WPF의 스타일과 템플릿 기능을 이용하면 어플리케이션의 외향을 고급스럽고 세련되게 바꿀 수 있고, 사용자에게 좀더 효과적으로 시스템을 이해하고 활용할 수 있는 환경을 제공할수 있다.
먼저 스타일과 템플릿이 전혀 적용되지 않는 것부터 시작해서 단계적으로 하나 하나 적용해 가면서 어떻게 어플리케이션의 외향이 고급스럽게 바뀌어 가는지를 살펴봄으로써 WPF의 스타일과 템플릿을 이해해 보도록 하겠다.
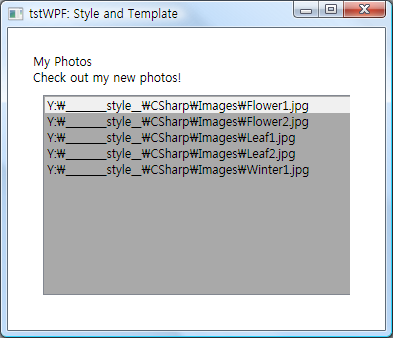
아래의 코드가 처음 단계에 대한 코드이며 이어지는 이미지가 실행결과이다.
My Photos
Check out my new photos!
 흔이 우리가 많이 봐왔던 UI인데, 상단에 2개의 TextBlock이 있고 바로 아래에 있는 ListBox에 jpg 이미지에 대한 경로가 나타나 있다.
흔이 우리가 많이 봐왔던 UI인데, 상단에 2개의 TextBlock이 있고 바로 아래에 있는 ListBox에 jpg 이미지에 대한 경로가 나타나 있다.
스타일과 템플릿을 적용해보기에 앞서, 한가지 궁금증을 풀어보도록 하자.
ListBox에 나타난 jpg 이미지 파일의 경로 문자열은 어디서 왔는가? <ListBox>의 속성 중에 ItemsSource가 그 해답으로 가는 길의 시작점이다. ItemSource 속성에 MyPhotos라는 StaticResource를 바인딩하고 있다. 그렇다면 MyPhotos는 무엇인가? <Window.Resources>에 보면 <ObjectDataProvider>를 이용해서 PhotoList라는 클래스를 MyPhotos라는 Key로 생성하고 있다.
이제 PhotoList 클래스에 대해서 살펴보도록 하자. PhotoList는 Photo라는 클래스를 관리해주는 Collection으로써 다음과 같이 정의되어 있다.
public class PhotoList : ObservableCollection
{
public PhotoList() { }
public PhotoList(string path) : this(new DirectoryInfo(path)) { }
public PhotoList(DirectoryInfo directory)
{
_directory = directory;
Update();
}
public string Path
{
set {
_directory = new DirectoryInfo(value);
Update();
}
get { return _directory.FullName; }
}
public DirectoryInfo Directory
{
set
{
_directory = value;
Update();
}
get { return _directory; }
}
private void Update()
{
foreach (FileInfo f in _directory.GetFiles("*.jpg"))
{
Add(new Photo(f.FullName));
}
}
DirectoryInfo _directory;
}
먼저, PhotoList는 ObservableCollection<Photo>에서 파생되었는데, ObservableCollection은 콜렉션에서 자신이 관리하고 있는 데이터(여기서는 Photo 클래스의 인스턴스)가 삭제, 추가등과 같은 변경이 있을 경우 통지를 해주는 클래스이며, ListBox 컨트롤의 ItemSource가 될 수 있는 클래스이다. 기본적으로 PhotoList가 하는 일은 특정 폴더경로를 받아서 그 경로에 있는 확장자가 jpg인 파일명을 통해 Photo라는 클래스의 인스턴스를 만들어 준다. 이제 Photo 클래스에 대해서 살펴보자.
public class Photo
{
public Photo(string path)
{
_source = path;
}
public override string ToString()
{
return Source;
}
private string _source;
public string Source { get { return _source; } }
}
Photo는 무척 간단한 클래스인데, 하는 일은 단지 문자열(여기서는 jpg 파일명)을 속성으로 가지고 있고 ToString을 통해 반환하는 일을 한다.
이제 다시 XAML에서 살펴본 PhotoList 클래스 타입으로써 생성된 MyPhotos라는 Key를 가진 객체에 PhotoList 클래스가 jpg 파일명을 수집할 경로명을 지정해야 하는데, 그것은 해당 XAML에 대한 Code-Behind 코드 안의 WindowLoaded 이벤트에서 이루어지게 된다.
private void WindowLoaded(object sender, RoutedEventArgs e)
{
Photos = (PhotoList)(this.Resources["MyPhotos"]
as ObjectDataProvider).Data;
Photos.Path = "...\\...\\Images";
}
이제 지금까지의 코드를 기본으로 다양한 스타일과 템플릿을 적용할 준비가 끝났다.
 실행 결과를 보면 알겠지만, 먼저 모든 글자에 대한 폰트가 Comic Sans MS로, 크기는 14로 변경되었다. 또한 TextBlock의 경우 수평정렬이 중앙으로 되어 있다. 그런데 의아한 것은 ListBox의 글자까지 변경되었다는 것이다. 이것은 ListBox를 구성하고 아이템들이 TextBlock으로 되어져 있기 때문에 그 영향을 받는 것이다.
실행 결과를 보면 알겠지만, 먼저 모든 글자에 대한 폰트가 Comic Sans MS로, 크기는 14로 변경되었다. 또한 TextBlock의 경우 수평정렬이 중앙으로 되어 있다. 그런데 의아한 것은 ListBox의 글자까지 변경되었다는 것이다. 이것은 ListBox를 구성하고 아이템들이 TextBlock으로 되어져 있기 때문에 그 영향을 받는 것이다. 자, 이제는 ListBox에 있는 jpg 파일을 파일 경로명이 아닌 이미지로 표현해보도록 하자. 역시
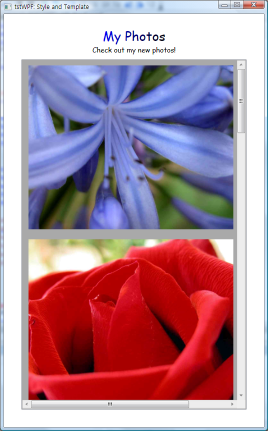
자, 이제는 ListBox에 있는 jpg 파일을 파일 경로명이 아닌 이미지로 표현해보도록 하자. 역시  이쯤이면 대체로 만족할 만한 결과가 나타나기 시작하는 것이 보이는데, 이제 좀더 세련되게 꾸며 보도록 하자. 이러한 과정이 WPF가 제공하는 매력적인 요소중에 하나이니 말이다.
이쯤이면 대체로 만족할 만한 결과가 나타나기 시작하는 것이 보이는데, 이제 좀더 세련되게 꾸며 보도록 하자. 이러한 과정이 WPF가 제공하는 매력적인 요소중에 하나이니 말이다.
 흔이 우리가 많이 봐왔던 UI인데, 상단에 2개의 TextBlock이 있고 바로 아래에 있는 ListBox에 jpg 이미지에 대한 경로가 나타나 있다.
흔이 우리가 많이 봐왔던 UI인데, 상단에 2개의 TextBlock이 있고 바로 아래에 있는 ListBox에 jpg 이미지에 대한 경로가 나타나 있다.