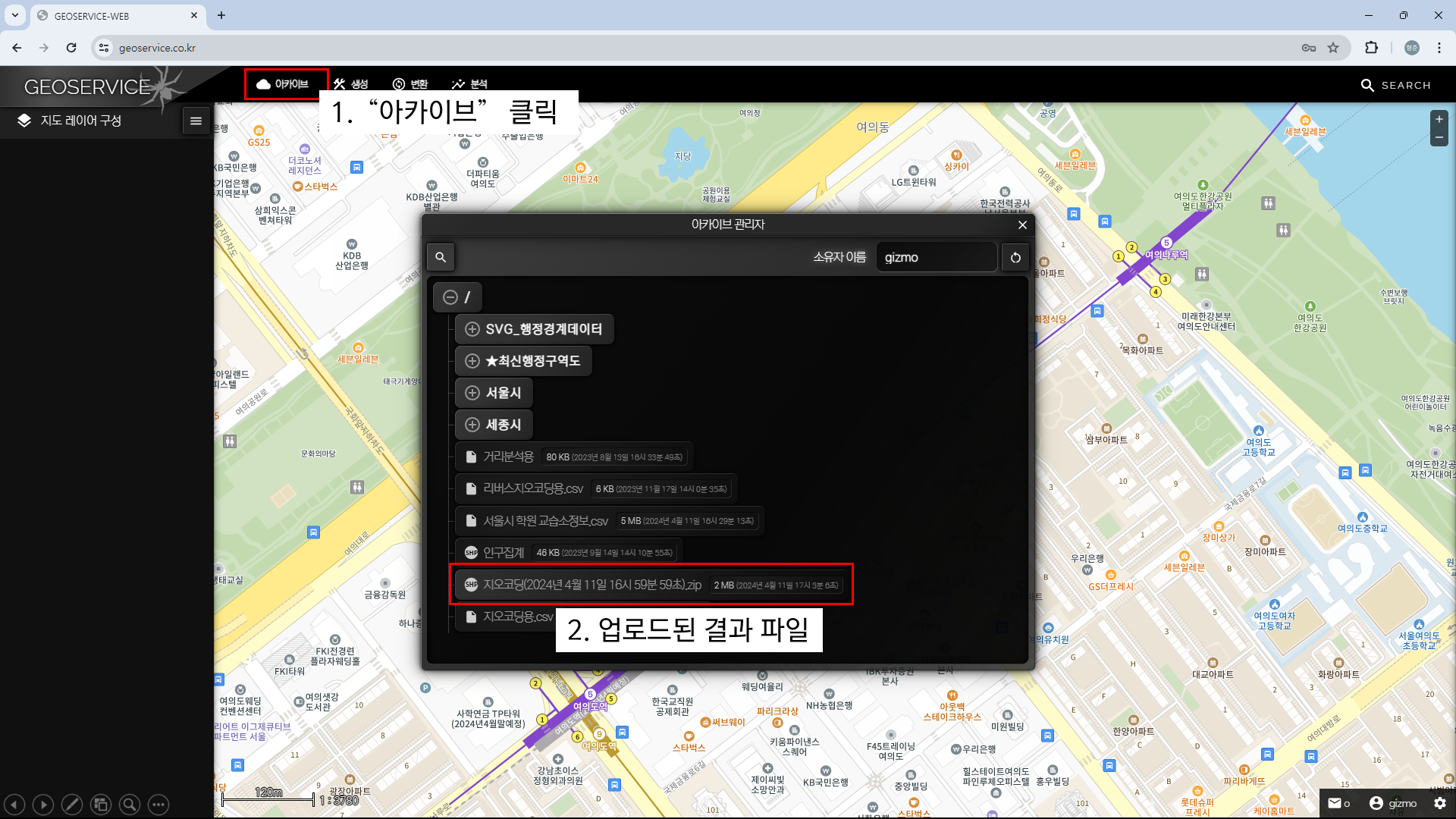
“제목”에 원하는 내용을 입력하면 되고 “추가” 버튼을 클릭하면 아카이브에 입력된 제목으로 업로드가 되요. 여기서 다시 아카이브를 클릭해서 아카이브를 살펴보면 다음과 같아요. 보시면 업로드된 결과 파일이 보입니다.

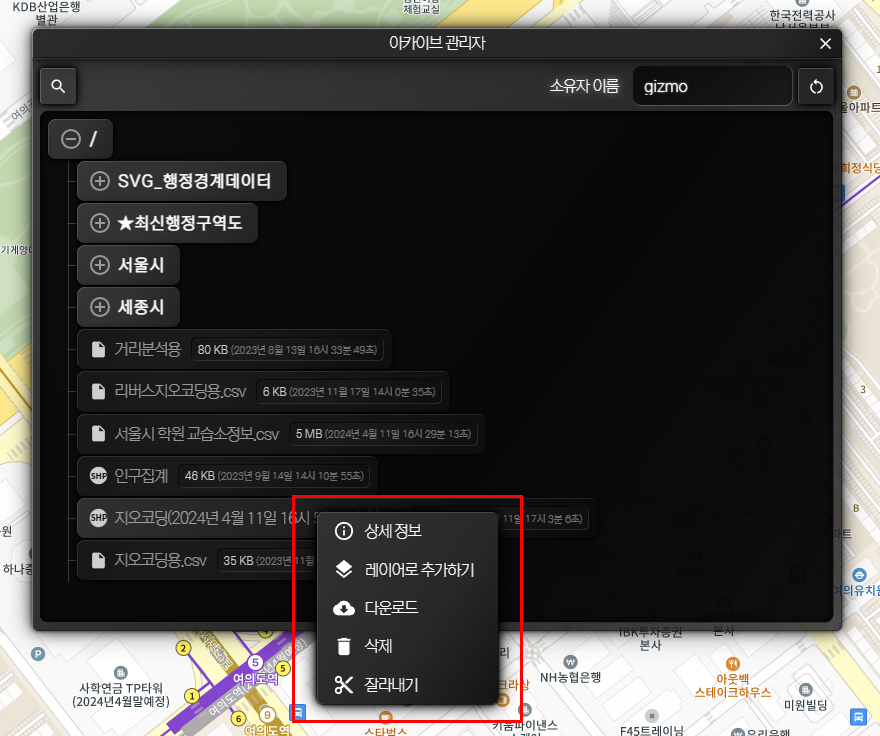
업로드된 결과 파일은 레이어로 추가해서 바로 지도에서 살펴볼 수도 있고 파일을 다운로드 받을 수도 있어요. 아래처럼 결과 파일 항목을 클릭해서 레이어로 추가할지 다운로드 받을지 선택할 수 있어요.

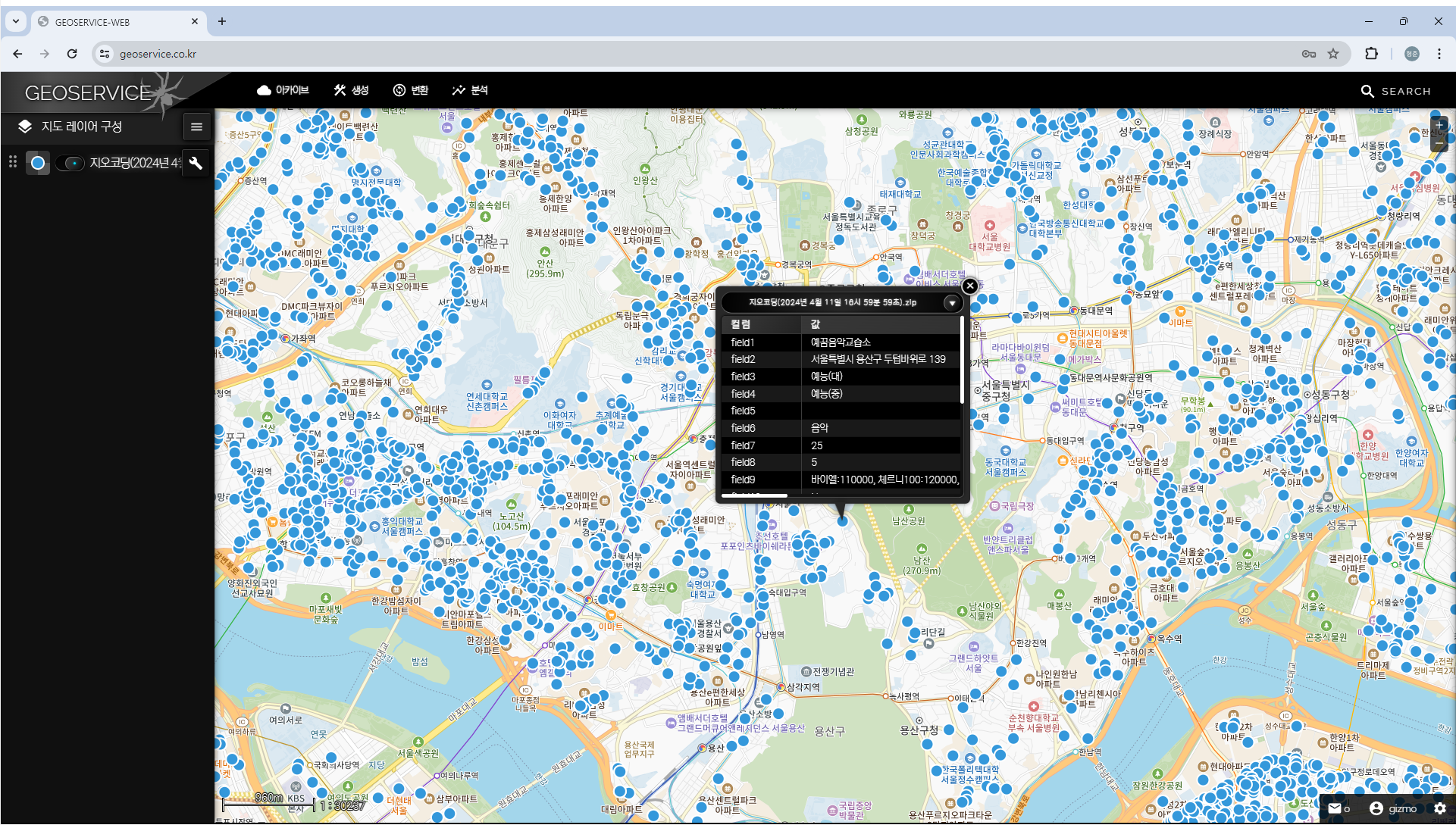
다운로드 받으면 다운로드 폴더에 파일이 저장되는데, 결과 파일의 변환 좌표가 10,000개 이하일 때는 무료로 받을 수 있어요. 여기서는 다운로드 받지 않고 “레이어로 추가하기”를 선택하면 레이어 이름을 원하는 내용으로 입력하고 진행하면 다음처럼 지도에 레이어로 추가되요.

지도에 표시된 포인트를 클릭하면 위의 화면처럼 상세 정보가 팝업으로 표시되어 해당 위치에 대한 정보를 바로 확인할 수 있어요.
원한다면 지오코딩을 통해 생성된 결과를 편집할 수 있습니다. 그에 대한 내용은 아래를 참고하시기 바래요.